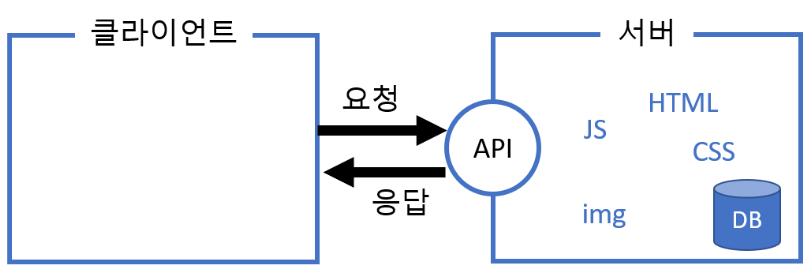
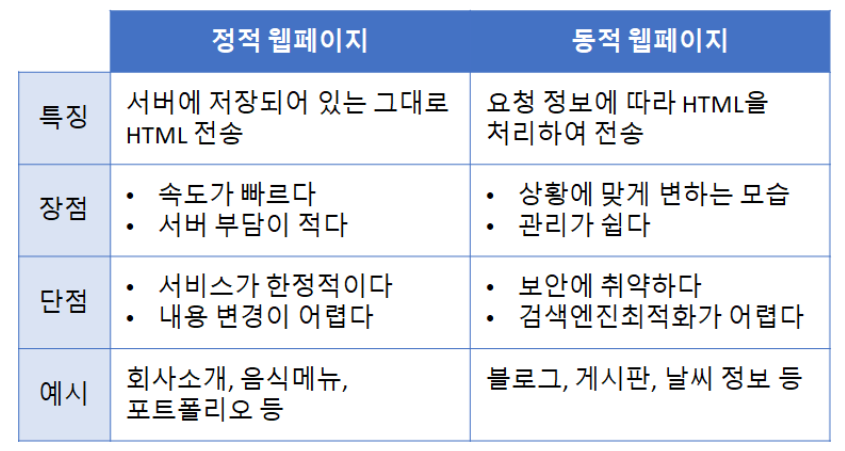
동적 웹페이지 VS 정적 웹페이지


동적 웹페이지의 종류
- CSR ( Client-side rendering )
: 자바스크립트에 데이터를 포함해서 보낸 후, 클라이언트 쪽에서 HTML을 완성하는 방법 - SSR ( Server-side rendering )
: 서버 쪽에서 템플릿 HTML에 데이터를 끼워넣어 완성된 형태의 HTML을 보내주는 방법 - 복합적인 방법
:클라이언트 쪽에서 Ajax 요청을 보내서 서버에서 데이터를 받아와 HTML을 완성하는 방법 - Jinja2 템플릿 언어
:Flask 프레임워크에서 사용하는 템플릿 언어
'템플릿'이 되는 HTML 문서에 데이터가 들어갈 곳을 표시해놓는 역할
🥚 코드 모음집
- 배너 HTML % CSS
<div class="wrap">
<div class="banner" onclick="window.location.href = '/'">
</div>
</div>.banner {
background-color: white;
background-image: url('{{ url_for("static", filename="logo_red.png") }}');
- Font Awesome의 아이콘
<i class="fa fa-cog"></i>참고 웹사이트 Font Awesome
- 단어 리스트 만들어주기
let words = {{ words|tojson }};
let word_list = [];
for (let i = 0; i < words.length; i++) {
word_list.push(words[i]["word"])
}- 하이라이트 만들어주기
function find_word() {
let word = $("#input-word").val().toLowerCase();
if (word == "") {
// 빈 문자열이면 얼럿
alert("please write something first :)")
return
}
if (word_list.includes(word)) {
// 리스트에 있으면 하이라이트
$(`#word-${word}`).addClass('highlight').siblings().removeClass('highlight');
$(`#word-${word}`)[0].scrollIntoView();
} else {
// 리스트에 없으면 상세 페이지로
window.location.href = `/detail/${word}?status_give=new`
}
}