분명히 나는 요구사항에 맞게 작성했는데 돌아오는건 Error뿐.
postman에서는 분명 잘 받아왔는데 왜 React에서는 안돼는가.
🧠: 뭐가 문제인거지.?
server🕋: 너가 문제임.
🧠: ????
그렇다 내가 문제다. 그렇다면 에러를 다시 살펴보자.

AxiosError 하고 뭐라고 작게 쓰여있다.👼🙏👼 (에러라도 떠서 감사합니다.)
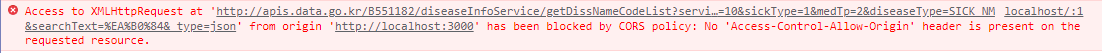
'http://localhost:3000' has been blocked by CORS policy라고 써있다.
외부 API를 사용해 개발하는 경우, CORS 정책을 따르기 때문에 발생하는 문제였다.
server🕋: 너가 문제라니까?
CORS(Cross-Origin Recource Sharing)
쉽게 말해서 서버가 가진 족보(?)에 localhost가 없어서 발생하는 문제다.
만일 서버가 localhost를 허용하게 된다면 모든 접속을 허용하게되고 그렇게 되면 보안에 취약성을 띄게 된다.
결국 사전에 차단한 경로로 찾아가서 발생한 문제다.
Proxy
서버에서 CORS를 허용하게 해주면 이 문제는 해결된다.
하지만 서버를 우리가 개발하지 않았고 나는 외부 API를 사용하고 있어 불가능했다.
다른 방법으로는 react에서 proxy를 설정해주는 것.
서버에 요청할 프록시서버를 만들어주는 방법이다.
package.json에 "proxy": "요청할 URL"을 설정해주면 끝.
※ postman에서는 왜 CORS Error가 발생하지 않는가.
CORS Error는 브라우저에서 해당 경로의 출처가 틀리기 때문에 발생하는데 postman은 브라우저가 아니기 때문이다.