□ 네이버웹툰 2/2
★ 작성코드
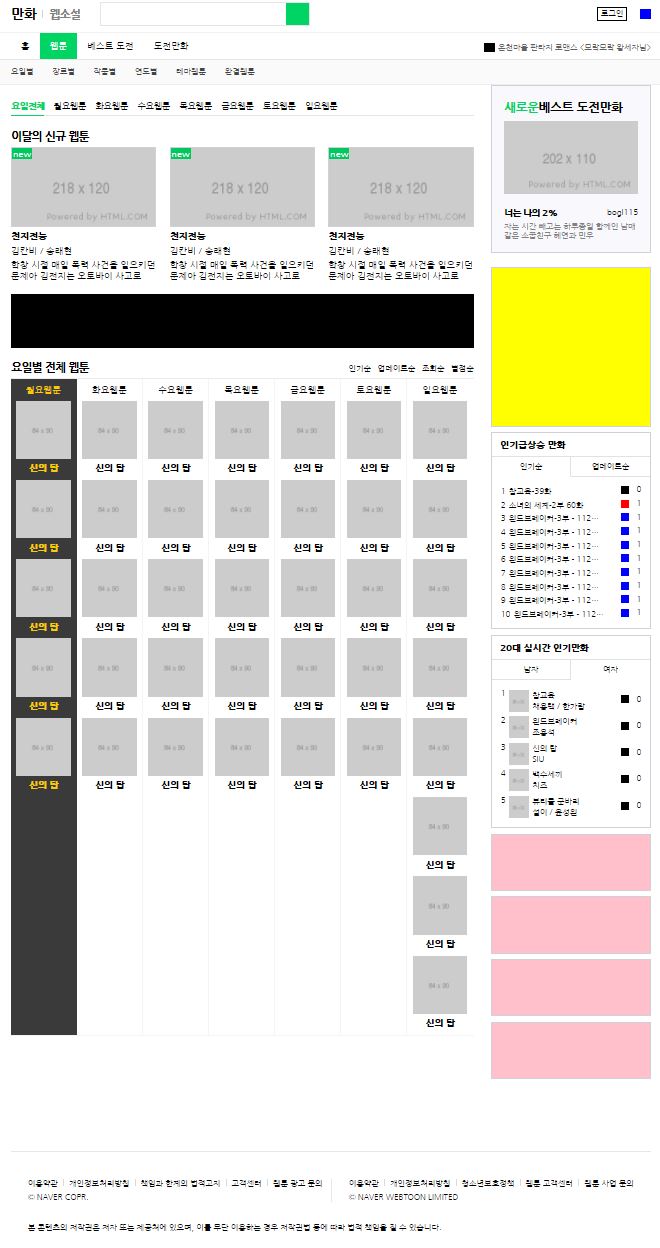
1. 웹툰 메인(중단) 오른쪽
● <ol> 태그
- 순서가 있고, 순서가 의미가 있는 리스트에 사용함
- 만약 스타일 작업 초기에
list-style: none값을 줬다면ol태그에서의 번호가 출력되지 않음 →list-style: decimal을 넣어줌 (하지만 숫자 부분이 범위를 넘어서 표시되는 상태여서, 실제 코드에서 사용하지 않음)
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking ol {
list-style: decimal;
}● 글자수가 많아서 범위를 넘어갈 때, 넘어간 글자들을 안보이게 하고 ‘...’으로 표시하기
#webtoon-main .webtoon-main-right .webtoon-popular .webtoon-popular-ranking li a {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}white-space: nowrap: 줄바꿈 현상을 사용하지 않음text-overflow: ellipsis: 넘어간 글자들을 ‘...’으로 표현함
● 결과 스크린 샷
2. 웹툰 하단
● html 특수문자
참고 :
https://postitforhooney.tistory.com/entry/HTML-HTML-%ED%8A%B9%EC%88%98%EB%AC%B8%EC%9E%90-%EC%BD%94%EB%93%9C%ED%91%9C-%EC%A0%95%EB%A6%AC
※ 공백(‘ ’) 만들기 :
- 여러번 사용하면 그만큼 공백을 표현함
예시)
대한 민국
● ⓒ NAVER CORP. 표현하기( ※ ⓒ - ©)
[html]
<span>© NAVER CORP.</span>● 문자의 대·소문자 일괄 적용
대문자 text-transform: uppercase; ↔ 소문자 text-transform: lowercase;
● 앞글자만 대문자 적용
text-transform: capitalize;
● 결과 스크린 샷
3. 웹툰 상세 페이지 상단 및 메인 왼쪽
● flex의 align-items: stretch 와 align-items: flex-start 의 차이점(※ ul – li 태그 기준)
① align-items: stretch – flex의 영향을 받는 여러 li 태그들 중에서, 가장 높이 값이 큰 li 태그를 기준으로 모든 li 태그들의 높이 값이 늘어지게 됨
② align-items: flex-start – flex의 영향을 받는 li 태그들이 각각의 높이를 가짐
● 결과 스크린 샷 1(메뉴 1)
● 결과 스크린 샷 2(메뉴 2)
● 결과 스크린 샷 3(이달의 신규 웹툰)
● 결과 스크린 샷 4(요일별 전체 웹툰)
□ 어려웠던 점
코드 입력 시, 비슷한 명칭이 있을 때 오타가 있을 경우 수정을 하는데 시간이 걸렸습니다.
그리고 1px의 차이에 의해 나타나는 결과가 많이 달라서 이를 고치는 것이 힘들었습니다.
□ 해결방법
웹사이트의 검사 기능과 VS Code 내의 검색 기능을 사용하여 오타를 수정하였습니다.
□ 학습 소감
이전 네이버 홈 카피캣을 할 때와 반복되는 부분이 많이 있어서, 복습과 자주 사용되는 태그와 속성을 익숙해지는데 도움이 되었습니다.