
뉴스페이지에서 스크롤을 내리면 폰트사이즈가 작아졌다가,올리면 커지게 만드는 것을 구현했다.
처음엔 어떻게 해야할지 몰랐는데
동기님이 보내준 사이트를 보고 겨우겨우 감을 잡았다.
참고사이트 💡
https://dev.to/guimg/hide-menu-when-scrolling-in-reactjs-47bj
1.스크롤 이벤트 🍅
💡💡💡💡💡
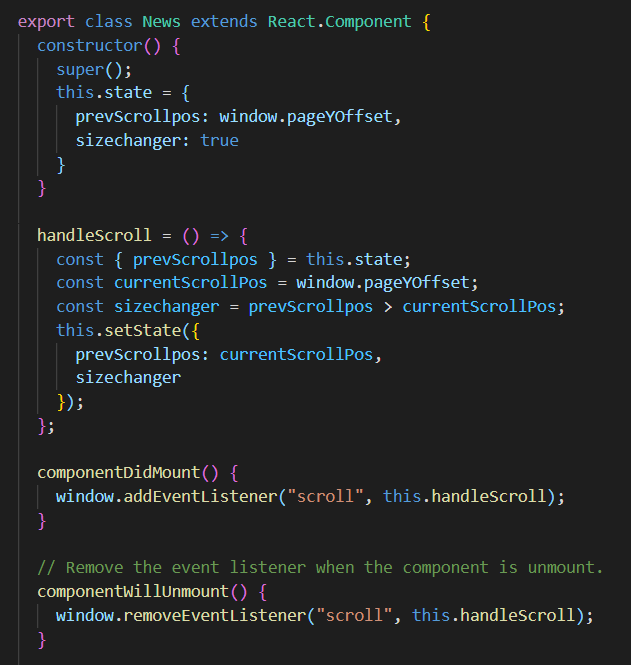
export class News extends React.Component {
constructor() {
super();
this.state = {
prevScrollpos: window.pageYOffset,
sizechanger: true
}
}
handleScroll = () => {
const { prevScrollpos } = this.state;
const currentScrollPos = window.pageYOffset;
const sizechanger = prevScrollpos > currentScrollPos;
this.setState({
prevScrollpos: currentScrollPos,
sizechanger
});
};
componentDidMount() {
window.addEventListener("scroll", this.handleScroll);
}
// Remove the event listener when the component is unmount.
componentWillUnmount() {
window.removeEventListener("scroll", this.handleScroll);
}
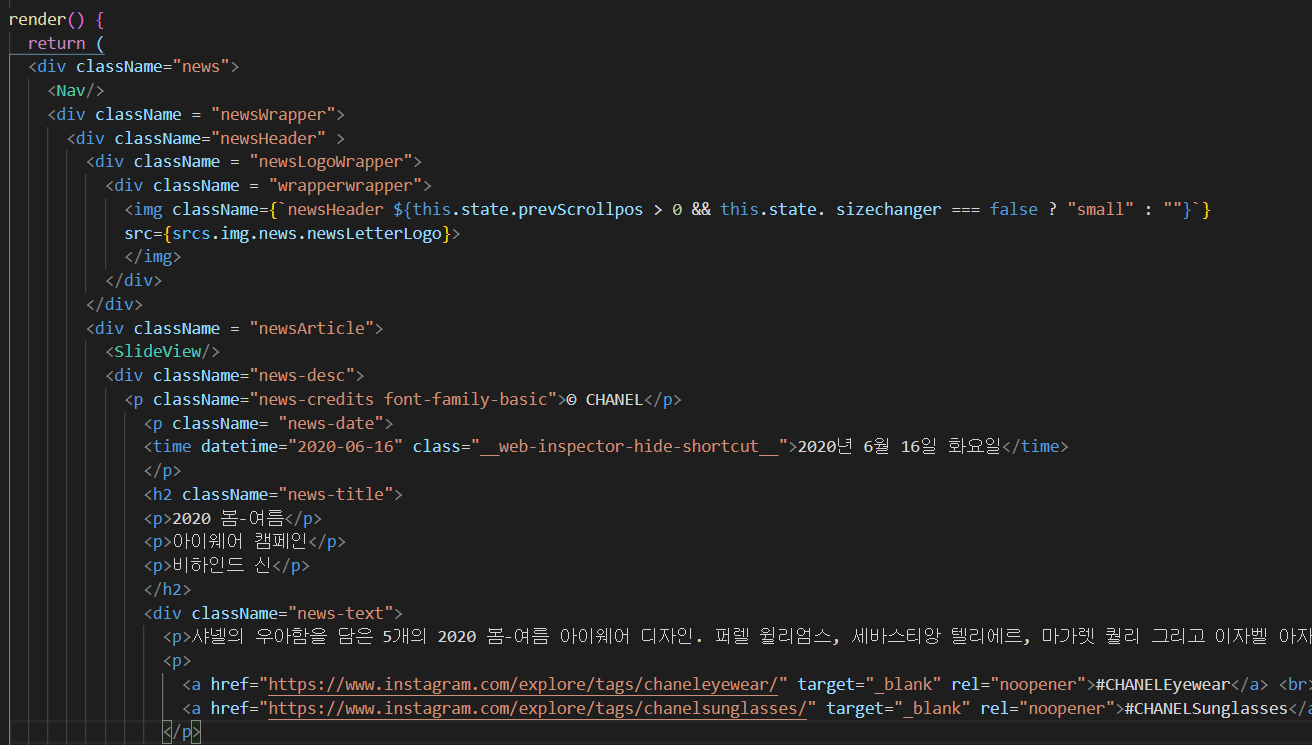
render() {💡💡💡💡💡
라이프 사이클에서 ComponentwillUnmount를 처음 적용해봤다.
ComponentwillUnmount에 removeEventListener를 등록해서 이벤트를 scroll이벤트를 삭제해준다. 그래야 원래 Y축 위치가 0일때 폰트사이즈가 되돌아가기때문이다.

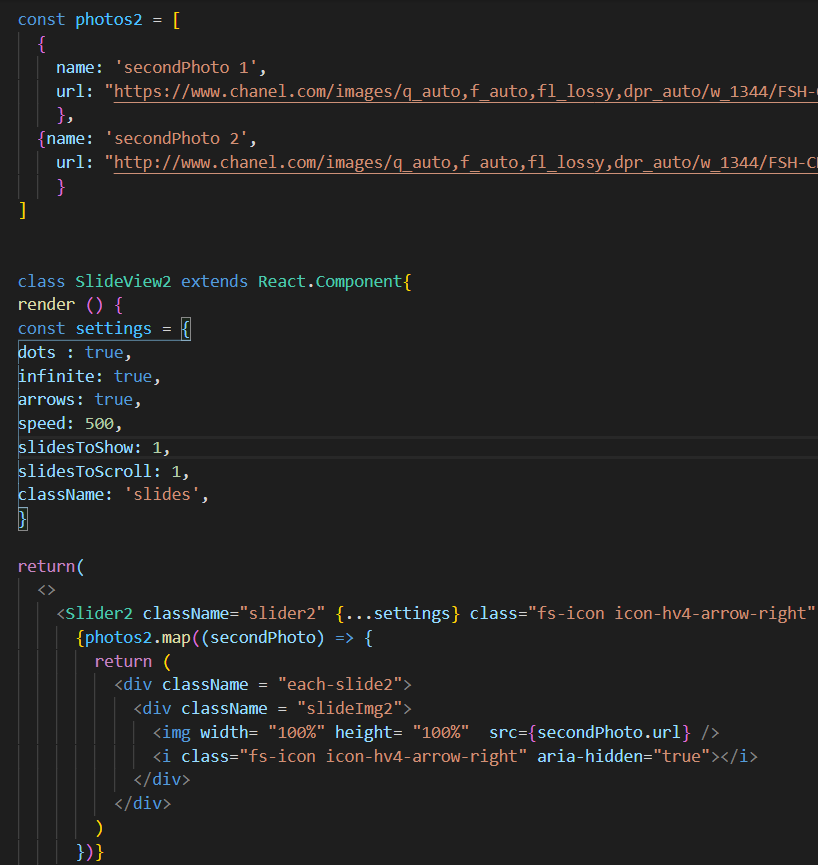
2.슬라이더🍅


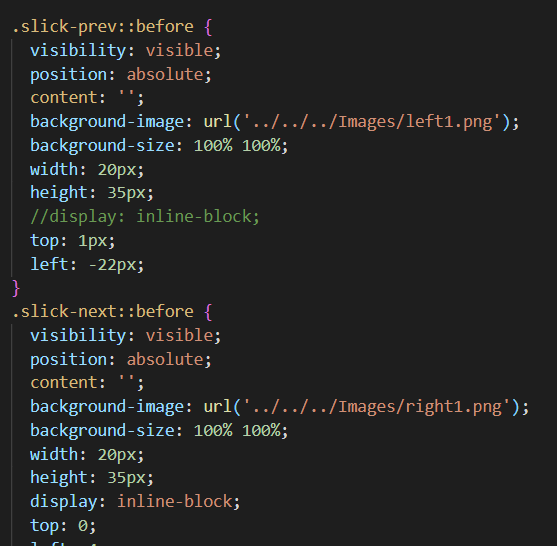
원래 기존 라이브러리에 내장된 화살표이미지와 실제 사이트의 화살표 레이아웃이 달라서 이미지로 저장해 적용했다.
scss에 content : ""; 으로 해두고
background-imgage: url(png) 로 적용해야 화살표 이미지가 들어간다.
