flutter 위젯 _ Spacer()
Spacer 위젯은 Row나 Column 같은 Flex 컨테이너 안에 두 위젯 사이에 여백을 넣어주는 역할라
Spacer의 주요 특징 :
Flex 값 지정 가능: Spacer 생성자에 flex 속성을 지정할 수 있습니다. 이 값은 Spacer와 다른 위젯 사이의 크기 비율을 결정합니다. 예를 들어, Spacer(flex: 2)는 다른 위젯보다 두 배 큰 공간을 차지합니다.
유연한 공간: Spacer는 컨테이너의 남은 공간을 비율에 따라 분배합니다. 즉, 컨테이너 크기가 변경되면 Spacer의 크기도 변경되어 여백 유지됩니다.
간단한 사용: 코드가 간결하고 직관적이며 기존의 Padding이나 SizedBox 대신 사용할 수 있습니다.
사용 예시:

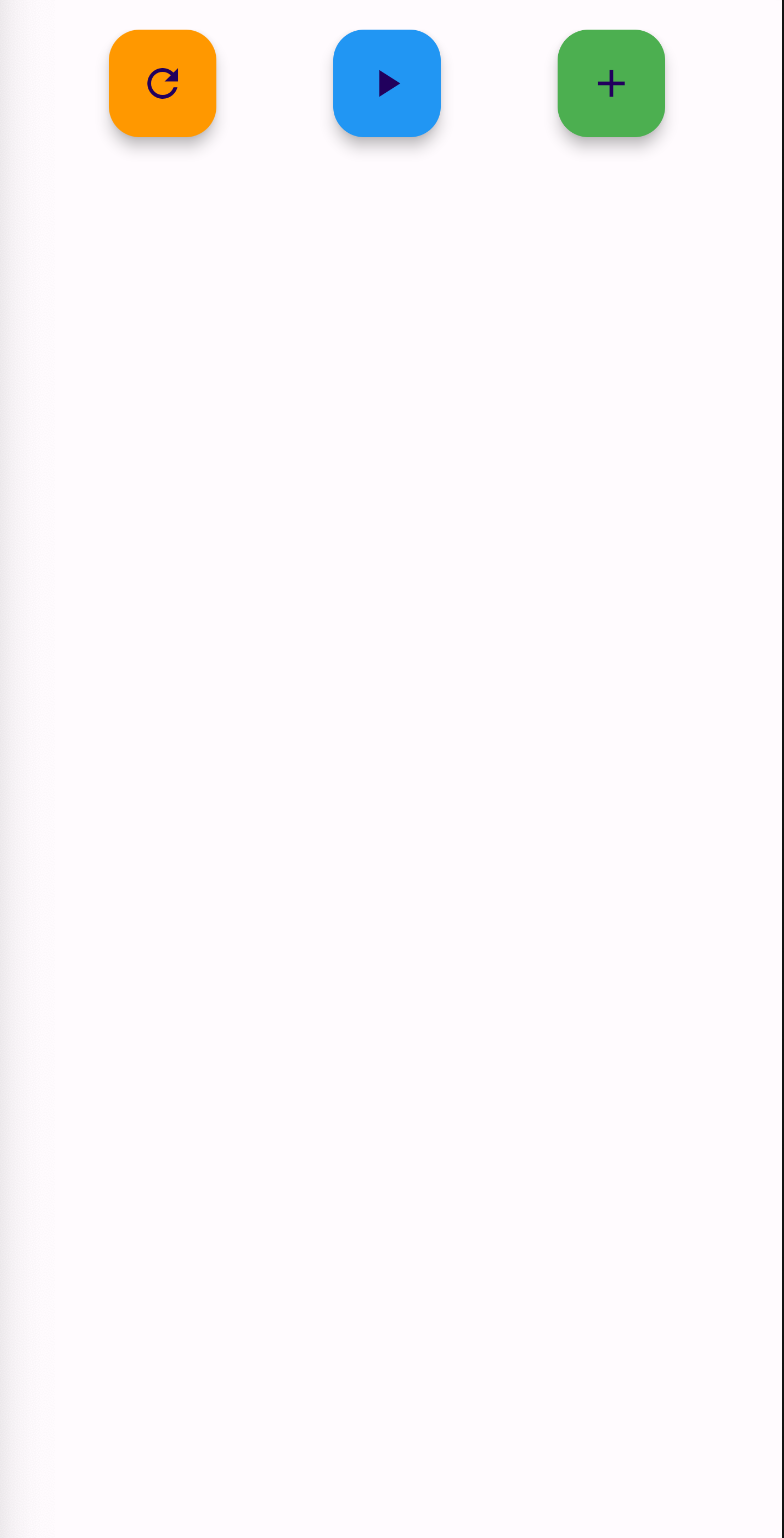
Spacer 변경 전

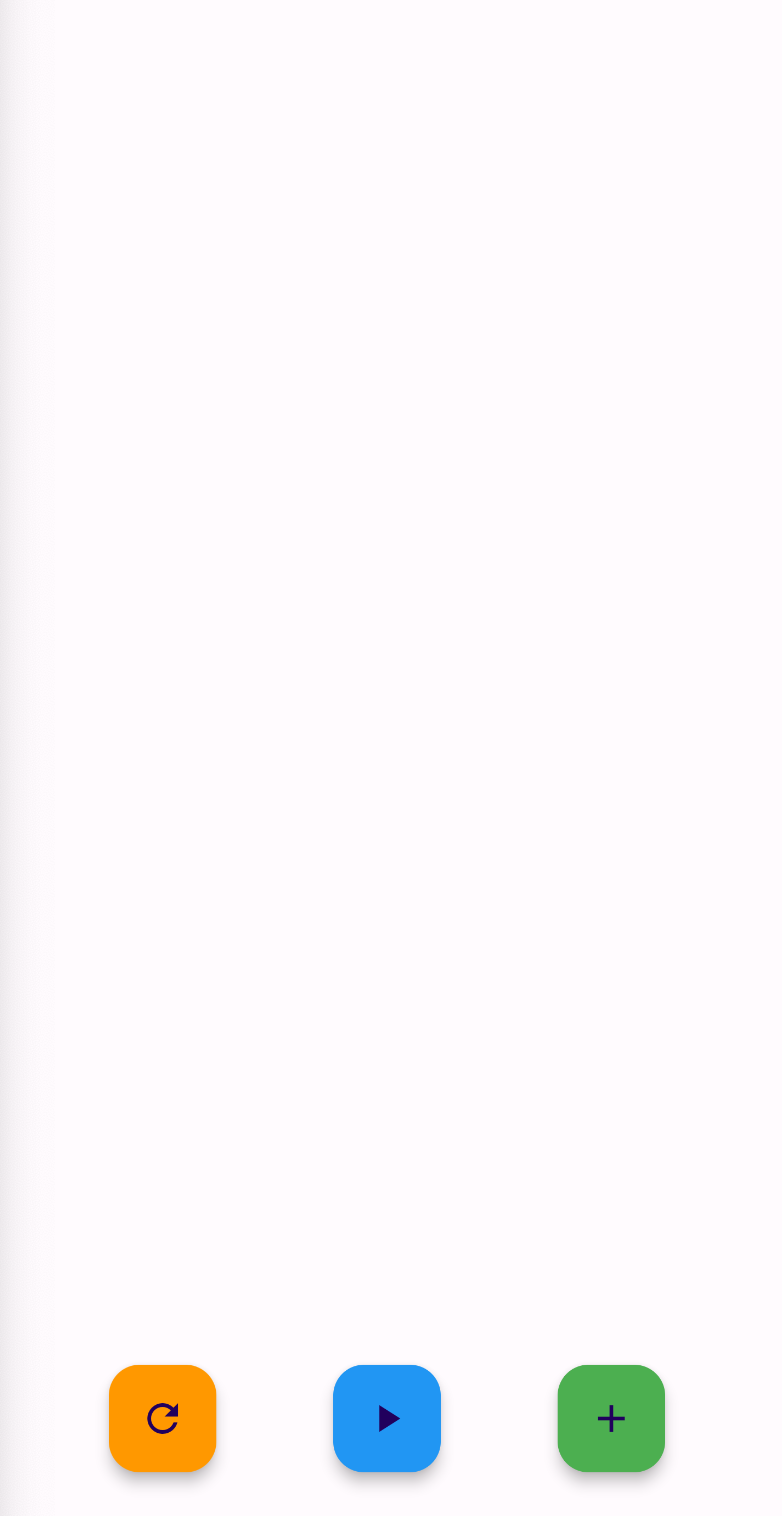
Spacer 변경 후
// Column 위젯에서 Spacer 사용
Column(
children: [
Spacer(), Row 위 공간을 모두 채워준다
Row(...),
const SizedBox(height: 30),
],
)Spacer vs. SizedBox:
Spacer는 Flex 컨테이너에서 유연한 공간을 만들기 위해 사용되며 위젯 크기에 따라 자동으로 조정
SizedBox는 고정 크기의 공간을 만들기 위해 사용되며 크기 설정이 필요.
Spacer는 간편하게 Flex 컨테이너 내에서 위젯 간의 여백 정렬에 유용하며,
SizedBox는 보다 정교한 크기 조정이 필요한 경우 사용.
