
🔎 React 차트 라이브러리의 종류
리액트에는 여러가지 차트 라이브러리가 존자핸다.
이렇게 여러가지 라이브러리가 존재하는데 일단 Recharts에 있는 메뉴얼을 바탕으로 여러 차트를 그려 보도록 하겠다.
📈 Recharts 차트의 종류
Recharts 공식 홈페이지에 보면 이처럼 여러가지 차트가 존재하는데 일단 4가지 정도만 알아보자

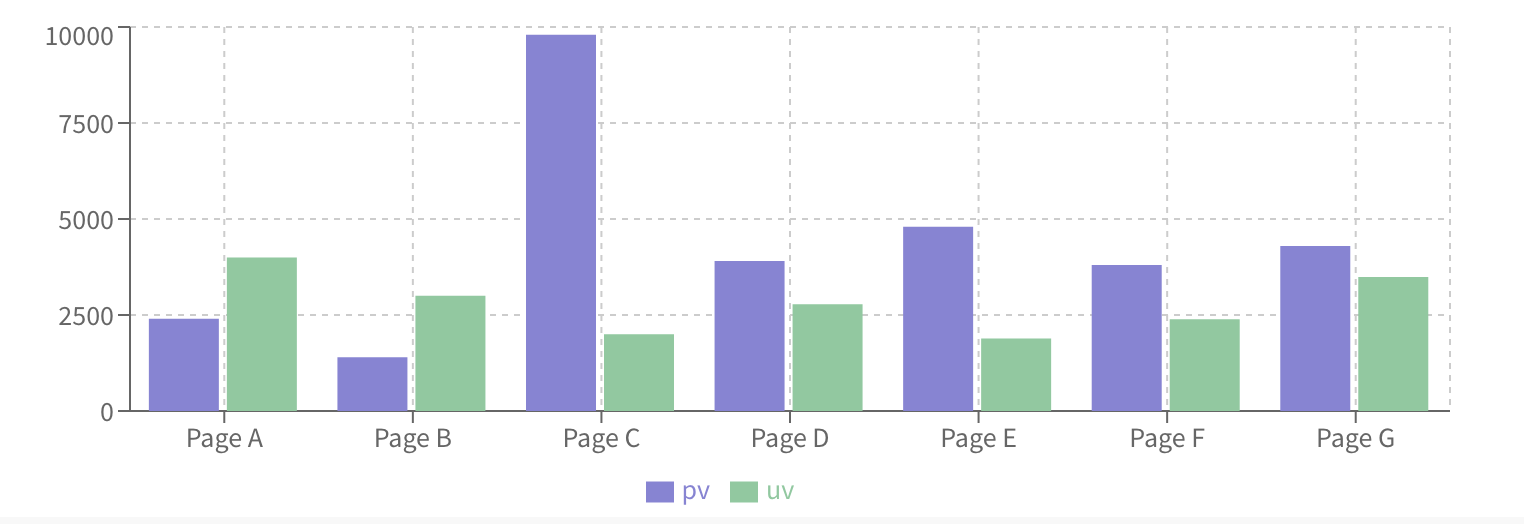
Bar Chart
기본적인 막대그래프이다.

<BarChart width={730} height={250} data={data}>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
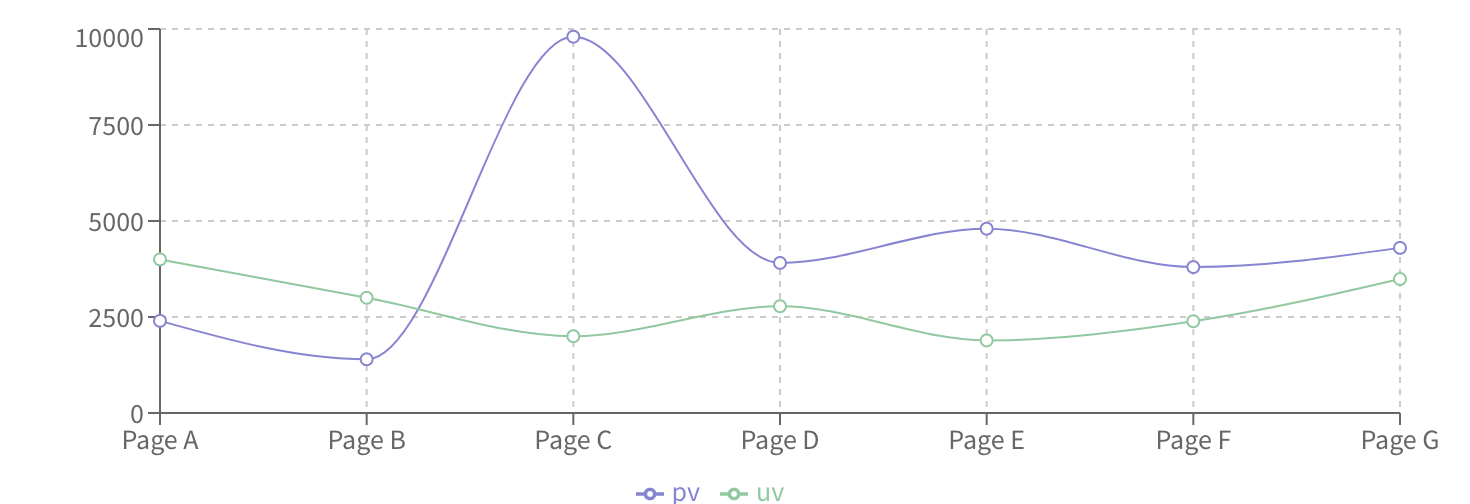
</BarChart>Line Chart

<LineChart
width={730}
height={250}
data={data}
margin={{ top: 5, right: 30, left: 20, bottom: 5 }}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis
dataKey="name" // dataKey에 X축의 이름을 넣는다.
/>
<YAxis />
<Tooltip />
<Legend />
<Line
type="monotone"
dataKey="pv" // dataKey에 Y축 값을 넣는다.
stroke="#8884d8"
/>
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
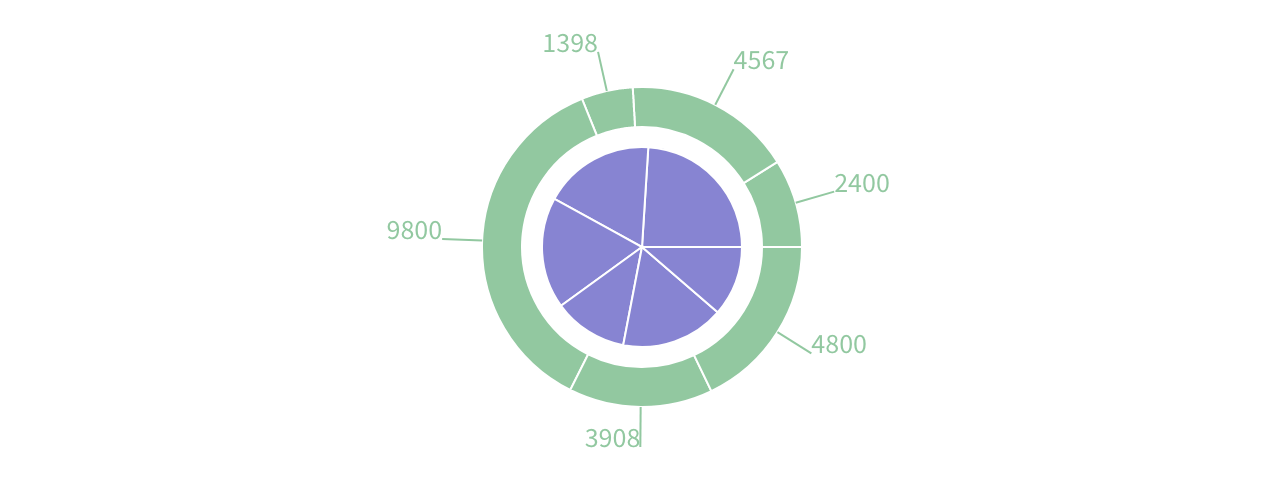
</LineChart>Pie Chart

<PieChart width={730} height={250}>
<Pie
data={data01}
dataKey="value"
nameKey="name"
cx="50%"
cy="50%"
outerRadius={50}
fill="#8884d8"
/>
<Pie
data={data02}
dataKey="value"
nameKey="name"
cx="50%"
cy="50%"
innerRadius={60}
outerRadius={80}
fill="#82ca9d"
label
/>
</PieChart>;
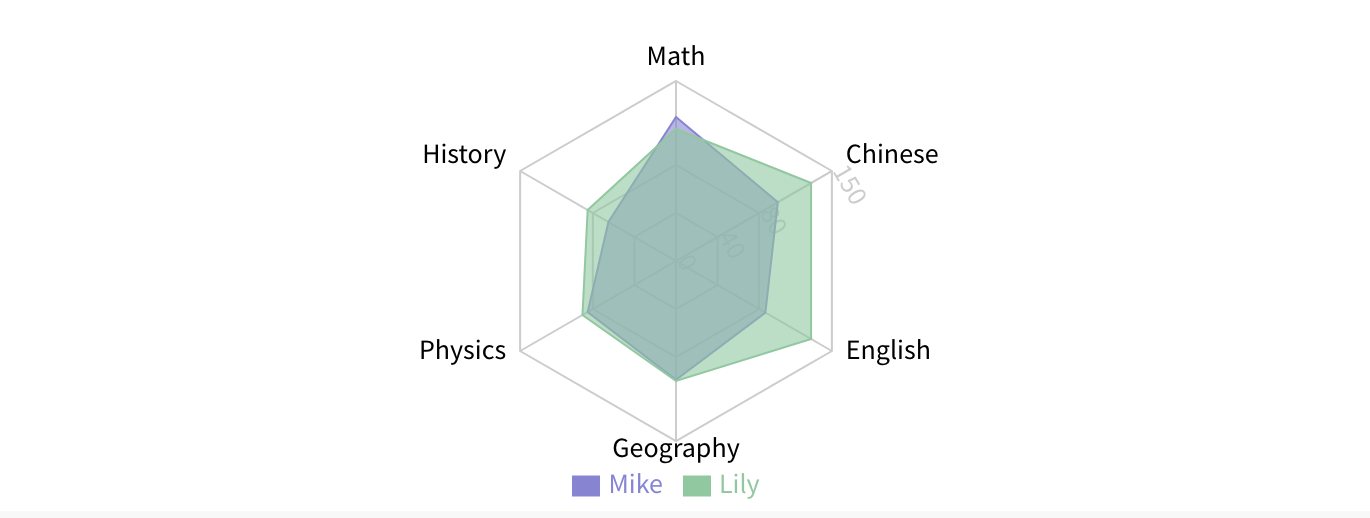
Radar Chart

<RadarChart outerRadius={90} width={730} height={250} data={data}>
<PolarGrid />
<PolarAngleAxis dataKey="subject" />
<PolarRadiusAxis angle={30} domain={[0, 150]} />
<Radar name="Mike" dataKey="A" stroke="#8884d8" fill="#8884d8" fillOpacity={0.6} />
<Radar name="Lily" dataKey="B" stroke="#82ca9d" fill="#82ca9d" fillOpacity={0.6} />
<Legend />
</RadarChart>