□ 네이버 e스포츠 2/3
★ 작성코드
1. 메인 왼쪽 영역
● 기사 영역 3분할(1:0.5:0.5) 방법
float기능과width: %값,height: %값을 사용하여 구역을 3분할함
예시)
[html]
<div id="esport-main-article">
<div class="article full">
</div>
<div class="article">
</div>
<div class="article">
</div>
</div>[CSS]
#esport-main-article {
overflow: hidden;
width: 100%;
height: 468px;
border-radius: 10px;
}
#esport-main-article .article {
float: left;
width: 50%;
height: 50%;
}
#esport-main-article .article.full {
height: 100%;
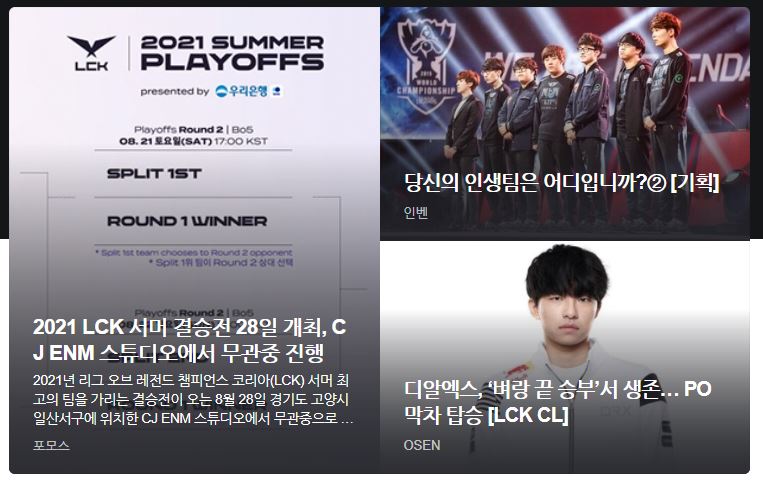
}● 결과 스크린샷(3분할)
● 2줄 이상의 문장에 대한 말줄임 표현하기
① CSS에서 아래의 내용을 넣음
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;② height 혹은 max-height로 높이 설정
예시)
#esport-main-article .article .txt-wrap p {
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
max-height: 57px;
margin-top: 5px;
font-size: 14px;
font-weight: 500;
line-height: 19px;
}● 결과 스크린샷(3분할&경기 다시보기)
● 결과 스크린샷(추천뉴스&전문가 칼럼)
□ 어려웠던 점
특별히 어려운 점은 없었습니다.
□ 해결방법
강의 내용에 따라 순서대로 코드를 작성하여 해결하였습니다.
□ 학습 소감
반복학습을 통해 사이트를 보면 어떻게 구성이 되어있고, 이를 코드로 작성하면 어떻게 해야하는지가 익숙해지고 있습니다.