Prop Drilling

- prop drilling, 프로퍼티 내리꽂기, threading 등으로 불린다.
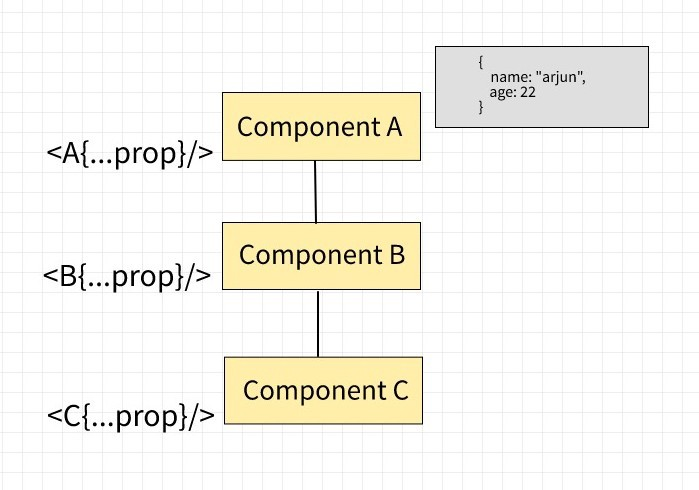
- React 컴포넌트 트리의 일부로 데이터를 전달하기 위한 프로세스.
- props를 통해 데이터를 전달하는 과정에서 중간 컴포넌트는 그 데이터가 필요하지 않음에도 자식 컴포넌트에 전달하기 위해 props를 전달해야하는 과정을 말한다.
Prop Drilling의 장점
- 컴포넌트 간에 데이터를 전달하는 가장 쉽고 빠르게 전달 할 수 있다.
- 컴포넌트를 잘게 분할해서 prop drilling을 통해 전달하면, 코드를 실행하지 않고 정적으로 따라가는 것만으로도 어떤 데이터가 어디서 사용되는지 쉽게 파악할 수 있으며, 수정도 용이하다. (작은 규모의 어플리케이션에서)
Prop Drilling으로 발생하는 문제
어플리케이션의 규모가 커지고, 컴포넌트의 수가 많아지게 되면서 prop drilling으로 코드가 훨씬 복잡해질 수 있다.
- 필요보다 많은 props를 전달하다가, 컴포넌트를 분리하는 과정에서 필요하지 않은 props가 계속 남거나 전달되는 문제.
- props 전달이 누락되었는데
defaultProps가 과용되었을 때, props가 전달되지 않은 상황을 인지하기가 어려운 문제. - props의 이름이 전달중에 변경되어서 데이터를 추적하기가 쉽지 않게되는 문제.
Prop Drilling으로 생기는 문제를 피하는 방법
1) 렌더링 될 컴포넌트를 불필요하게 여러 컴포넌트로 나누지 않는다.
- React는 (권장되지는 않지만)단 하나의 컴포넌트에 어플리케이션 전체를 작성하더라도 기술적인 제약은 없다. 따라서 성급하게 불필요한 컴포넌트 쪼개기를 할 필요는 없다. 컴포넌트를 재사용해야할 상황을 기다렸다 분할해도 늦지 않으며, 불필요한 prop drilling도 하지 않을 수 있다.
2) defaultProps를 필수 컴포넌트에 사용하지 않는다.
defaultProps를 사용하면 컴포넌트가 제대로 동작하기 위해 꼭 필요한 props가 전달되지 못한 상황에도 중요한 오류가 가려지게 된다. 따라서defaultProps를 필수적이지 않은 컴포넌트에만 사용하면 prop drilling으로 인한 문제를 막을 수 있다.
3) 가능한 관련성이 높은 곳에 state를 위치 시킨다.
- 어떤 데이터가 어플리케이션의 특정 위치에서만 필요하다면 최상위 컴포넌트에 state를 위치시키는 것보다 해당 데이터를 필요로 하는 최소 공통 부모 컴포넌트에서 관리를 하는 것이 가장 효율적이다.
4) 상태관리 도구를 사용한다.
- 데이터를 필요로 하는 컴포넌트가 정말 깊숙히 위치하고 있다면, React에서 제공하는 Context API를 사용하거나 Redux 등의 외부 상태관리 라이브러리를 사용해서 문제를 해결할 수 있다. 물론 어플리케이션의 모든 곳에서 이와 같은 도구를 사용해야하는 것은 아니지만, 비교적 손쉽게 문제를 해결할 수 있다.