□ 네이버 블로그 2/2
★ 작성코드
1. 블로그 메인 우측 영역
● border-width : 테두리의 굵기 설정(설정 방식은 margin과 padding값을 넣어주는 방식과 같음)
예시)
{ border-width: 2px 1px 2px 3px }
● background-size : 배경으로 들어간 이미지의 크기를 조절함
앞의 속성값은 width, 뒤의 속성값은 height를 의미함
예시)
.blog-main #blog-main-content #blog-helper li a {
display: block;
height: 35px;
line-height: 35px;
padding-left: 40px;
background-image: url(../img/checkbox.png);
background-repeat: no-repeat;
background-position: left;
background-size: 20px 20px;
}※ background-image는 padding의 영향을 받지 않음
● 결과 스크린 샷
2. 블로그 하단 영역
● 결과 스크린 샷
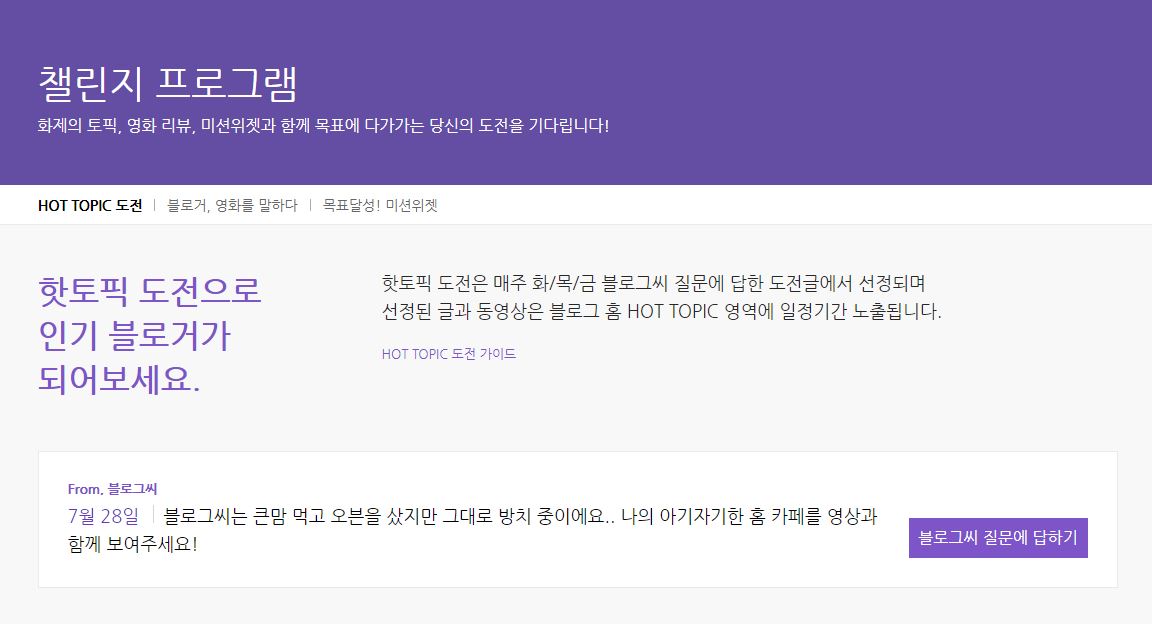
3. 블로그 – 챌린지 프로그램
- 블로그 홈의 상단과 하단은 내용이 같아, 블로그 홈의 내용을 그대로 사용함
● 결과 스크린 샷(메인 상단)
● 결과 스크린 샷(메인 하단)
□ 어려웠던 점
기존의 사용했던 태그와 속성의 반복이 많아서 큰 어려움은 없었습니다.
□ 해결방법
헷갈리는 부분은 강의을 다시 돌려보면서 수정을 하였습니다.
□ 학습 소감
html에서 구조를 잘 구성하는지에 따라, 기존의 것을 이용하여 약간의 수정을 함으로서 많은 시간을 단축시킬 수 있다는 점을 알 수 있었습니다.