CRA(create-react-app)은 초기 앱 설정 및 환경 구축을 위한 build tool이다.
CRA는 단 하나의 명령어로 webpack, Babel, ESLint 등 강력한 모듈을 담은 프론트 개발 환경을 세팅할 수 있다. 또한 코드를 저장하면 웹이 자동으로 새로고침되는 등 개발자를 편리하게 하는 다양한 기능을 포함하고 있다.
CRA로 개발 환경 구축
step 1. node.js와 npx를 설치
아래 링크에서 자신의 컴퓨터 환경에 맞는 node.js를 설치해준다.
node.js를 설치하면 npm 또한 같이 설치가 된다.
명령 프롬프트(cmd)에서 아래 명령어를 입력하면 node.js가 제대로 설치되었는지 확인할 수 있다.

다음으로 cmd 창에 접속하여 아래 명령어로 npx를 설치해준다.
npm install npx -g또한, 아래 명령어로 npm과 npx가 설치되었는지 확인할 수 있다.

step 2. create-react-app 생성
cmd 창에서 아래 명령어를 입력하면 생성경로에 create-react-app 폴더가 만들어진다.
npx create-react-app 생성경로\my-app만약 typescript 환경으로 세팅하고 싶으면 아래 명령어를 입력해주면 된다.
npx create-react-app 생성경로\my-app --template typescriptstep 3. app 실행
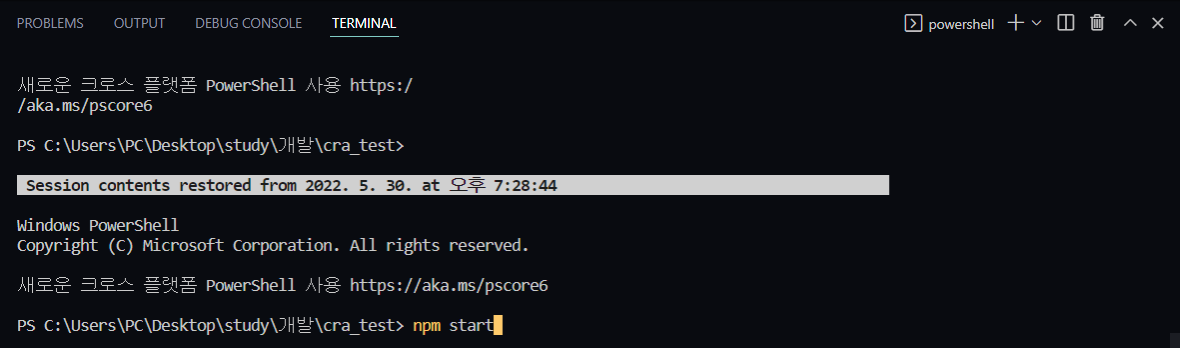
Terminal에 접속하여 아래 명령어를 입력하면 app이 실행된다.
npm start
step 4. 추가 작업 ..
이후 src 폴더에서 작업을 하면 되고, 보통 app.js, index.js의 내용은 비우고 나머지 모든 파일은 제거하여 초기 개발 환경 세팅을 완료한다. styled-components를 사용하지 않는다면 css 파일도 그대로 두고 작업해야 한다.
- 초기 head의 모습

만약 head의 이미지를 바꾸고 싶다면, public 폴더 내에 있는 favicon.ico 파일을 바꿔주면 된다. 이때 파일명은 그대로 favicon.ico이어야 한다.
또한, head의 제목을 바꾸고 싶다면 react-helmet을 이용하면 되는데 react-helmet은 그저 head로 가는 direct link의 역할을 한다.
npm i react-helmet이후 react-helmet에서 Helmet을 import하고 아래와 코드를 입력하면 head 제목이 바뀐다.
import { Helmet } from "react-helmet";
function App() {
return (
<Helmet>
<title>Coins<title>
</Helmet>
)
}
- 바뀐 head의 모습

만약 building tool을 최신 버전으로 업그레이드 하고 싶다면 아래 명령어를 terminal에 입력해주면 된다.
npm install react-scripts@latest