
큐에 대한 것을 읽다가.. 없어 보이게 쿠에우에라고 말하지 말라고 한 포스팅을 본 후로부터 쿠에우에가 뇌에서 떠나질 않네요.. ㅋㅋㅋㅋㅋ 쿠에우에 너무 귀엽다 ㅋㅋㅋㅋ 쿠에우에가 너무 재미있어 보여서 쿠에우에부터 하고 싶지만 스택부터…ㅋㅋㅋㅋㅋㅋ
일단 스택과 큐가 뭐냐면..
여러 가지 자료 구조 중 하나예요~ 입맛에 맞게 골라서 쓰시면 돼요~
라고… 말하면 뭐가 뭔지 모르니까... 조금만 더 자세하게.
자료 구조는 무엇인지?
일단 자료는 뭘까요?
자료는 영어로 보는 게 더 익숙하겠죠? Data입니다.
데이터는 말 안 해도 알죠? 우리가 알고 있는 모든 것을 데이터라고 해요. 지금 작성하고 있는 것도 데이터가 될 거고, 그림, 사진, 설명, 뭐… 한글, 이런 걸 전부 데이터라고 하는데, 이런 것들을 어떻게 정리를 할 것인지, 그리고 어떻게 사용할 것인지를 정의해 놓은 것이 자료 구조입니다.
우리는 정보를 하나의 방식만으로는 사용하지 않고, 다방면으로 사용하기 때문에 자료 구조는 한 개가 아닌 여러 개인데요, 자료 구조를 많이 알고 있으면 어떠한 문제가 왔을 때 적합한 자료 구조를 찾아서 알맞게 사용을 하겠죠?
우리가 흔히 아는 배열도 자료 구조의 하나입니다. 일자로 데이터를 저장하고, 사용하잖아요? 고런 느낌입니다. 예.
이제부터 자료 구조: 스택에 대해서 알아보겠읍니다.
Stack?
사전적 용어로는 '더미' '쌓아 올린다'인데, 말 그대로입니다.
요 자료 구조는 후입선출(FILO)을 합니다. 편의점 알바 해 보신 분들은 선입선출, 후입선출이 엄청 자연스럽게 남겠죠? (ㅋㅋ) 귀찮으면 후입, 점장님 오시면 열심히 할 때엔 선입.. 예.. 그거랑 똑같습니다.
편의점 알바 이야기가 나왔으니, 편의점 알바로 이야기를 계속 해 볼게요.

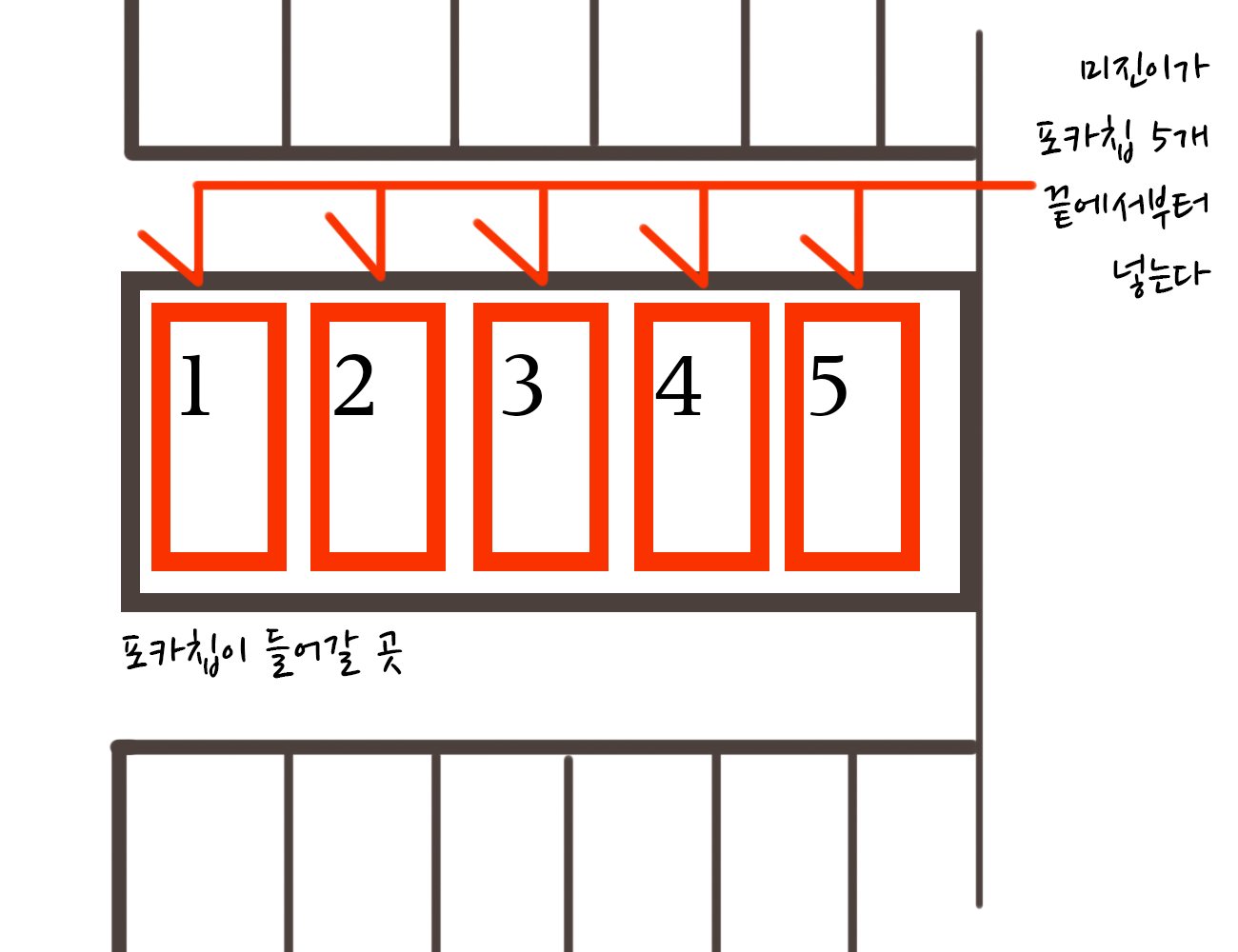
매대에 포카칩이 하나도 없다는 컴플레인을 받은 알바생 미진이는 창고에서 포카칩 5개를 가지고 와서 포카칩을 순서대로 채웠습니다.

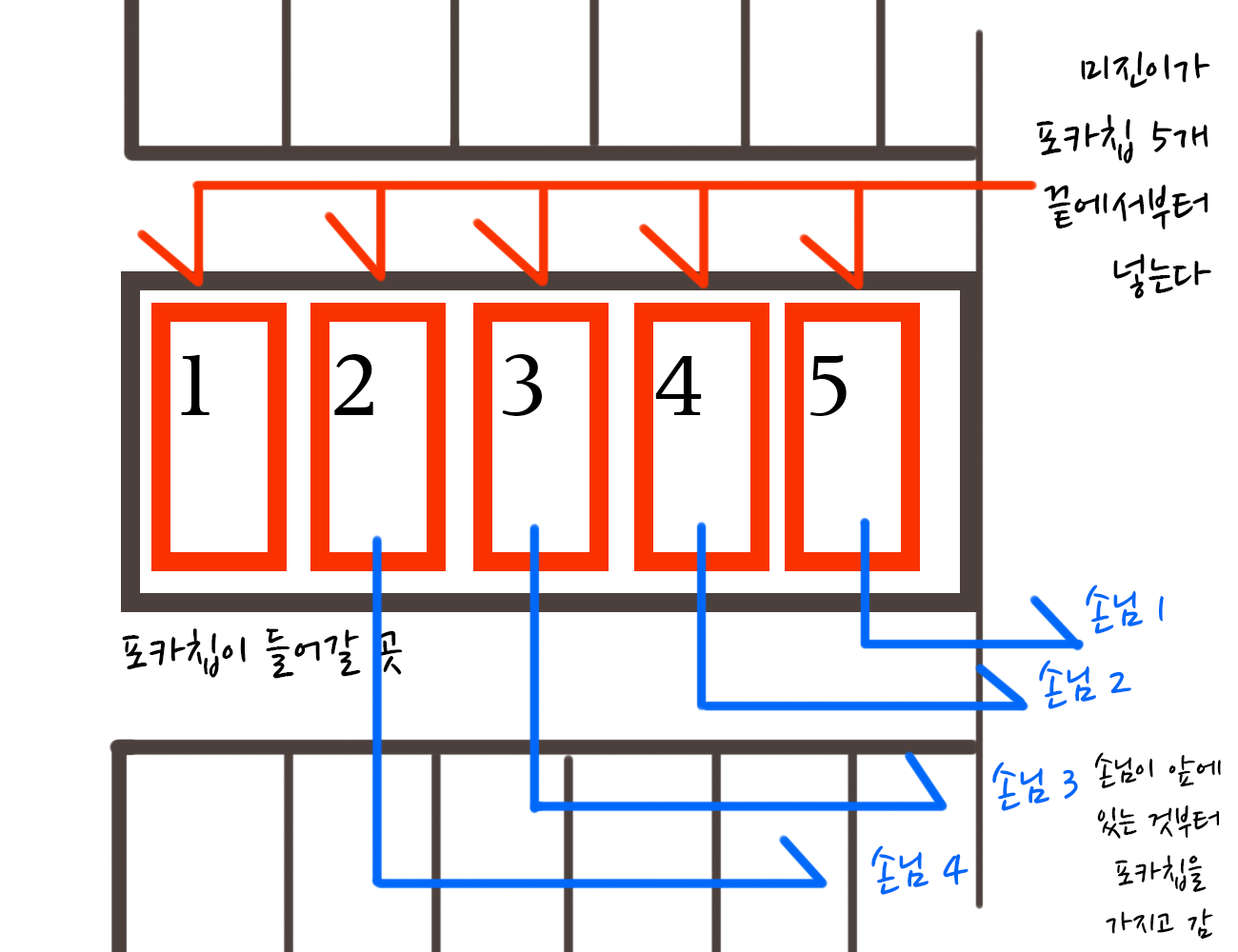
오늘은 포카칩이 왜 이렇게 인기가 많은지, 손님들이 포카칩만 사서 가네요. 그래서 또 1 개가 남았습니다.

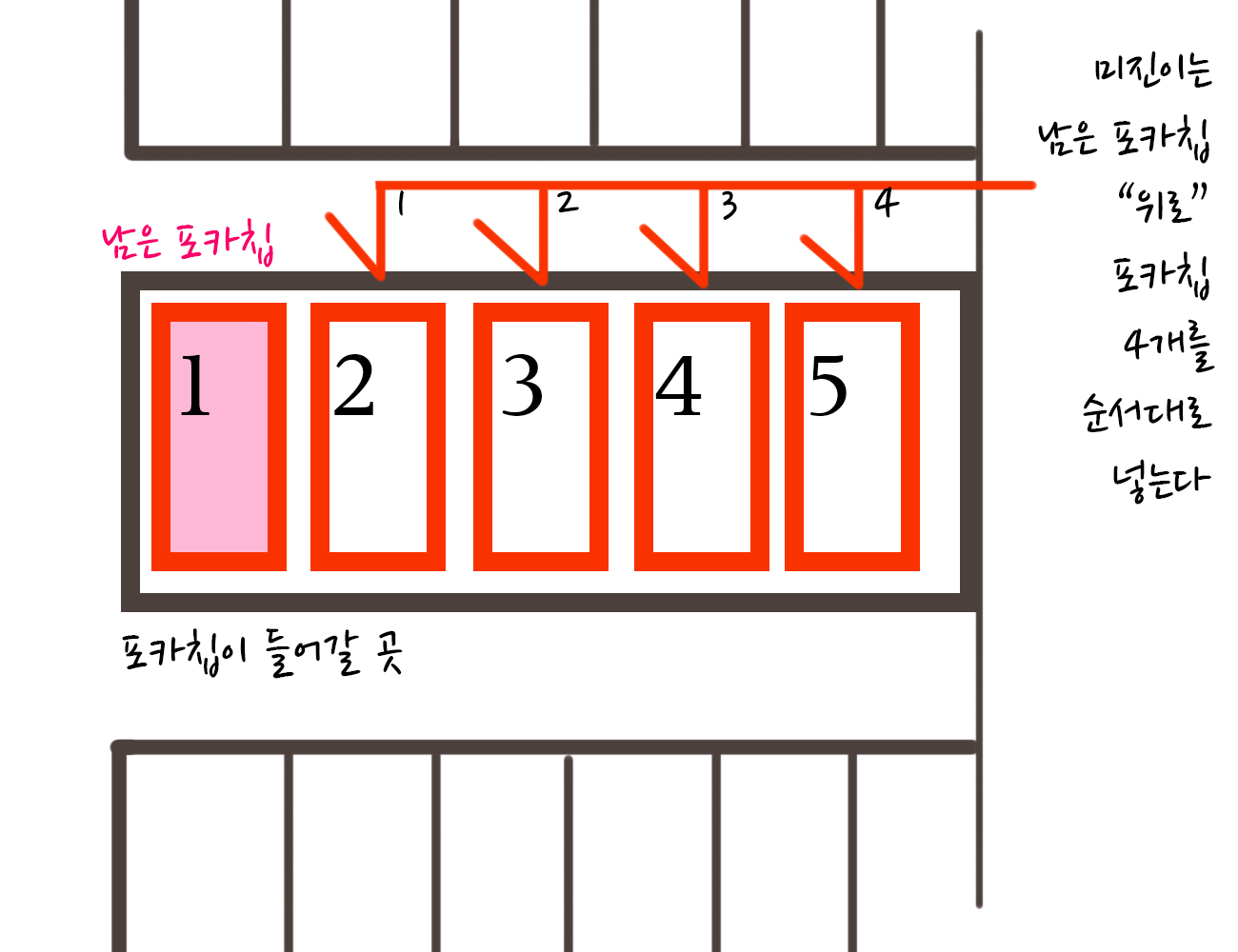
오늘은 포카칩이 왜 이렇게 인기가 많은지, 손님들이 포카칩만 사서 가네요. 그래서 또 1 개가 남았다길래, 미진이는 창고에 가서 4 개를 채웁니다. (미진아 미안해)

미진이는 포카칩을 1, 2, 3, 4, 5로 채우지만 손님들은 5, 4, 3, 2 순서로 가지고 가겠죠. 이게 후입선출입니다. 1만 남은 포카칩에 미진이가 4개를 또 채웠으니, 다시 1, 2, 3, 4, 5가 될 것이고, 손님들은 또다시 5, 4, 3, 2, 1 순서로 가지고 갈 것입니다.
스택을 이용한 예
몇 가지 들자면, 포토샵에서 사용하는 ctrl+z(history), 웹브라우저의 뒤로 가기 버튼 같은 게 있겠네요!
method of Stack
스택은 push와 pop이 메인 기능입니다.
pop: 데이터를 스토리지에 넣음
push: 데이터를 스토리지에서 빼냄
peek: 최상위 데이터(마지막 데이터)를 추적함
size: 스토리지의 크기를 나타냄
음, 이것보다 조금 더 많은, 여러 가지의 동작들이나 단어들이 있는데, 가장 중요하다고 생각하는 것을 몇 개 뽑아서 썼으니, 더 많은 정보를 원하신다면 여러 정보를 더 습득해 주세요!
pseudocode
스택 함수
-push
1. 데이터를 스토리지(순서는 top을 사용)에 넣는다
2. top++
3. 스토리지를 리턴한다
-pop
1. 스토리지의 최상단에 있는 데이터를 변수에 할당
2. 스토리지 최상단 데이터 삭제
3. top--
4. 할당한 변수 리턴
-size
1. 스토리지(객체)를 keys 메서드를 사용하여 배열로 변환한 뒤 길이를 구해 리턴.
-peek
1. 스토리지의 this.top -1 번째 인덱스를 리턴함
JS code
class Stack {
constructor() {
this.storage = new Object;
this.top = 0;
}
size() {
//스토리지(객체)를 keys 메서드를 사용하여 배열로 변환한 뒤 길이를 구해 리턴.
return Object.keys(this.storage).length;
}
push(data) {
//데이터를 스토리지(순서는 top을 사용)에 넣는다
this.storage[this.top] = data;
// top++
this.top += 1;
//스토리지를 리턴한다
return this.storage;
}
pop() {
//스토리지의 최상단에 있는 데이터를 변수에 할당
let curData = this.storage[this.top -1];
//스토리지 최상단 데이터 삭제
delete this.storage[this.top -1];
//top--
this.top -= 1
//할당한 변수 리턴
return curData;
}
peek() {
//스토리지의 this.top -1 번째 인덱스를 리턴함
let curData = this.storage[this.top -1];
return curData;
}
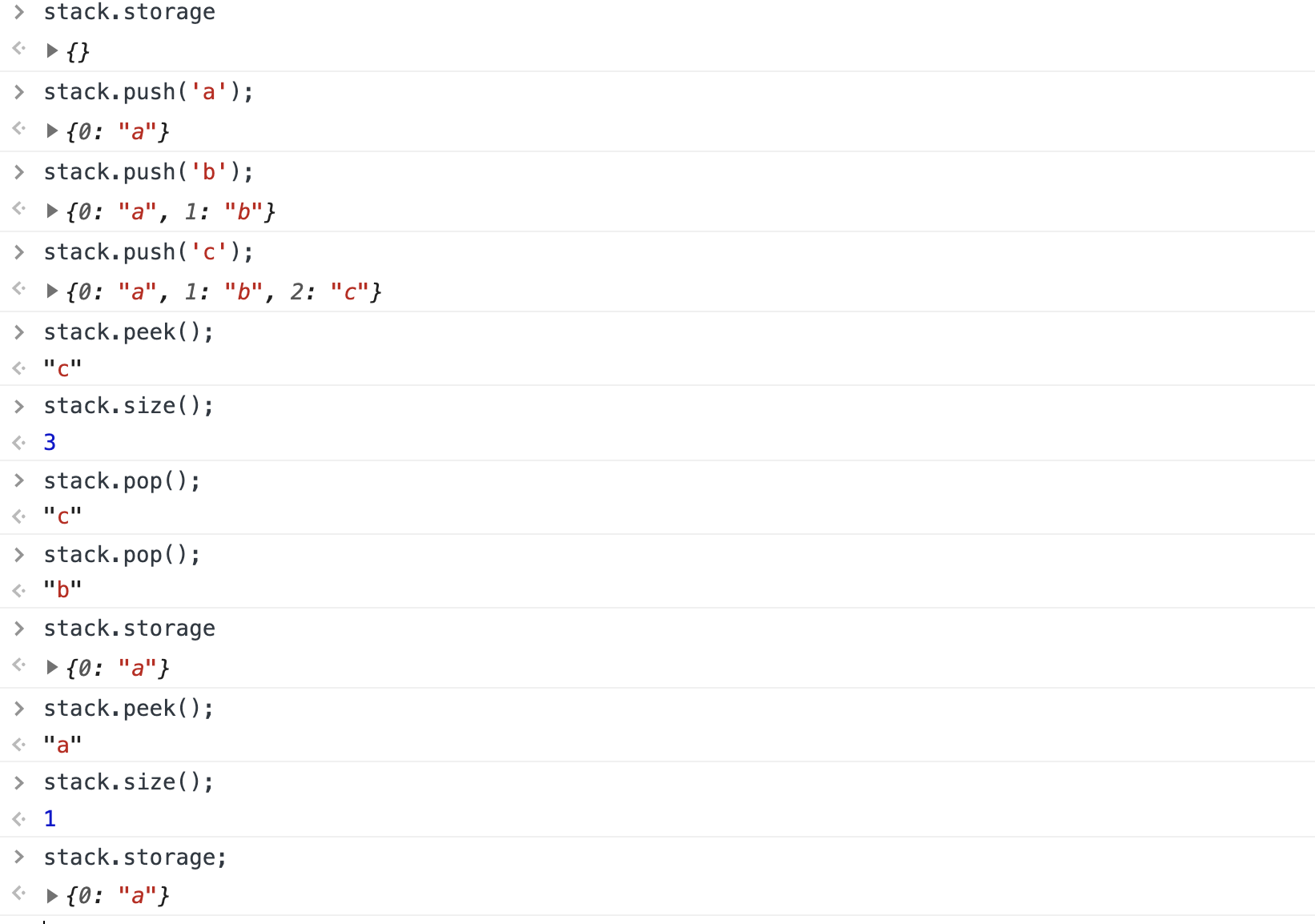
} 코드 실행 결과

잘못된 정보가 있으면 알려 주세요! 정확한 정보는 나와 우리 모두를 살립니다.

어 그렇게 하는 거 아닌데..?