
안녕하세요. 일주일만입니다. 서버를 배우고 있고, 그게 너무 바쁘고... 머리에 들어오지도 않고... 졸리고... 어떻게 해야 되나, 진짜 너무 힘들었어서 일주일간 블로깅 및 TIL을 쉬었었는데요. 그래도 알고 나니까 재미있고, 훨씬 컴퓨터와 가까워진 것 같아서 이렇게 글을 써 봅니다. 공부는 역시 재미있게 해야 합니다. 몰아서 하려니까 들어오지도 않고 얕게 하는 것 같아서 좀 걱정인데요, 얕게 하면 어떤가요? 그것을 기반으로 나중에 더 깊은 공부를 하면 되겠죠. 서론이 길었네요! 브라우저가 무엇인지에 대해서 간단하게 보러 갑시다.
이 모든 내용은 네이버 기술 블로그 포스트인 브라우저에서 발췌한 내용입니다. 더 자세한 설명은 그쪽으로!
https://d2.naver.com/helloworld/59361
브라우저?

결론부터 말하자면 브라우저는 지금 이것을 보고 있게 해 주는 크롬, 사파리, 익스플로러, 파이어폭스 같은 것들입니다. 인터넷을 사용하려면 꼭 들어가야 되는 소프트웨어를 브라우저라고 합니다. 자, 그렇다면 브라우저는 어떻게 인터넷을 실행시킬 수 있을까요?
컴퓨터는 0과 1로만 이루어져 있다는 것을 알고 계신가요? 0은 false, 1은 true.. 예체능 계열에 몸을 담고 있었을 때 막연하게 이렇게만 알고 있었는데요, (좀 배운 지금도 살짝 그렇긴 합니다. 더 공부를 해야겠죠..^^ㅎ) 정말 0과 1로만 이루어져 있습니다. 그래서 이 0과 1의 컴퓨터 언어를 브라우저 내부에 있는 엔진을 사용해서 해독을 하고, 그 해독한 것을 바탕으로 브라우저 창에 띄우게 돼요. 조금 더 자세하게 말해 봅시다.
우리가 흔히 쓰는 크롬을 바탕으로 설명을 해 보겠습니다.
크롬은 V8 엔진(몰라도 됩니다. 그냥 어썸한 매직이라고 생각해도 돼요. 궁금하시면 크롬 V8 검색해 보셔요!)이라고 하는 브라우저 자체에 있는 엔진을 사용하여 컴퓨터 언어를 해독합니다. 지금 보는 이 HTML과 JS 같은 것들을 해석하지요. 그것을 바탕으로 우리는 우리가 요청한 데이터들을 시각적으로, 편안하게, 0과 1을 해독하지 않아도 볼 수 있습니다.
그리고 이 모든 것들은 그냥 컴퓨터를 사기만 하고, 크롬이라는 것을 설치하기만 하면 사용이 가능한 오픈 소스 브라우저인데요. 왜 크롬은 우리에게 이런 아주 좋은 기능을 공짜로 사용하게 해 주는 걸까요?
여기서부터는 딱히 브라우저를 이해하는 데엔 관련이 없지만(??) 좋아하는 파트이므로 간단하게 작성하겠습니다.
이 인터넷이라는 게 발전을 하면서 소유권이나 돈에 대해서 많은 말들이 오가기도 했고, 싸우기도 할 정도로 엄청나게 파장이 컸었는데요. (그럴 수밖에 없는 것이, 이제는 이 인터넷과 브라우저 없이는 아무것도 할 수 없게 되었죠.) 이 모든 것을 포기하고 개발자들은 오픈 소스 목적으로 브라우저를 내게 됩니다. 이유 중 하나는 한 곳에서 독점을 하게 되면 이 분야의 발전이 느릴 것이라는 판단이었고, 나머지 하나는지식을 소통하고 개방하여 모두의 평등, 모두의 자유를 누리자는 의식에서 나왔습니다. 책이 귀했었던 옛날, 지식으로 차별을 받던 세상이었기 때문에 지식만이 평등의 자유를 누릴 수 있을 거라고 생각했기 때문이에요. 정말... 감동적이지 않나요... 간단하게 작성하느라 많이 축약이 되었고, 또, 잘못된 정보가 있을 수 있겠지만 지식의 소통과 개방, 평등과 자유만 기억해 줬으면 좋겠습니다. 오픈 소스로 풀린 이후, 컴퓨터 분야는 서로의 장점을 모방하여 아주 빠르게 발전을 해 왔습니다.
브라우저는 사용자가 선택한 자원(사이트라든지, 이미지 등 모든 자원)을 서버에 요청하고, 브라우저에 표시하는 거라고 말했지만 처음엔 단지 검색 용도에 불과했습니다. 왜냐하면, 애초부터 컴퓨터의 목적이 정보 교류였기 때문입니다.

검색 용도로만 구현이 됐었던 초기 네이버처럼요.
지금은 많이 발전해서 검색 이외의 것도 할 수 있게 되었습니다. 앞서 말했던 것처럼 사용자가 선택한 자원을 모두 교류할 수 있게 되었는데, 그 자원의 주소는 URL로 표시합니다. https://www.naver.com/ 이런 식으로 말이에요.
대부분의 브라우저가 HTML 표준 명세를 따르지만, 브라우저의 표준 명세는 딱히 없습니다. 브라우저가 되려면 이렇게 해야 되고, 저렇게 해야 되고가 없지만 브라우저의 모습은 비슷비슷합니다. 서로의 장점을 모방하여 지금의 브라우저 형태가 된 것입니다.
- URL 주소 표시줄
- 이전 및 다음 버튼
- 북마크
- 새로고침 및 중단 버튼
- 홈
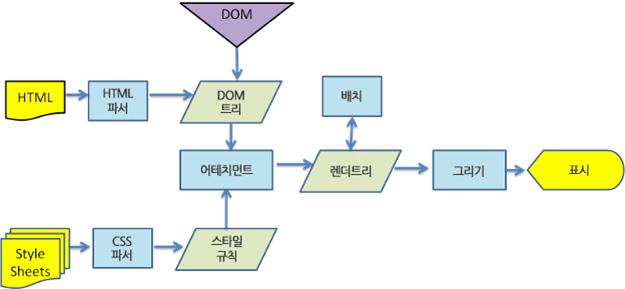
브라우저는 이런 식으로 작동이 됩니다.

동작 과정은 이렇습니다.

HTML 문서와 CSS를 파싱하여 정한 규칙에 담고, 그 둘을 합친 후 렌더 트리를 생성하여 넣습니다. 렌더 트리는 색상, 면적과 같은 시각적 속성이 있는 사각형을 포함하고, 순서대로 표시합니다.
저는 여기서 엑박...에 대해서 생각을 했는데요, 서버에서 요청한 이미지가 어떠한 오류로 인해서 나오지 않아도 그 자리에 하얀 네모로 표시가 되잖아요. 그게 바로 렌더트리의 어떠한 부분이 아닐까, 그런 생각을 해 보았습니다.
렌더 트리가 끝나면 배치가 시작이 되고, 그 후 그리기를 시작합니다. 단, 여기서 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기를 시작하는데요, 네트워크로 나머지 내용의 전송을 기다린 후, 받은 내용의 일부를 먼저 화면에 표시합니다.
