
OAuth란?

웹 서핑을 하다 보면 Google, Facebook, Apple 등의 다양한 외부 소셜 계정을 기반으로 한 간편 회원가입 및 로그인 할 수 있는 웹 어플리케이션을 쉽게 볼 수 있습니다.
클릭 한 번으로 간편하게 로그인 할 수 있을 뿐만 아니라, 연동되는 외부 웹 어플리케이션에서 Facebook 및 Twitter 등이 제공하는 기능을 간편하게 사용할 수 있다는 장점이 있습니다.
OAuth는 인터넷 사용자들이 비밀번호를 제공하지 않고 다른 웹사이트 상의 자신들의 정보에 대해 웹사이트나 애플리케이션의 접근 권한을 부여할 수 있는 공통적인 수단으로서 사용되는, 접근 위임을 위한 개방형 표준입니다.
OAuth 구성 요소
-
Resource Owner
웹 서비스를 이용하려는 유저, 자원(개인정보)을 소유하는 자, 사용자
'Resource' 는 개인정보라고 생각하면 된다.
-
Client
자사 또는 개인이 만든 애플리케이션 서버 -
Authorization Server
권한을 부여(인증에 사용할 아이템을 제공주는)해주는 서버
사용자는 이 서버로 ID, PW를 넘겨 Authorization Code를 발급 받을 수 있습니다.
Client는 이 서버로 Authorization Code을 넘겨 Token을 받급 받을 수 있습니다.
-
Resource Server
사용자의 개인정보를 가지고있는 애플리케이션(Google,Facebook,Kakao 등) 회사 서버
Client는 Token을 이 서버로 넘겨 개인정보를 응답 받을 수 있습니다. -
Access Token
자원에 대한 접근 권한을 Resource Owner가 인가하였음을 나타내는 자격증명 -
Refresh Token
Client는 Authorization Server로 부터
access token(비교적 짧은 만료기간을 가짐) 과
refresh token(비교적 긴 만료기간을 가짐)을 함께 부여 받습니다.
access token은 보안상 만료기간이 짧기 때문에 얼마 지나지 않아 만료되면 사용자는 로그인을 다시 시도해야합니다.
그러나 refresh token이 있다면 access token이 만료될 때 refresh token을 통해 access token을 재발급 받아 재 로그인 할 필요없게끔 합니다.

출처: PAYCO 개발자 센터
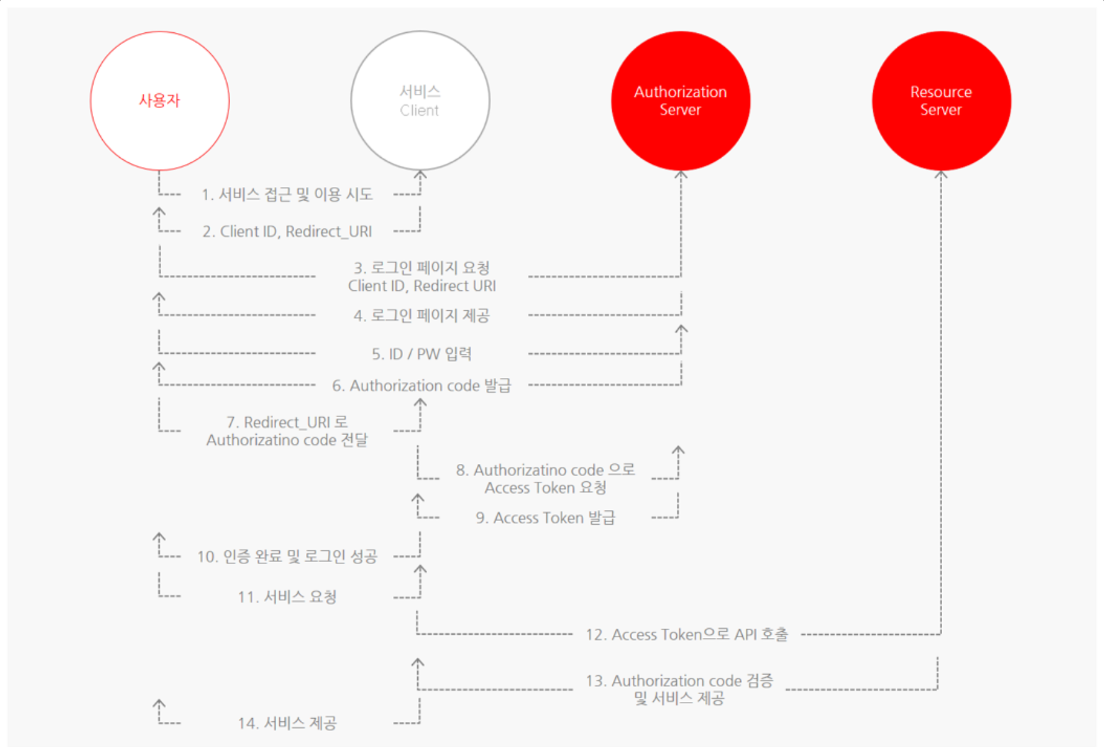
client(개인 서비스)는 Resource Owner(유저)를 대신해 로그인 하게 되는데 이때 필요한 정보를 Resource Server(Kakao, Naver, ...) 에서 얻어 서로 비교해 유효성을 판단합니다.
이를 위해서는 client는 다음 단계들을 거쳐야 합니다.
1. Resource Owner 로 부터 동의 (허용)
2. Resource Server 로 부터 client 신원확인
Why?
-
Resource Owner(유저) 입장
자신의 정보를 대신 사용하기 때문에 client가 어떤 정보를 활용하는지, 어떤 기능을 사용하려는지 모릅니다. 그러므로 client는 Resource Owner의 동의를 구해야 합니다. -
Resource Server(Kakao, Naver) 입장
Resource Owner 의 일을 대신 수행 해주는 client 가 정말 그 client 가 맞는지 궁금합니다. 그러므로 Resource Server 는 Resource Owner 의 브라우저를 통해 client를 구분하는 값(code) 를 전달합니다.
[참고]
https://inpa.tistory.com/entry/WEB-%F0%9F%93%9A-OAuth-20-%EA%B0%9C%EB%85%90-%F0%9F%92%AF-%EC%A0%95%EB%A6%AC
https://hwannny.tistory.com/92
https://tecoble.techcourse.co.kr/post/2021-07-10-understanding-oauth/
