라이프사이클 메서드에 대해서 설명해주세요.
라이프 사이클 메서드는 리액트에서 컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 되는 생명주기에 따라 호출되는 메서드들 입니다. 대표적으로 클래스형 컴포넌트에서 jsx를 렌더링해주는 render와 첫 렌더링 시 실행되는 componentDidMount, 업데이트 시 실행되는 componentDidUpdate, 언마운트 시 실행되는 componentWillUnmount 등이 있습니다.
LifeCycle (생명주기)
모든 리액트의 컴포넌트에는 라이프사이클 즉, 생명주기가 존재한다. 크게 생성(마운트) > 업데이트 > 제거(언마운트)의 순서로 이루진다. 생성은 브라우저상에 컴포넌트가 처음 그려지는 것을 말하며, 제거는 반대로 브라우저 상에서 사라지는 것을 말한다.
업데이트는 특정한 몇 가지 상황에서 일어나는데 다음과 같은 상황에 발생한다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- 강제로 업데이트 될 때
이러한 라이프사이클의 흐름에 따라 어떤 작업을 처리해야하는지 잘 고민하여 코드를 작성해야, 쓸데없는 렌더링과 업데이트를 막을 수 있다. 라이프사이클의 흐름에 따라 코드를 작성하기 위해 클래스형 컴포넌트에서는 라이프사이클 메서드를 사용한다.
LifeCycle Method
클래스형 컴포넌트에서만 사용할 수 있는 메서드로, 각 라이프 사이클의 단계에 따라 작동한다.

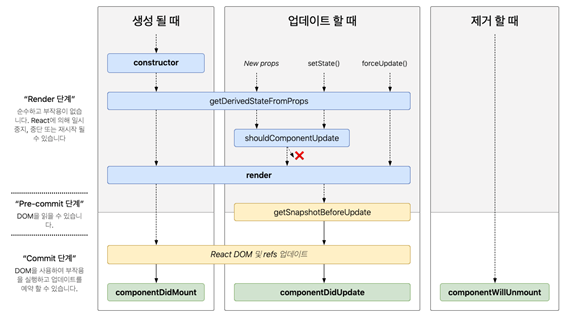
마운트 (생성)
- constructor : 컴포넌트의 생성자 메서드로서, 컴포넌트가 만들어지면 가장 먼저 실행되는 메서드.
- getDerivedStateFromProps : props로 받아온 것을 state에 넣어주고 싶을 때 사용하는 메서드.
- render : 화면을 렌더링하는 메서드.
- componentDidMount : 컴포넌트의 렌더링이 마치고 나면 호출되는 메서드로, 이 메서드가 호출되는 시점에는 이미 화면에 컴포넌트가 모두 그려진 상태이다. 주로 외부 라이브러리의 함수를 호출하거나, 이벤트 등록, 비동기 작업, DOM의 속성을 읽거나 변경하는 등의 작업을 한다.
업데이트
- getDerivedStateFromProps : 마운트단계에서 작동하지만, 컴포넌트의 props나 state가 바뀌었을때도 이 메서드가 호출된다.
- shouldComponentUpdate : props또는 state를 변경했을 때 리렌더링을 시작할지 여부를 지정하는 메서드로, 주로 최적화에 사용된다.
- render : 컴포넌트를 리렌더링하는 메서드.
- getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드로, 변화가 일어나기 직전의 DOM 상태를 가져와서 특정 값을 반환하면 그 다음 발생하게 되는 componentDidUpdate 함수에서 받아와서 사용할 수 있다.
- componentDidUpdate : 리렌더링 후에, 화면에 컴포넌트의 변화가 모두 반영된 후에 호출되는 메서드.
언마운트
- componentWillUnmount : 컴포넌트가 화면에서 사라지기 직전에 호출되는 메서드. 주로 DOM에 직접 등록했었던 이벤트를 제거하고, setTimeout을 사용했다면, clearTimeout으로 제거하는 등의 작업을 수행한다.
오류처리
자식 컴포넌트를 렌더링하거나 / 자식 컴포넌트가 생명주기 메서드를 호출하거나 / 자식컴포넌트가 생성자 메서드를 호출하는 과정에서 오류가 발생했을 경우에 호출된다.
- static