지금껏 한 일
DB 구조 변경
- thymeleaf에서 db와 연동하는 것에서 엄청나게 어려움을 느꼈다.
- 왜냐하면 다음과 같이 ElementCollection으로 RDBMS에서 배열을 사용하려 했기 때문에 연동하는 것이 어려웠다.
@ElementCollection
private List<String> options;
@ElementCollection
private List<String> choices;
- 이 구조를 다음과 같이 변경하고 thymeleaf의 구조까지 전부 변경하여 훨씬 쉽게 데이터를 연동할 수 있었다.
@Embedded
private Options options;
@Embedded
private Choices choices;
@Embeddable
@Getter @Setter @AllArgsConstructor @NoArgsConstructor @ToString
public class Options {
private String option1;
private String option2;
private String option3;
private String option4;
private String option5;
}
- 문제를 풀었을 때 정보를 받는 새로운 DTO를 개설하였다.
package rimgosu.cbthub.controller.forms;
import lombok.*;
import rimgosu.cbthub.domain.logs.QuestionLogType;
import rimgosu.cbthub.domain.question.MultipleChoiceAnswers;
import rimgosu.cbthub.domain.question.OX;
@Getter
@NoArgsConstructor
@AllArgsConstructor
@ToString
@Setter
public class QuestionLogForm {
private Long memberId;
private Long questionId;
private QuestionLogType questionLogType;
private OX choseMultipleChoiceAnswer1;
private OX choseMultipleChoiceAnswer2;
private OX choseMultipleChoiceAnswer3;
private OX choseMultipleChoiceAnswer4;
private OX choseMultipleChoiceAnswer5;
private OX choseOxAnswer;
private String choseSubjectiveAnswer;
}
thymeleaf 새로작성
- 기존 fragment로 쪼개진 문제를 그냥 쪼개지 않기로 하였다.
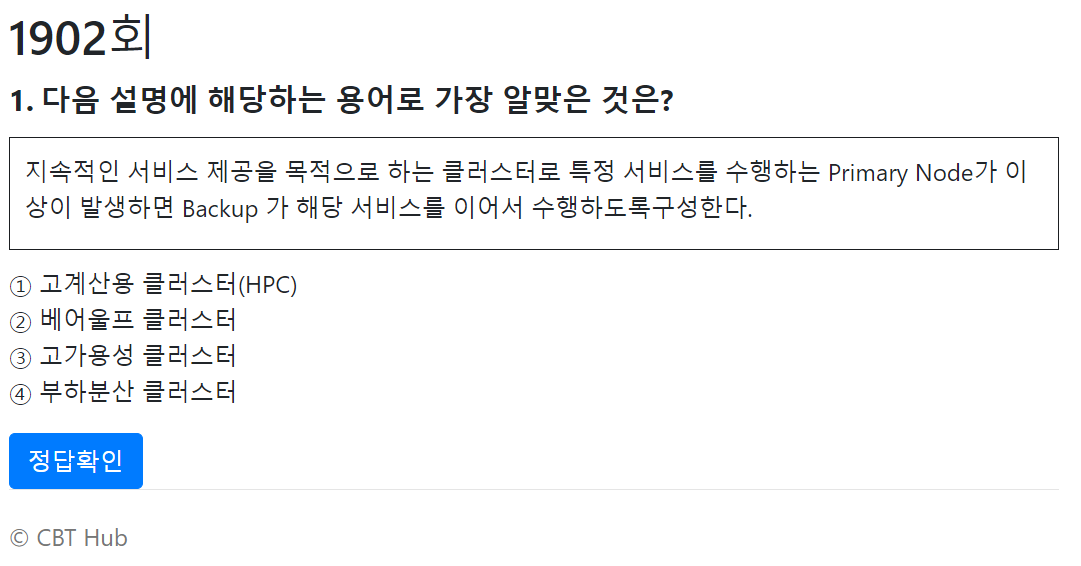
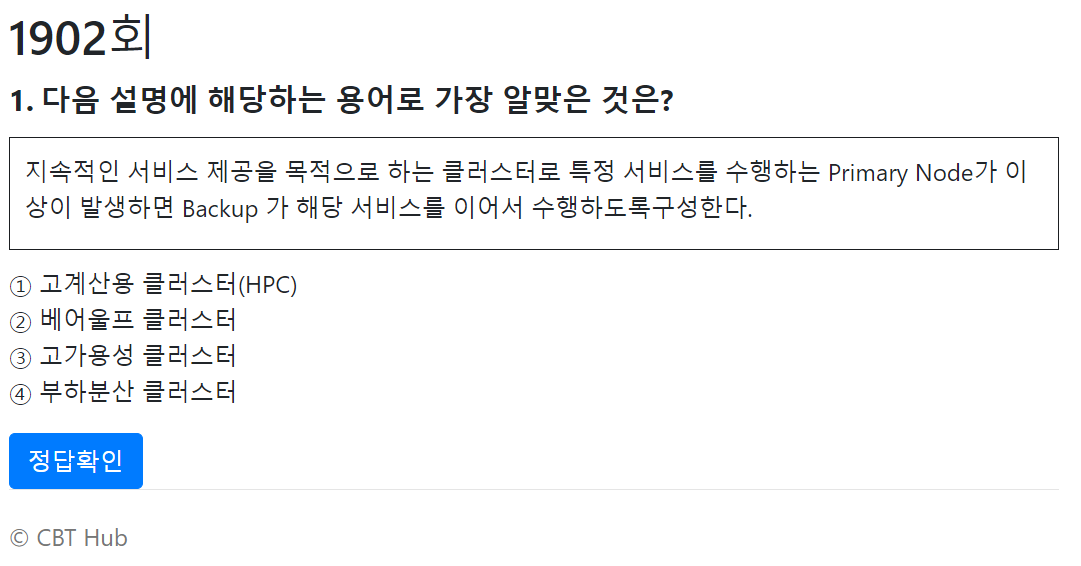
- 문제를 볼 때 다음과 같이 나온다.

TODO
- 각 버튼을 누를 때 색이 변하며, input hidden 태그의 값이 변경되는 알고리즘 구현
- 정답 확인을 누르면 정답에 색이 변하는 알고리즘 구현
- 다음과 같이 하려면 비동기 통신을 해야한다.