지금까지 한 일
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<style>
.fieldError {
border-color: #bd2130;
}
</style>
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
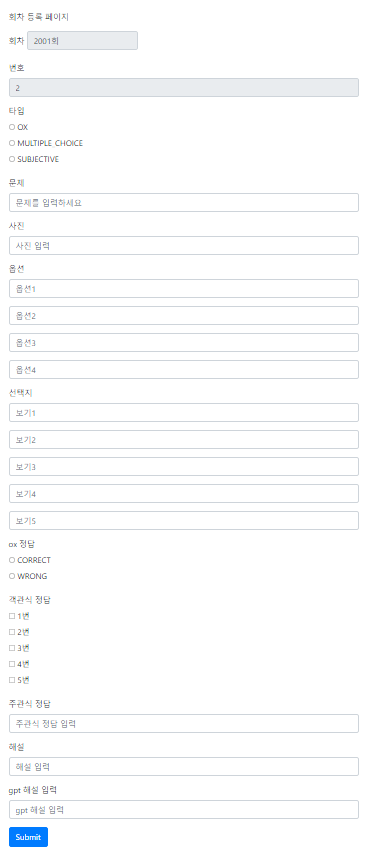
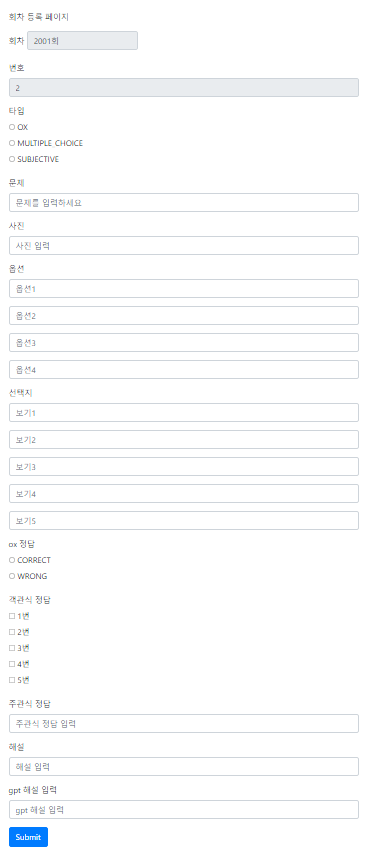
<p>회차 등록 페이지</p>
<form id="questionForm" role="form" th:action="@{/{id}/question/new(id=${round.id})}" th:object="${questionForm}"
method="post">
<div class="form-group">
<label th:for="round">회차</label>
<label>
<input readonly th:value="${round.roundName}" type="text" class="form-control">
</label>
</div>
<div class="form-group">
<label th:for="number">번호</label>
<input readonly type="number" th:field="*{number}" th:value="*{number}" class="form-control"
placeholder="번호를 입력하세요"
th:class="${#fields.hasErrors('number')}? 'form-control fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('number')}"
th:errors="*{number}">Incorrect date</p>
</div>
<div class="form-group">
<label th:for="type">타입</label>
<div th:each="typeOpt, iterStat : ${T(rimgosu.cbthub.domain.question.QuestionType).values()}">
<input type="radio" th:field="*{questionType}" th:value="${typeOpt}" th:id="${#ids.seq('typeOpt')}" th:checked="${iterStat.index == 0}"/>
<label th:for="${#ids.prev('typeOpt')}" th:text="${typeOpt}"></label>
</div>
</div>
<div class="form-group">
<label th:for="whatQuestion">문제</label>
<input required type="text" id="whatQuestion" th:field="*{whatQuestion}" class="form-control"
placeholder="문제를 입력하세요">
</div>
<div class="form-group">
<label th:for="photo">사진</label>
<input type="text" id="photo" th:field="*{photo}" class="form-control"
placeholder="사진 입력">
</div>
<label th:for="options">옵션</label>
<div class="form-group" th:each="option, iterStat : *{options}">
<input class="form-control" type="text" th:name="'options[' + ${iterStat.index} + ']'" th:placeholder="${option}" />
</div>
<label th:for="choices">선택지</label>
<div class="form-group" th:each="choice, iterStat : *{choices}">
<input class="form-control" type="text" th:name="'choices[' + ${iterStat.index} + ']'" th:placeholder="${choice}" />
</div>
<div class="form-group">
<label th:for="ox">ox 정답</label>
<div th:each="typeOpt, iterStat : ${T(rimgosu.cbthub.domain.question.CorrectWrong).values()}">
<input type="radio" th:field="*{oxChoiceAnswer}" th:value="${typeOpt}" th:id="${#ids.seq('typeOpt')}" th:checked="${iterStat.index == 0}"/>
<label th:for="${#ids.prev('typeOpt')}" th:text="${typeOpt}"></label>
</div>
</div>
<label th:for="multipleChoiceAnswers">객관식 정답</label>
<div class="form-group">
<div th:each="multipleChoiceAnswer, iterStat : *{multipleChoiceAnswers}">
<input type="hidden" th:id="${'hiddenInput' + iterStat.index}" th:name="'multipleChoiceAnswers[' + ${iterStat.index} + ']'" value="WRONG" />
<input type="checkbox" th:id="${'checkbox' + iterStat.index}" th:name="'multipleChoiceAnswers[' + ${iterStat.index} + ']'" value="CORRECT" th:onchange="'updateValue(this, ' + ${iterStat.index} + ')'" />
<label th:text="${iterStat.index+1}+'번'">선택지</label>
</div>
</div>
<div class="form-group">
<label th:for="subjectiveAnswer">주관식 정답</label>
<input type="text" id="subjectiveAnswer" th:field="*{subjectiveAnswer}" class="form-control"
placeholder="주관식 정답 입력">
</div>
<div class="form-group">
<label th:for="commentary">해설</label>
<input type="text" id="commentary" th:field="*{commentary}" class="form-control"
placeholder="해설 입력">
</div>
<div class="form-group">
<label th:for="gptCommentary">gpt 해설 입력</label>
<input type="text" id="gptCommentary" th:field="*{gptCommentary}" class="form-control"
placeholder="gpt 해설 입력">
</div>
<button type="submit" id="submitButton" class="btn btn-primary">Submit</button>
</form>
<br/>
<div th:replace="fragments/footer :: footer" />
</div>
<script>
function updateValue(checkbox, index) {
var hiddenInput = document.getElementById('hiddenInput' + index);
if (checkbox.checked) {
hiddenInput.disabled = true;
} else {
hiddenInput.disabled = false;
}
}
</script>
</body>
</html>
- thymeleaf 가 익숙하지 않아 이 코드를 짜는데 꽤 오랜 시간이 걸렸다.
- round에 문제가 추가될 때 마다 자동으로 문제 번호가 증가하는 알고리즘이 생겼다.

TODO
- 이전 wbs에서의 문제 list, 풀이 구현
- 타입을 선택할 때 필요한 것만 나오게 수정
- 타입이 자동으로 클릭되어있는 로직 구현