프로그래밍언어에서 제어문 중 for 문과 while문을 가장 중요한 문법이라고 해도 과언이 아니겠다.
그만큼 프로그래밍세계에서 중추적인 역할을 하고 있는 반복문에 대해 알아보고자 한다.
반복문은 특정한 조건 내에서 동일한 코드를 반복적으로 실행하기 위해 사용되는 제어문이다. 자바스크립트에서 사용되는 반복문은 크게 while문과 for문이 있다. 반복문은 대체하여 사용이 가능하기 때문에 편한 반복문을 사용하면 된다. 다만, 반복문의 조건을 잘못 지정하면 무한루프에 빠지게 되어 오류가 발생할수있으니 주의!
for문
for(초기식; 조건식; 증감식){
명령구문(조건이 참일때 실행되는 구문)
}
반복문에서 가장 중요한것은 for문안에 들어가는 초기식, 조건식, 증감식 으로 위 조건이 끝날때까지 중괄호{}안의 구문이 실행된다.
초기식에는 -> 변수를 선언하고 변수를 초기화한다.
조건식에는 -> 조건이 참일때까지의 명령구문을 실행할 조건들이 들어온다.
증감식에는 -> 변수를 증가시켜서 조건식의 조건이 변경될 때까지 반복한다.
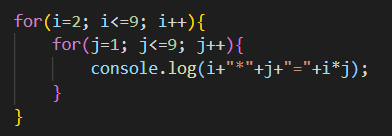
-for문으로 구구단 만들기-

위와 같이 반복문 내 반복문을 중첩하여 사용할 수 있다. i가 2일때 j는 2~9까지 반본 후 10일 경우 종료된다. 다음 i가 3일때 j는 2~9까지 다시 반복후 10일경우 종료되며 i가 9 일때까지 반복 실행되면서 구구단을 출력하게된다!
while문
자바스크립트 while문은 조건식이 true일때까지 계속해서 블록 내 코드를 실행한다.
조건식이 false이면 실행x.
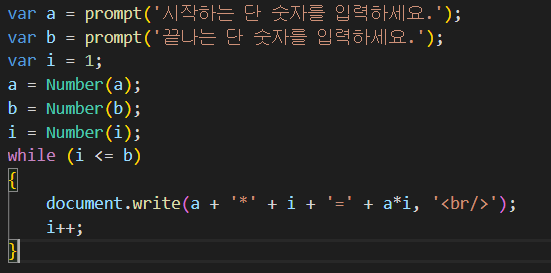
-While문으로 구구단만들기-

-구구단 5단 맹글기.. (5단만)-
var i = 1;
while(i <=9 ) {
document.write("5 X " + i + "=" + i * 5, "<br>");
i++;
}