HTTP의 특징인 Stateless를 설명할 수 있다.
Request, Response 구조에 대해 설명할 수 있다.
HTTP request method의 종류를 알고 서로의 차이점을 설명할 수 있다.
대표적인 Status code의 종류를 설명할 수 있다.
protocol - 규약 / 컴퓨터끼리 어떻게 HTML 파일을 주고 받을지에 대한 소통방식 또한 약속
Http : hyper text transfer protocol
Https: Secure text transfer protocol
HTTP통신 - 우리가 소통하는 방식
: hyper text transfer protocol, hyper text를 전송하기 위한 프로토콜
HyperText - 문서와 문서가 링크로 연결되어 있음을 뜻함
HTML (Hyper Text Markup Language)
Transfer
전송하다 - HTML로 만든 웹페이지 문서(파일)을 보낸다
stateless
- http 개별 통신은 모두 독립이어서, 과거 http 통신 결과(상태)를 보존하지 않는다.
- 매 통신마다 사전에 필요한 모든 정보를 담아서 요청을 보내야만 한다.
- 요청을 보낼때 token에 담아서 보낸다
- state (상태) + less (없음)
soket?
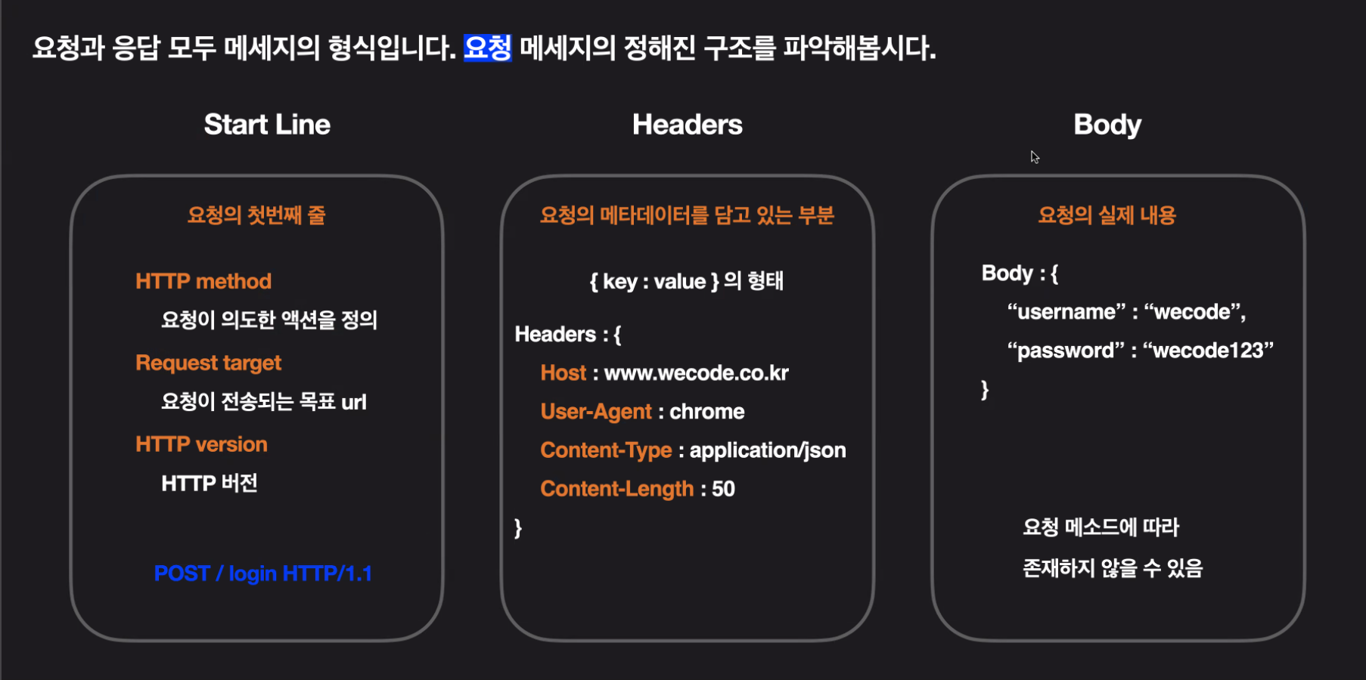
HTTP 메세지 구조
요청

- 초기부터 규약이 발전되어 왔다.
- Start Line -> POST / LOGIN(로그인에 보낼거야) / 1.1 (버전)
- Headers -> 어디서 보냈고 / 뭘로 보냈고 / - / 보내는 글자수는 50글자야
- Bodt -> 보내는 메세지의 정보
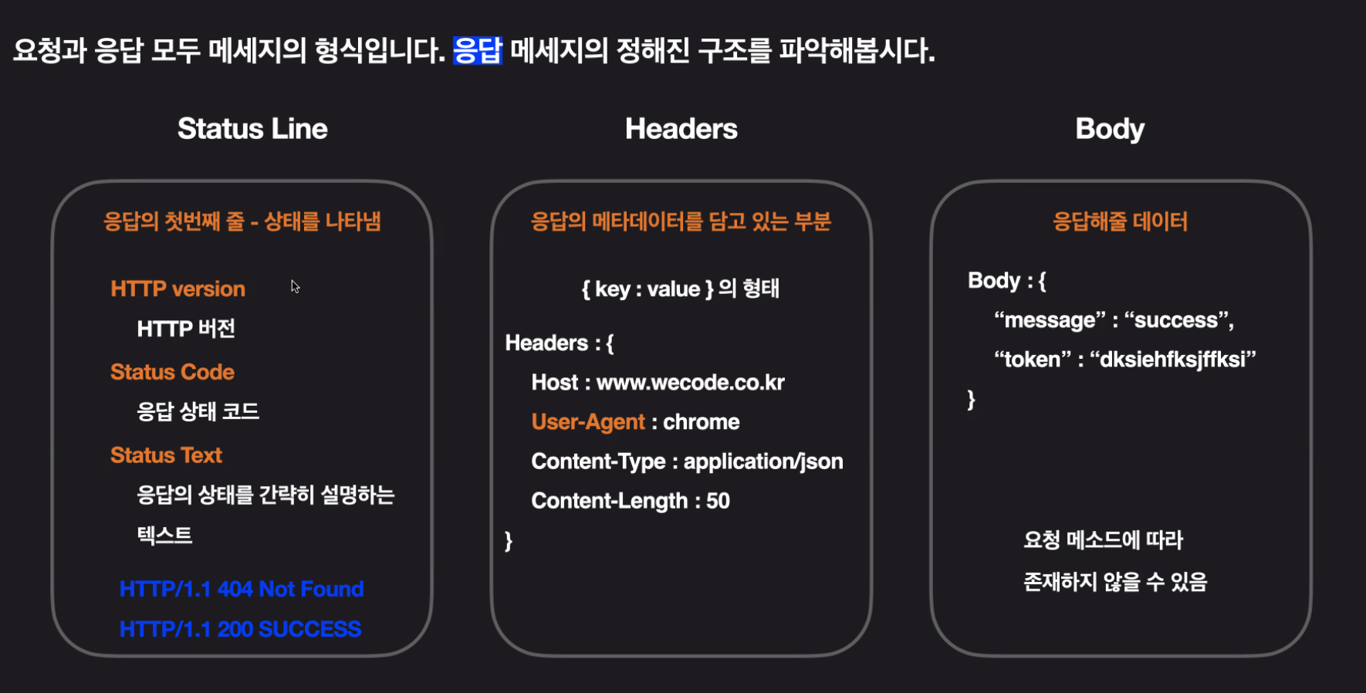
응답

Request Methods
get - 데이터를 받아오기만 할 떄 사용 , 웹페이지에 접속해서 필요한 데이터를 불러올 떄 사용
post - 데이터를 생성/수정 할 때 사용 , body에 담는 내용이 핵심
delete - 서버에 저장된 특정 데이터를 삭제할 때 사용
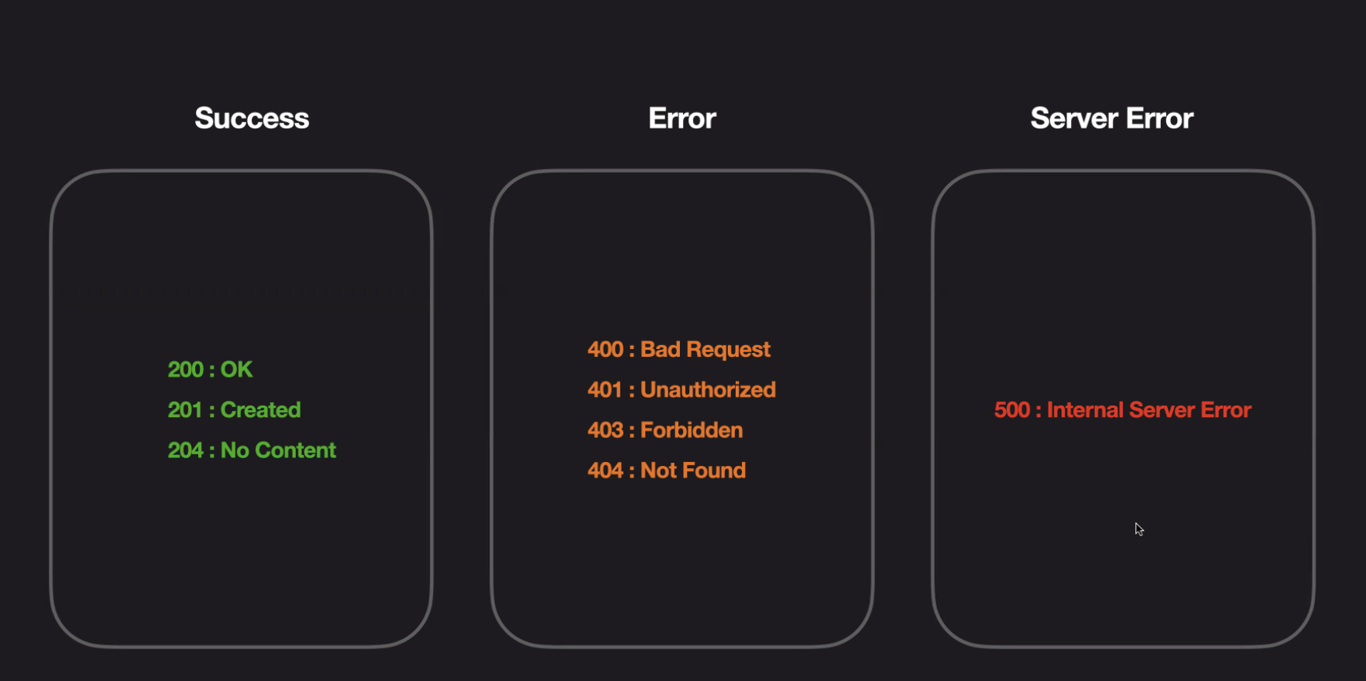
Status Code

2. Client Error
2-1. 400: Bad Request
- 해당 요청이 잘못되었을 때 보내는 Status Code
- 주로 요청의 Body에 보내는 내용이 잘못되었을 때 사용되는 코드입니다.
ex) 전화번호를 보내야 하는데 숫자가 아닌 문자열의 주소가 대신 Body에 담겼을 경우
2-2. 401: Unauthorized - 유저가 해당 요청을 진행하려면 먼저 로그인을 하거나 회원가입이 필요하다는 의미를 나타내는 Status Code
ex) wish list, 좋아요 기능은 회원이 아니면 요청을 보낼 수 없습니다.
2-3. 403: Forbidden - 유저가 해당 요청에 대한 권한이 없다는 의미를 나타내는 Status Code
접근 불가능한 정보에 접근했을 경우를 의미합니다.
ex) 오직 유료회원만 접근할 수 있는 데이터를 요청 했을 때
2-4. 404: Not Found - 요청된 URI 가 존재하지 않는다는 의미를 나타내는 Status Code
HTTP 통신은 기본적으로 '요청(Request)'과 '응답(Response)'으로 이루어져 있다.클라이언트가 서버에 요청을 보내면, 그에 맞는 응답 결과를 돌려주고, 클라이언트는 사용자에게 서버로부터 응답받은 결과를 보여주는 것이다.
우리가 클라이언트인 웹 브라우저를 통해서 네이버 서버에 네이버 시작 페이지를 보여달라는 요청을 하는것이고, 네이버 서버는 요청을 받으면 네이버 시작페이지에 해당하는 html 페이지를 클라이언트에 돌려주는 개념이다.
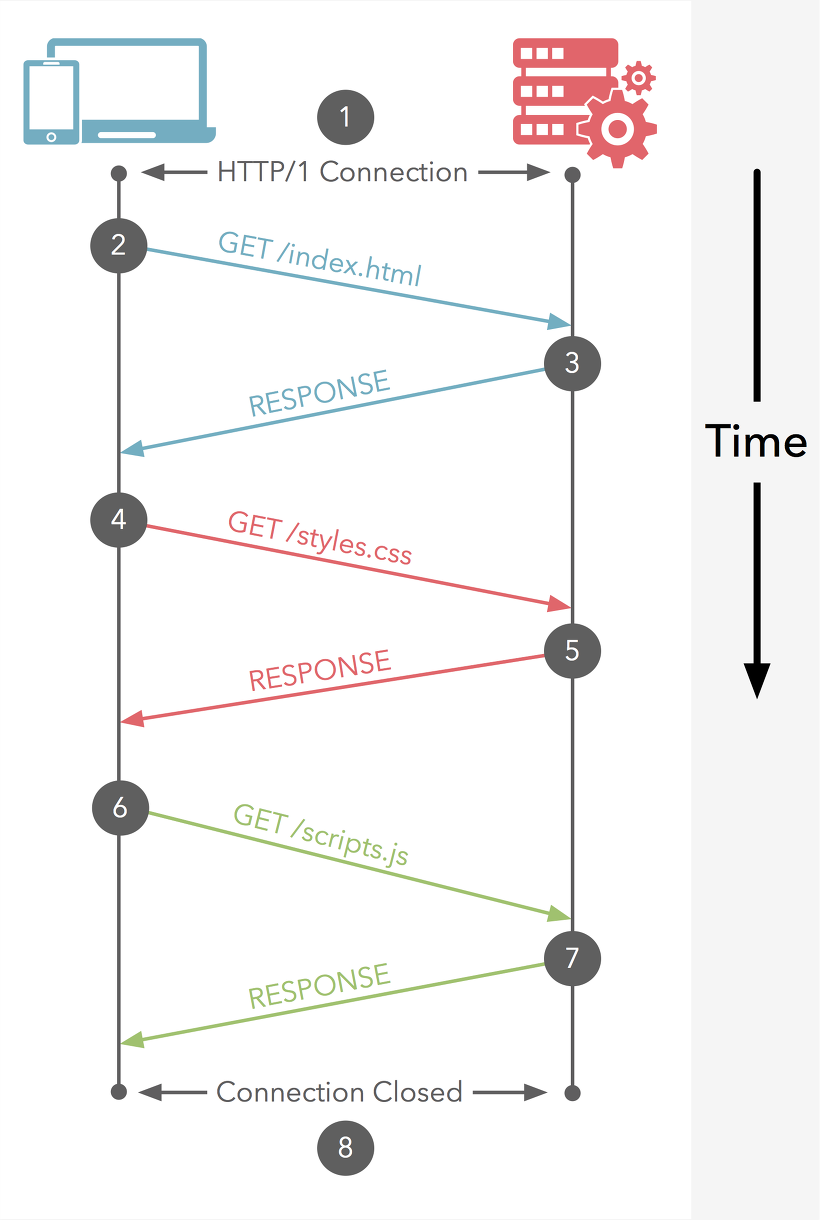
그렇기 때문에 HTTP 통신은 기본적으로 연결이 되어 있지 않다.
연결이 되어 있지 않다는 것은 클라이언트가 서버에 요청을 보내고 응답을 받으면, 그것으로 통신이 종료된다는 것을 의미하는데, 서버는 클라이언트가 웹 사이트에 접속해 있는지, 알 수 없다.

위 이미지에서 확인할 수 있듯이 서버에 요청을 보내고, 서버로부터 필요한 파일을 모두 받고 나면 접속이 종료(Connection Close)된다.
커넥션(Connection)이 계속 연결되어있지 않다는게 HTTP 통신의 특징이다.요청을 보내고 응답을 받을 때 우리는 그 정보들을 패킷(Packet)이라는 작은 조각에 실어서 보내게 된다.
패킷은 크게 '헤더(Header)'와 '바디(Body)'로 되어 있는데, Header에는 보내는 사람의 주소, 받는 사람의 주소, 패킷의 생명 시간 (TTL, Time To Live) 등이 담겨 있고, Body에는 우리가 전하고자 하는 실제 내용이 들어있다.
출처: https://blog.cordelia273.space/11
호환되지 않는 파일을 주고받는다면 서로 파일을 열지 못해 문제가 생긴다. 이를 해결하기 위해서는 운영체제나 프로그램에 상관없이 일정한 형식이 언제나 동일하게 보이도록 하는 개념이 필요했다.
그래서 일정한 형식(HTML)으로 작성한 문서를 제안하여, HTML 문서는 운영체제에 상관없이 브라우저만 있으면 스마트폰에서도, PC에서도,노트북에서도, 윈도우에서도, 맥에서도, ios, 안드로이드에서도 모두 웹사이트에 접속하여 동일한 정보를 볼 수 있도록 했다.
*html은 컴퓨터에게 특정 일을 시킬 수 있는 언어가 아닌 단지 브라우저가 볼 수 있는 문서를 적는 언어이다.
정보 전달에만 초점을 맞추다보니, 디자인 기능이 부족하여 Html에 디자인을 입힐 수 있는 코드인 CSS (Cascading Sytle Sheets)를 붙였다.
html과 CSS를 합쳐서 '퍼블리싱' 작업이라고 표현한다.
이 작업을 하는 사람들을 퍼블리셔,마크업 개발자라 칭한다.
웹이 더욱 널리 쓰이게 되면서 또 다른 기능을 원하는 사람들이 생겨났다. ( api요청을 주고 받거나, 장바구니에 물건을 넣는 기능등 )
위 기능들은 HTML과 CSS로는 힘든 기능들로, 프로그래밍 언어가 필요했다. 그래서 웹쪽에서는 javascript 라는 언어가 프로그래밍 언어의 역할을 하게 된다.

브라우저 렌더링 과정
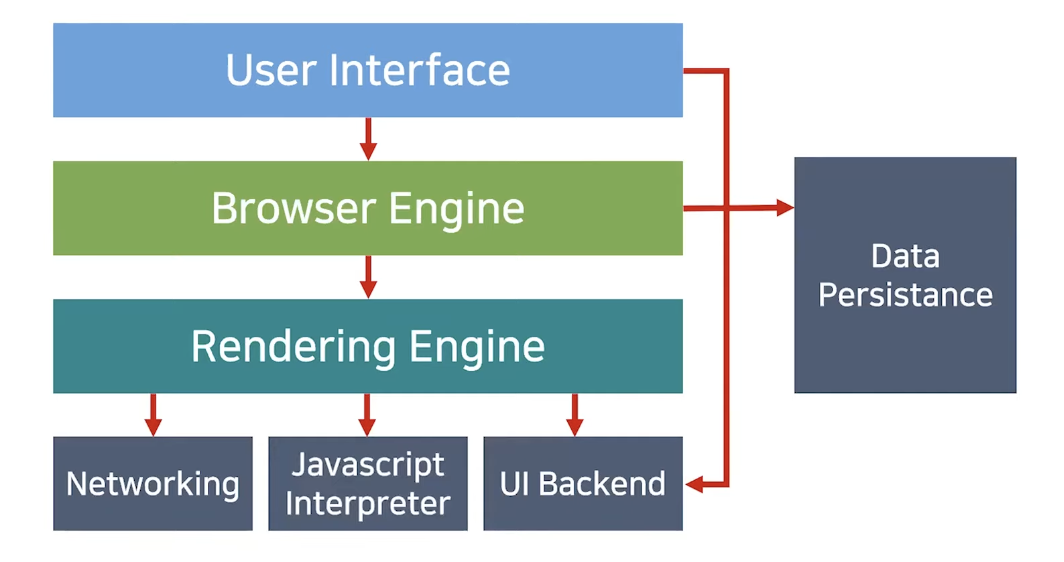
브라우저의 공통적인 구조

웹 브라우저마다 다른 렌더링 엔진

렌더링 엔진의 목표

웹페이지의 포함된 모든 요소들을 화면에 보여주는것, 업데이트가 필요할 때 효율적으로 렌더링을 할 수 있도록 자료구조를 생성하는것.

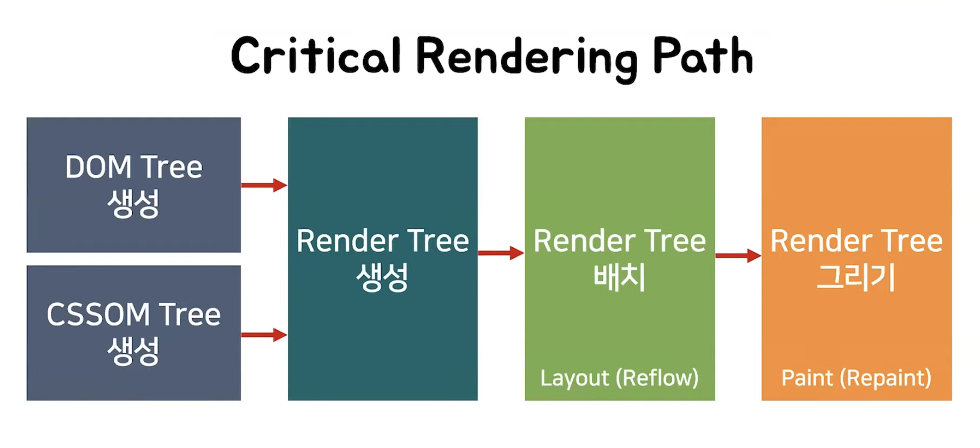
크리티컬 렌더링 패스 ( Critical Rendering Path ) -렌더링 엔진의 동작 과정
(시간을 줄이면 브라우저가 웹페이지를 보여주는데 걸리는 시간도 줄일 수 있다.)

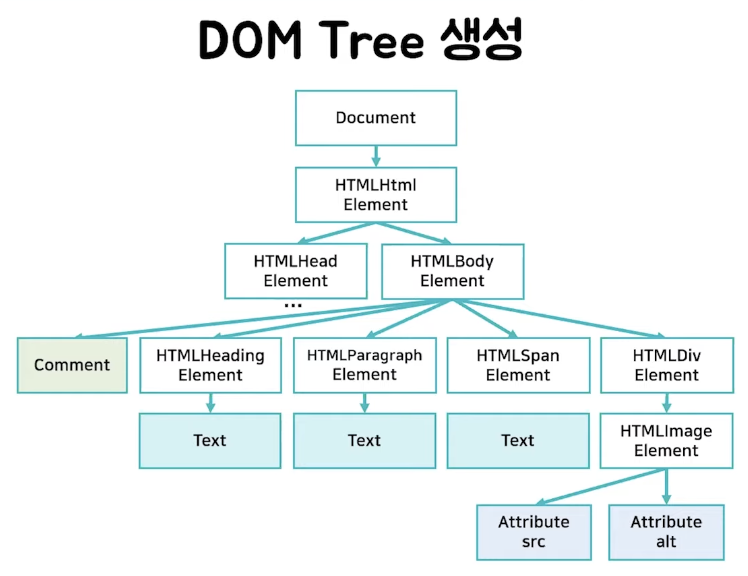
DOM Tree (Document Object Model - 문서 객체 모델 )
DOM
-문서 객체란 이나 같은 html문서의 태그들을 JavaScript가 이용할 수 있는 객체로 만든 것을 뜻한다.
- DOM(돔)이란 브라우저가 HTML 웹 페이지를 인식하는 방식을 계층화시켜 트리구조로 만든 객체 모델이다.
(node 노드란? -> tree 구조에서 root노드를 포함한 모든 개체를 node라고 표현)
(* 문서 파싱: 문법적 해부 = 기계어로 번역 )
CSSOM Tree - CS

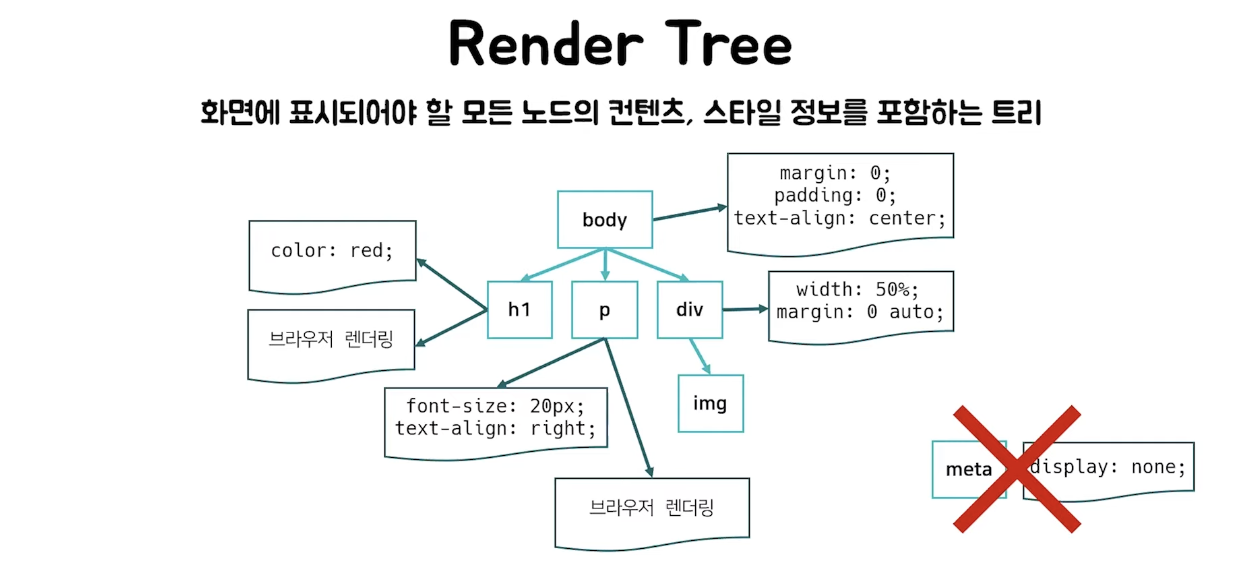
Render Tree - 화면에 표시되어야 할 모든 노드의 컨텐츠, 스타일 정보를 포함하고 있는 트리
-> 레이아웃 과정 (Reflow) 뷰포트 내에서 요소들의 정확한 위치와 크기를 계산하는 과정
박스모델에 따라서 텍스트나 요소의 박스가 화면에서 차지하는 영역이나 여백, 이외의 스타일 속성이 계산된다.
*( 이때 CS에서 %나 em과 같은 상대적인 수치를 사용했을때 자동으로 px로 변환해준다.)
페인트과정 - 렌더트리,텍스트,이미지들이 실제 픽셀로 그려진다.
