TypeError: undefined is not an object (evaluating 'getWeatherData.weather')fetch()
리소스를 가져오는 데 사용 되는 fetch()메서드입니다.
api.js에 있는 useEffect
setgetWeather등을 모두 삭제해주면 화면이 제대로 랜더링 된다.

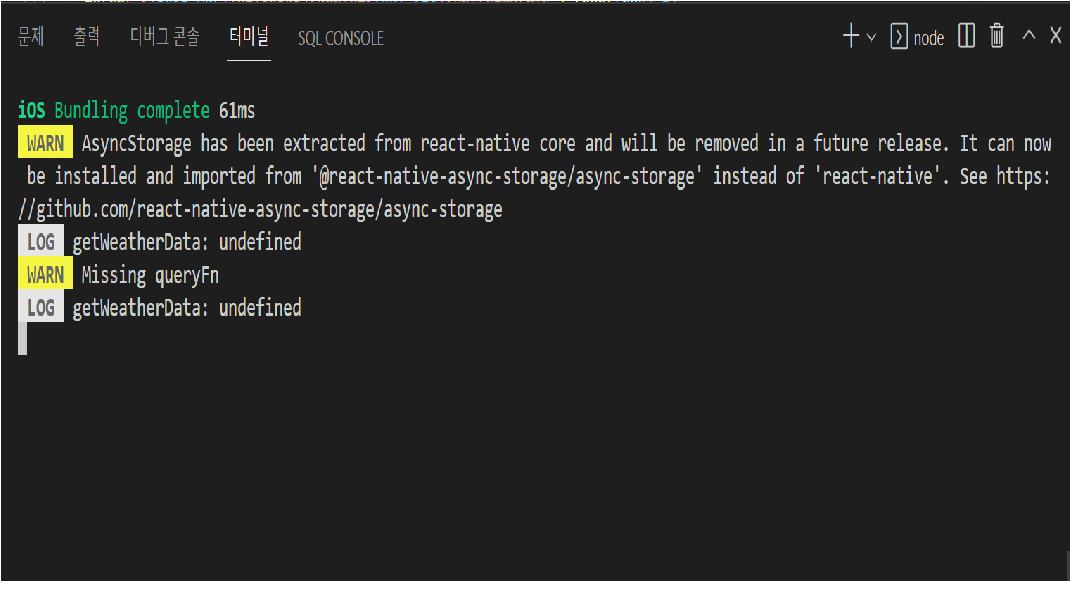
1. data 값이 안 받아와 진다.
2. Missing queryFn
react-query로 설치하고 해봐도 똑같은 메세지가 뜬다.계속 getNowWeather부분이 파란색이 이였는데 갑자기 노란색으로 변했다.
그리고 데이터가 불러 와졌다.
차이점
import { getNowWeather } from "../../common/api"; 불러와 진다.
import getNowWeather from "../../common/api"; 안 불러와짐 ㅡㅡ
export default는 {}없어도 되지만
그냥 export 하는 것들은 {}가 필요한 것 같다.
같은 스택 네비게이트 안에서 옮길 때는 "", {}
다른 스택 네비게이트 안에서 옮길 때는
position: relative;
overflow: hidden;
resizemode: stretch
