□ 트위치 1/2
★ 작성코드
1. 트위치 상단 영역
● 결과 스크린샷
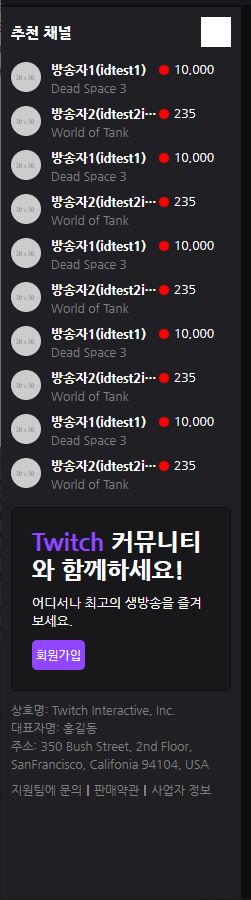
2. 트위치 메인 영역
● left-area 영역이 화면의 크기가 변하더라도, 그에 맞춰 화면에 채워지도록 하는 방법
position이 3차원인 상태에서top의 값을 지정하고,bottom: 0;을 설정하면 공간이 늘어지게 됨
예시)
.left-area {
position: fixed;
width: 240px;
background-color: #202024;
top: 52px;
left: 0;
bottom: 0;
}● 결과 스크린샷
□ 어려웠던 점
특별히 어려웠던 내용은 없었습니다.
□ 해결방법
강의내용에 따라 코드를 작성하고, 필요한 부분은 직접 코드를 수정하였습니다.
□ 학습 소감
position: fixed의 사용에 대해 잘 이해할 수 있었습니다. 그리고 사이트마다 자신들의 코드 내용을 보호하기 위해 다양한 방법을 사용하고 있다는 것을 알 수 있었습니다.