프로젝트 기간 : 2022.05.09 ~ 2022.05.20
클론코딩 사이트 : https://class101.net/
1주차 구현목표 : 1. 카카오 소셜로그인 2. Footer
1. 카카오 소셜 로그인
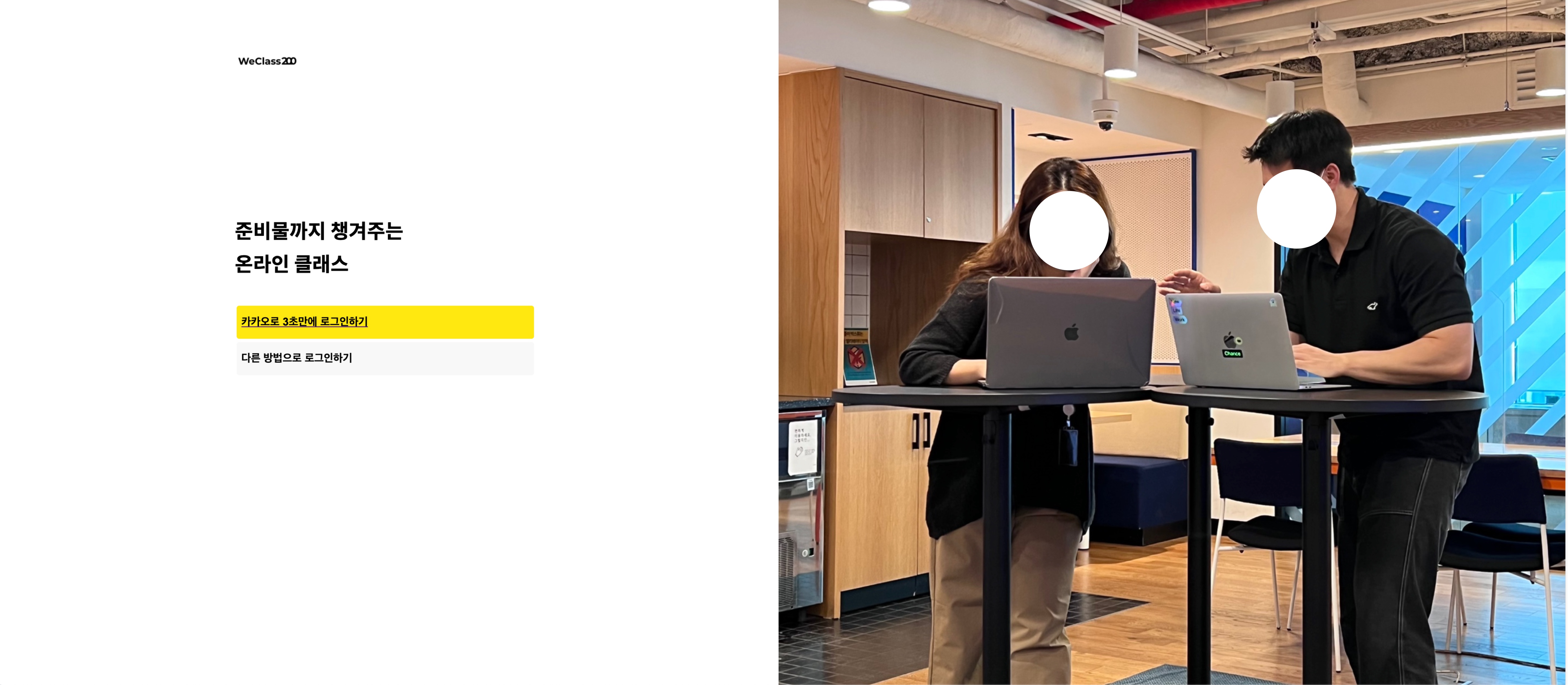
기존페이지 레이아웃 구성

카카오 소셜로그인 구현
내가 생각한 로그인 구현 로직
- 로그인 -> 인가코드 발급
- 발급받은 인가코드 -> 토큰발급 (access,refresh)
- access 토큰을 서버로 넘겨서 사용자 인증 후 DB에 저장 -> new_Token 발급
- 발급받은 new_Token LocalStorage에 setItem
카카오 공식문서 로그인 로직
- 사용자가 서비스에서 카카오 로그인 버튼을 클릭합니다. 서비스는 카카오 인증 서버로 인가 코드 발급을 요청합니다.
- 카카오 인증 서버는 사용자 환경이나 선택에 따라 적합한 방식으로 사용자에게 인증을 요청합니다. (참고: 사용자 환경에 따른 인증 방법)
- 카카오톡으로 로그인: 카카오톡 실행 또는 실행 중인 카카오톡으로 이동, 카카오톡에 연결된 카카오계정의 자격정보(Credentials)를 통해 사용자 인증
- 카카오계정으로 로그인: 직접 계정 정보를 입력하는 화면 출력, 사용자가 직접 입력한 카카오계정의 자격정보를 통해 사용자 인증
- 카카오 인증 서버는 사용자 인증 성공 시, 서비스 앱의 동의 항목 설정을 바탕으로 사용자에게 동의 화면을 출력합니다.
- 사용자가 필수 동의 항목에 동의하고 로그인을 요청하면, 카카오 인증 서버는 인가 코드(Authorization Code)를 발급해 서비스 앱에 등록된 Redirect URI로 전달합니다.
- 서비스는 전달받은 인가 코드로 토큰을 요청하여 받습니다.

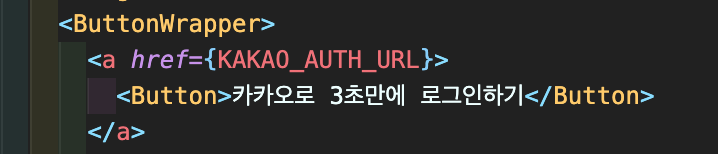
1. 원하는 버튼에 a 링크를 인가코드를 발급을 요청
- KAKAO_AUTH_URL
client_id=${process.env.REACT_APP_CLIENT_ID}&redirect_uri=${REDIRECT_URI}&response_type=code
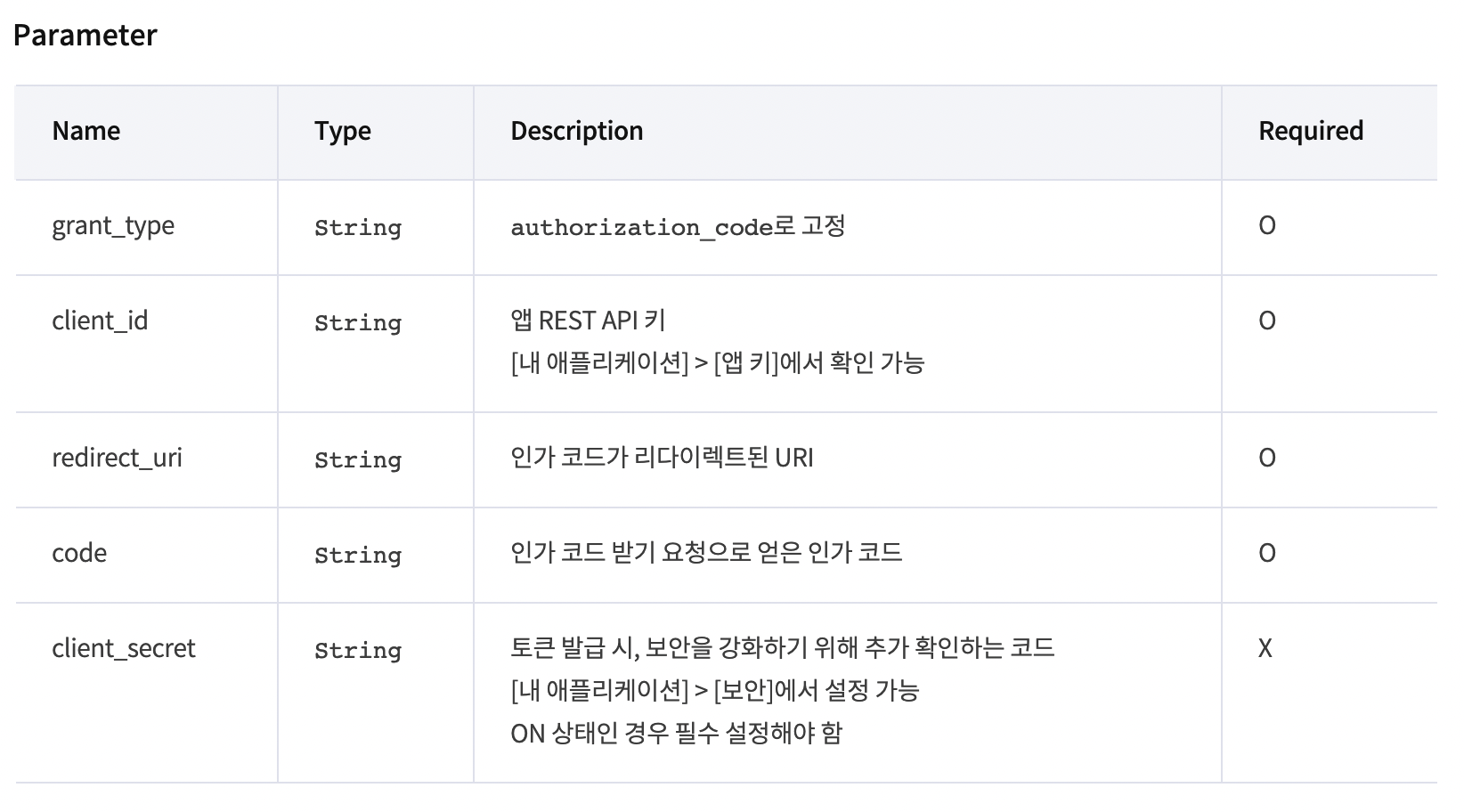
필수 파라미터를 request url에 담아준다.
- 카카오 로그인의 핵심요소 → 카카오서버는 Redirect URL로 서비스에서 필요한 로그인 인증 정보를 보내고, 서비스는 Redirect URL로 받은 로그인 인증정보를 처리해 다음 단계에 요청을 보낸다.
2. config.js 파일에 사용하는 url을 정리해둔다.
- fetch가 점점 많아지고 API주소를 수정할 일이 생기면 일일이 fetch를 찾아다니면서 수정해야하는 번거로움이 있다.
- 숫자를 잘못 입력해서 통신이 안될수도 있고, endpoint 오탈자 때문에도 통신이 안될 수 있기 때문이다.
3. access 토큰을 발급받고, 이를 backend에게 보내준다.
useEffect(() => {
token &&
fetch (API_URL, {
method: "GET",
headers: {
Authorization: token,
},
})
.then (res => res.json())
.then (data => {
localStorage.setItem ("백에서 보내주는 토큰, data.new_token);
navigate("/");
});
}, [token]);
};처음에 토큰을 받았을때의 조건을 걸어주지않아서, 백으로 2번의 요청이 들어갔다.
500에러가 떴기에, 내 잘못이 아닌가 생각하기도 했지만 아무리봐도 두번들어가는건 내 코드의 실수인거같아 다시확인해보니 조건이없었다.
2022.05.14
실패에 관대해지자, 자책하면 나 자신만 괴로울뿐. 여러 차례 실패를 겪는동안 새로운일들을 만나고 생각지 못한 기회를 얻게된다.
언뜻, 실패로 보였던 시간이 결국에는 성공으로 이어지는 과정일뿐이다.