CSS 애니메이션
CSS 애니메이션은 여러 개의 CSS 스타일을 부드럽게 전환시켜줍니다.
@keyframes
/* '%' 단위로 시간 진행에 따른 상태를 작성해주면 됩니다. */
@keyframes 애니메이션이름 {
0% { /* from 이라고 작성해도 됩니다.*/
CSS속성 : 속성값;
}
50% { /* 애니메이션 진행도에 따른 스타일을 설정합니다. */
/* 필요하다면 1부터 99까지도, 소수점까지도 모두 작성해도 됩니다.*/
CSS속성 : 속성값;
}
100% { /* to 라고 작성해도 됩니다.*/
CSS속성 : 속성값;
}
}styled-components를 적용할 때
import styled, { keyframes } from 'styled-components';
const 변수이름 = keyframes`
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
`
ex) animation: ${변수이름} 1s linear infinite;회전하는 키프레임 애니메이션
@keyframes lotate {
0% {
transform : rotate(0deg)
}
50% {
transform : rotate(180deg)
}
100% {
transform : rotate(360deg)
}
}
/* 시작 시점에선 0도, 50% 시점에선 180도, 완료 시점에선 360도 회전시키는 애니메이션입니다. */- 해당 키프레임 애니메이션을 적용시키고 싶은 요소에 animation 속성으로 키프레임 이름을 불러오면 사용할 수 있습니다.
animation 속성
animation : 띄어쓰기로 쭉 나열하면 아래의 속성들을 한 번에 지정할 수 있음
-
animation-name : 애니메이션의 중간 상태를 지정하는 이름. @keyframes 블록에 작성
-
animation-duration : 한 싸이클의 애니메이션이 재생될 시간 지정
-
animation-delay : 애니메이션이 시작을 지연시킬 시간 지정
-
animation-direction : 애니메이션 재생 방향을 지정
normal : 기본 값. 재생이 끝나면 처음부터 다시 재생합니다.
reverse : 역방향으로 재생합니다.
alternate : 순방향부터 역방향을 번갈아가며 재생합니다.
alternate-reverse : 역방향부터 순방향을 번갈아가며 재생합니다. -
animation-iteration-count : 애니메이션이 몇 번 반복될지 지정
infinite: 무한으로 반복합니다.
그 이외의 숫자는 그 숫자만큼 반복합니다.
소수점을 작성할 경우 재생 도중 처음 상태로 돌아갑니다. 예를 들어, 재생 시간이 3초일 때, 0.6을 전달할 경우 3 * 0.6을 한 1.8초만큼만 재생되고 처음 상태로 돌아가게 됩니다.
-
animation-play-state : 애니메이션을 재생 상태. 멈추거나 다시 재생 시킬 수 있음
애니메이션이 재생 상태를 설정합니다. 기본 값인running, 애니메이션을 정지시키는 pause 를 값으로 지정할 수 있습니다. 보통 이벤트로 애니메이션을 재생 상태를 변경할 때 사용합니다. -
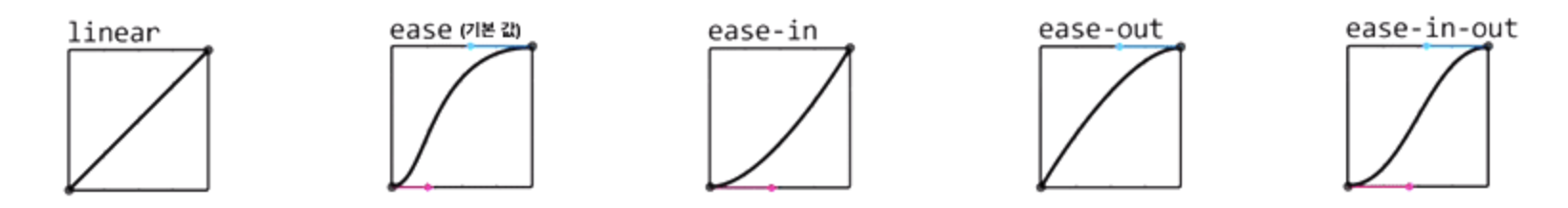
animation-timing-function : 중간 상태들의 전환을 어떤 시간간격으로 진행할지 지정

-
animation-fill-mode : 애니메이션이 재생 전 후의 상태 지정
none : 기본 값. 재생중이 아닌 경우 요소의 스타일을 유지합니다.
forwards : 재생중이 아닌 경우 마지막 키프레임 스타일을 유지합니다.
backwards : 재생중이 아닌 경우 첫 번째 키프레임 스타일을 유지합니다.
both : 재생 전에는 첫 번째 키프레임 스타일을, 재생 후에는 마지막 키프레임 스타일을 유지합니다.
필수 속성
- 여러 속성들 중 최소한 animation-name 과 animation-duration 은 지정해줘야 애니메이션이 실행되기 때문인데요
ex) animation: ${변수이름} 1s;
or
animation-name : ${변수이름};
animation-duration : 1s;
examples
1번
@keyframes rotate {
0% {
transform: rotate(0deg);
}
50% {
transform: rotate(180deg);
}
100% {
transform: rotate(360deg);
}
}1번 Live

- 3초동안 로고가 서서히 회전합니다.
2번
@keyframes rotate {
0% {
transform: rotate(0deg);
}
80% {
transform: rotate(180deg);
}
100% {
transform: rotate(360deg);
}
}2번 Live

- 애니메이션이 재생되는 3초중에서 80%인 2.4초동안 180도 회전하고, 나머지 20%인 0.6초동안 360도까지 회전하는 것을 확인할 수 있습니다.
⇒ 이처럼 키프레임을 설정하면서 주는 중간값은 애니메이션 재생 시간을 기준으로 함을 알 수 있습니다.
