

내 코드
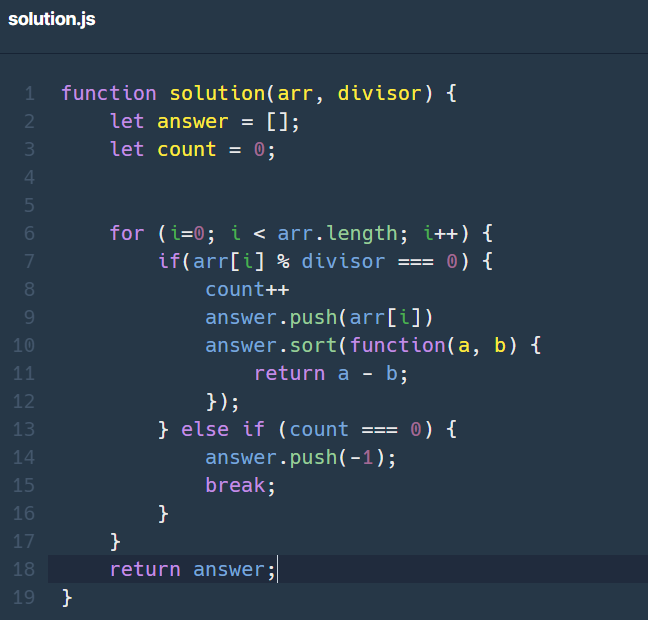
function solution(arr, divisor) {
let answer = [];
let count = 0;
for (i=0; i < arr.length; i++) {
if(arr[i] % divisor === 0) {
count++
answer.push(arr[i])
answer.sort(function(a, b) {
return a - b;
});
} else if (count === 0) {
answer.push(-1);
break;
}
}
return answer;
}
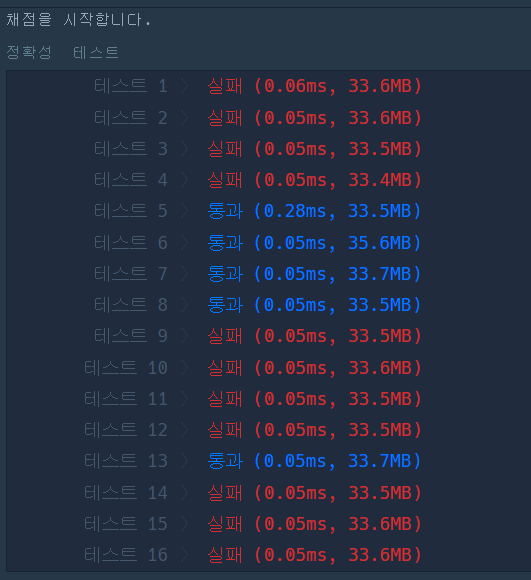
또 이러지 ㅡㅡ
왜 안될까 생각을 해봤는데, 혹시 조건문이 줏대 없어서 그런게 아닐까 생각함..
if에서는 arr.length 기준으로 조건문을 걸었는데, else if 에서는 count로 해서 그런걸까.... 나의 뇌피셜임
모르겠으니깐 내일 한 번 규님들한테 여쭤볼 예정
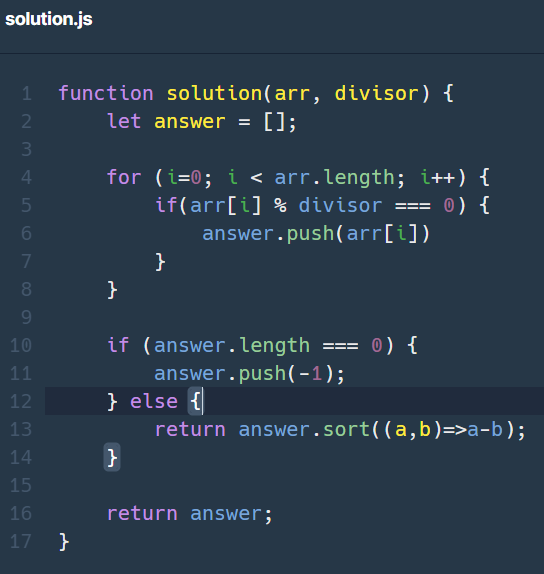
그래서 코드를 좀 바꿨다!

answer.length 기준으로 조건문을 설정함!
function solution(arr, divisor) {
let answer = [];
for (i=0; i < arr.length; i++) {
if(arr[i] % divisor === 0) {
answer.push(arr[i])
}
}
if (answer.length === 0) {
answer.push(-1);
} else {
return answer.sort((a,b)=>a-b);
}
return answer;
}
성공~
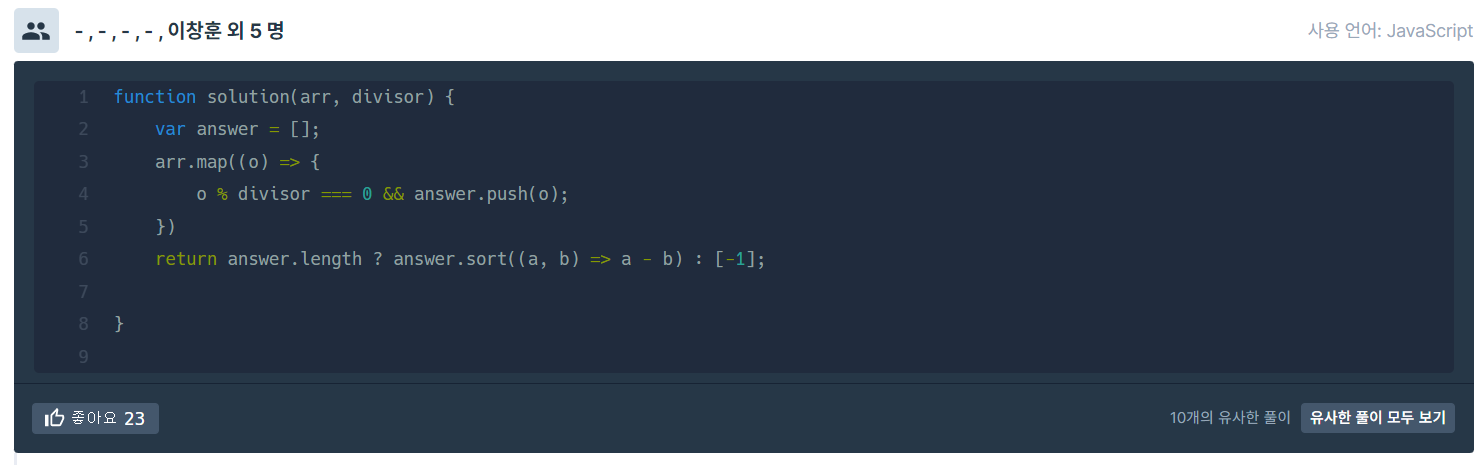
남의 코드

오... map...
아직 한 번도 내 머리로 map을 써본적이 없는 듯..
더 공부해보자..
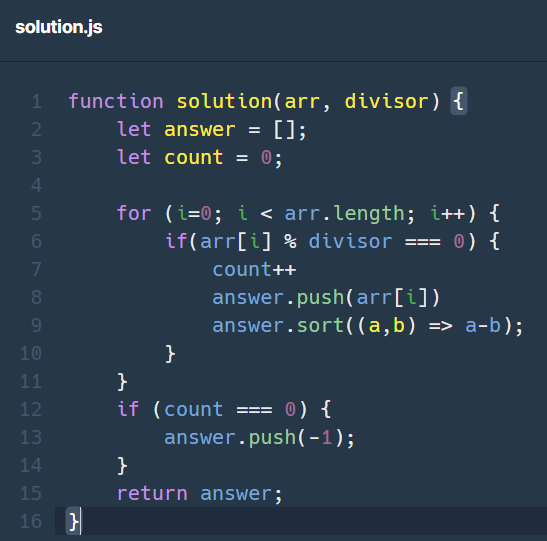
해결한 내 코드
규님이 아니라 민님이 알려줬다!!
처음에 카운트가 0이여서 첫 요소가 안나눠지면 무조건 -1을 배열에 넣어버린다!
고로.. else if문을 for문 밖으로 꺼내면..

function solution(arr, divisor) {
let answer = [];
let count = 0;
for (i=0; i < arr.length; i++) {
if(arr[i] % divisor === 0) {
count++
answer.push(arr[i])
answer.sort((a,b) => a-b);
}
}
if (count === 0) {
answer.push(-1);
}
return answer;
}이렇게 하면... 완벽하다 이거요..
내가 원하던 코드야..!
