□ 네이버게임 1/3
★ 작성코드
1. 네이버게임
● css in js : 자바 스크립트를 기반으로 하여 css를 적용하는 방법
● box-shadow : 영역에 그림자를 넣는 속성
참고 사이트 : https://cssgenerator.org/box-shadow-css-generator.html
2. 네이버게임 상단
● 검색창 테두리에 radius 효과 나타내기
[html]
<div class="search-wrap game-flex-start">
<input type="text" placeholder="라운지, 게시물 검색">
<button type="button" class="btn-search"></button>
</div>[css]
#game-header nav .right .search-wrap {
width: 300px;
border-radius: 20px;
background-color: rgba(0, 0, 0, .28);
}- 위의 상태에서는
input과button의 영역으로 인해 테두리의radius효과가 보이지 않음 - 효과를 표현하기 위해
search-wrap { }에overflow: hidden을 적용함
#game-header nav .right .search-wrap {
width: 300px;
border-radius: 20px;
background-color: rgba(0, 0, 0, .28);
overflow: hidden;
}● 영역에 마우스를 가져다 놓을 때, 위로 부드럽게 동작하게 하기
css에서event-wrap과event-wrap:hover를 사용하여 아래의 코드를 입력함top을 사용해 위치를 지정하고,trasition을 통해 부드러운 움직임을 표현함
#game-header .game-events-wrap .event-wrap {
position: relative;
width: 407px;
height: 264px;
border-radius: 40px;
top: 0;
transition: top linear 0.2s;
}
#game-header .game-events-wrap .event-wrap:hover {
top: -10px;
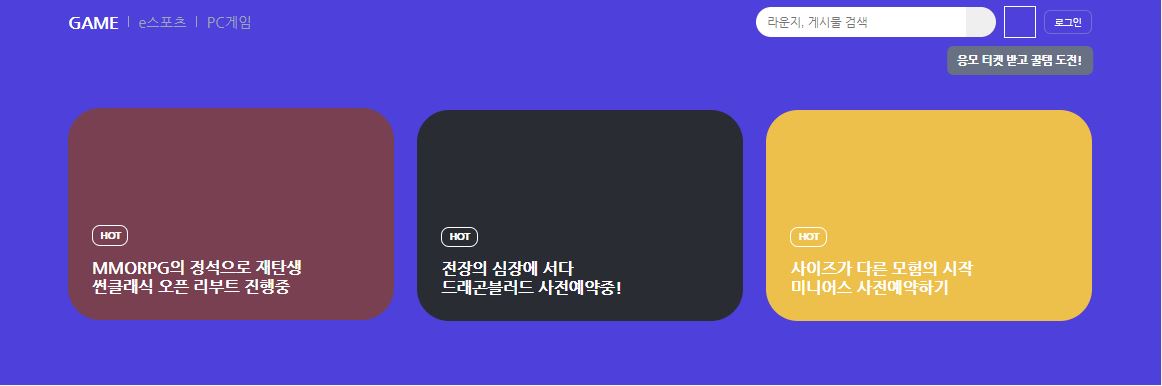
}● 결과 스크린샷
3. 네이버게임 메인 왼쪽 1/2
● 결과 스크린샷(section-1)
● 결과 스크린샷(section-2)
□ 어려웠던 점
CSS에 공통영역으로 작성한 내용과 커스텀해야하는 내용이 자주 번갈아가면서 나와서, 이를 오류없이 적용하는게 어려웠습니다.
□ 해결방법
차근차근 코드를 작성하고, 브라우저의 검사를 통해 오류를 찾아 수정하였습니다.
□ 학습 소감
반복되는 내용에 대한 공통영역 작성이 많아서, 이에 대한 적절한 명칭과 커스텀해야하는 부분을 가려내는 것이 많이 헷갈렸습니다.