"앱에 메뉴 좀 추가해줘! 그러니깐 어떻게?"
막상 메뉴를 추가하라고 하니 어떤 메뉴를 추가해야되는지 고민한다.. 기획없는 개발이라 팀장님이 그냥 쉽게(?) drawer menu(흔히말하는 햄버거...그거..)로 만들자고하는데 그건 너무 라떼 스타일인데다 요즘 지양하지않나? 트렌드를 모르는 백엔드 개발자 2명이 모이면 이렇게 메뉴 하나 결정하는것도 오래걸린다...
사서 고생하는 스타일인 리미는 그냥 하단 네비게이션바로 한다고 정해버린다.(안돼 그거하지마)

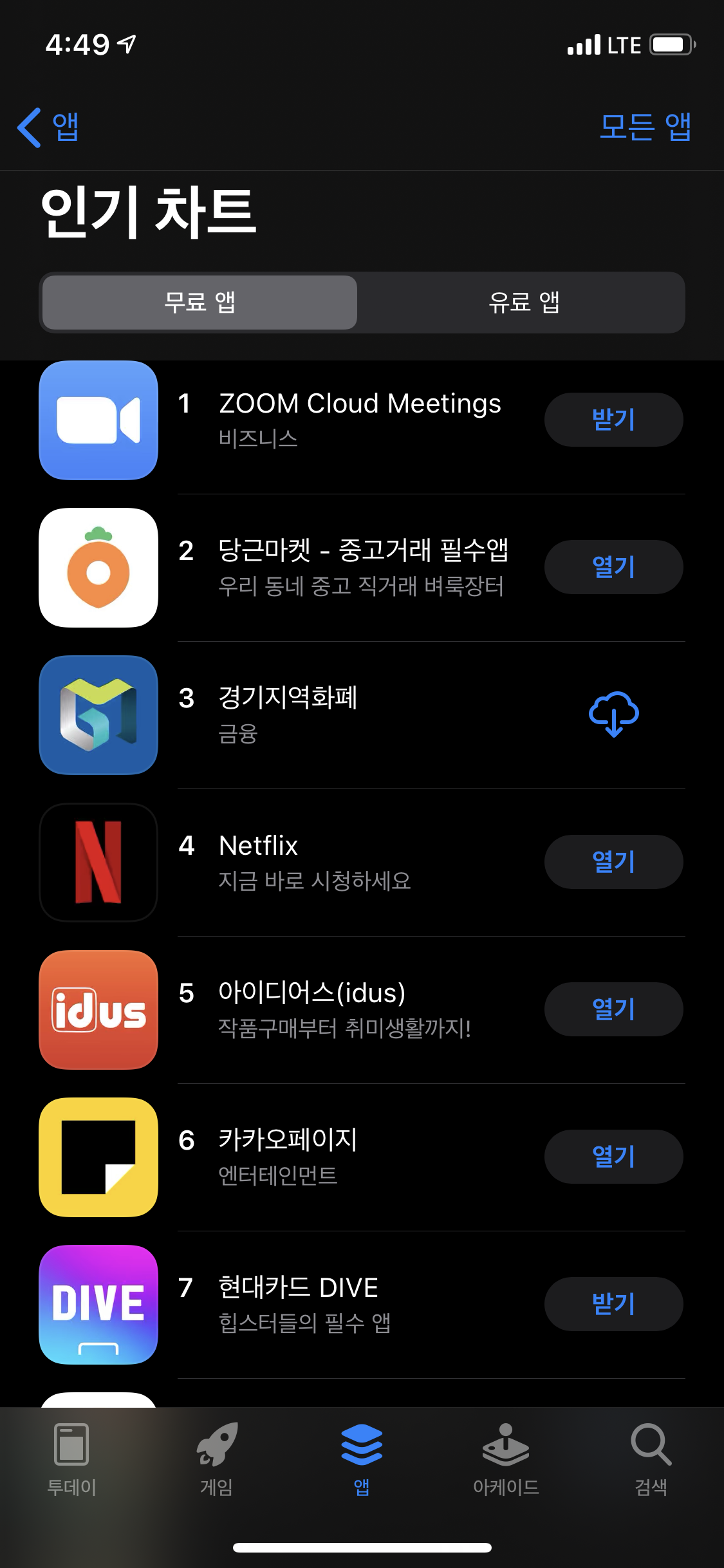
이런 하단 네비게이션바 말하는건가....
대충 이런소리를 들으면 감이 잡힌다. 많이들 사용하는 특히 아이폰쓰는 유저는 항상 만나는 하단 네비게이션바이다.
일단 전제 조건
1. 반드시 저렇게 생겨먹어야한다.
-> 삽질1) Scaffold의 bottomNavigationBar를 사용했다가 페이지를 이동할때 사라짐.. Fixed하는 방법을 찾아보고 적용해보지만... 적용되지않음...
그래서 추가된
2. 페이지를 이동해도 절대 bottom navigation bar가 없어지지 않아야한다.(like 앱 스토어)
-> 그래서 구글링을 "flutter app store bottom navigation bar" 이런식으로 검색했던거같다.
3. (코드가)간결하고 (시간이 오래걸리지 않게)간단하게 끝내야된다
-> 이거슨 매우매우매우 중요
찾았다 내사랑 ^^ "CupertinoTabBar"
결국 찾았다 내사랑 ^^...
Flutter 공식문서에서도 첫줄부터 이렇게 소개한다

이거슨 ios style..... 그럼 여기서 의문이 생긴다
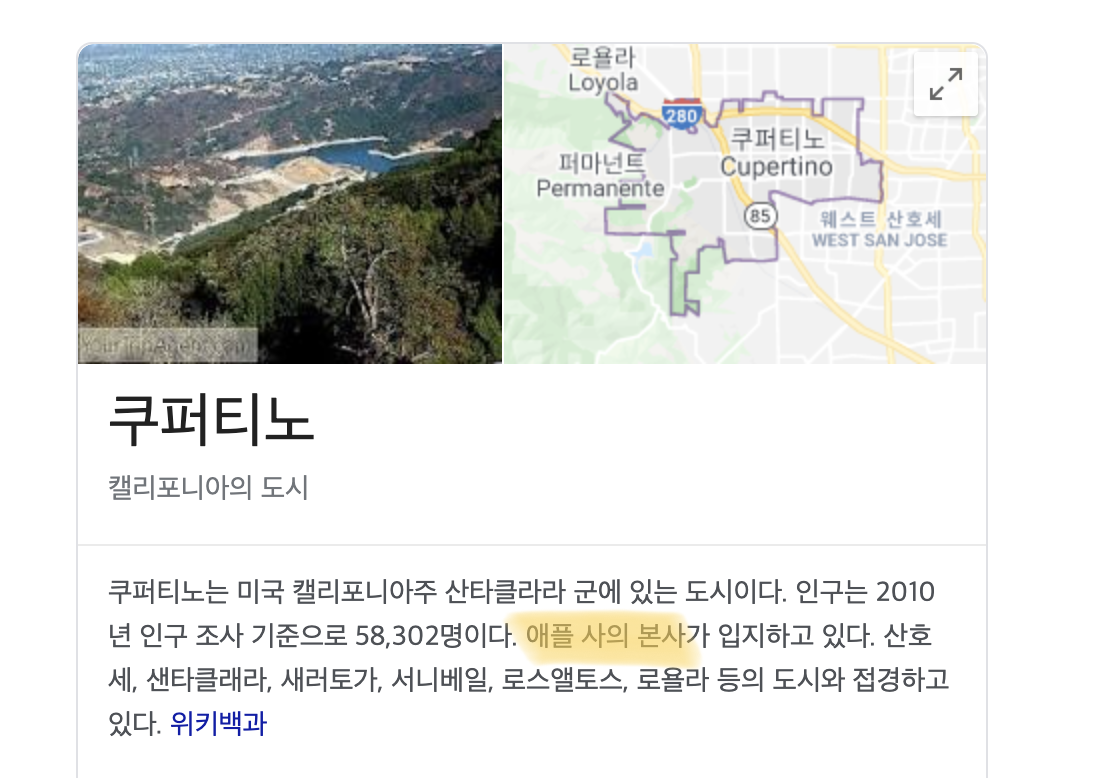
그럼 차라리 class 이름을 AppleStyleTabBar 나 IOSTabBar라고 짓지 왜 뜬금없이 쿠퍼티노야?

Aㅏ........ㅇㅈ....
.
.
.
넘어가고 내가 한땀한땀만든 예제소스부터 보자
// ***초기 인덱스 값을 지정하고싶을때
final CupertinoTabController _controller =
CupertinoTabController(initialIndex: 1);
//controller안에 initialIndex값을 넣어준다
int _selectedIndex = 1;
// ~ Controller나 int나 둘중 하나만 쓰면댐 ~
Widget build(BuildContext context) {
return CupertinoTabScaffold(
tabBar: CupertinoTabBar(
currentIndex: _selectedIndex,
// int index를 쓰는 경우엔 tabBar안에 currentIndex에 넣어준다.
items: const <BottomNavigationBarItem>[
// tabBar에 보일 item을 적어준다.(순서대로 0,1,2..순)
BottomNavigationBarItem(
icon: Icon(Icons.supervisor_account), title: Text('내정보')),
BottomNavigationBarItem(icon: Icon(Icons.work), title: Text('작업')),
BottomNavigationBarItem(
icon: Icon(Icons.directions_car), title: Text('배차')),
],
),
controller: _controller,// controller를 쓰는 경우엔
// CupertinoTabScaffold안에 controller에 적어준다
tabBuilder: (context, index) {
// tabBar에 보일 screen들을 지정해준다
// index는 tabBar item index 값이다
switch (index) {
case 0:
return CupertinoTabView(
builder: (context) {
return ChageCarNumber();
},
);
case 1:
return CupertinoTabView(
builder: (context) {
return WorkScreens();
},
);
case 2:
return CupertinoTabView(
builder: (context) {
// 이부분은 blocprovider 시도하다가 실패중인것...
// 다른 케이스들과 동일하게 적으면된다.
return DispatchListProvider(
dispatchListGetBloc: DispatchListGetBloc(),
child: DispatchList());
},
);
}
},
);
}나의 경우에는 별도의 위젯을 만들어 build에 넣어주고 MainApp home에 바로 넣어주었다.
CupertinoTabScaffold의 tabBar의 CupertinoTabBar를 넣어준다.
앱을 처음 켰을때 tabBar index가 0이 아닌 다른 화면으로 보이고 싶다면
1. CupertinoTabBar안에 currentIndex를 선언해주거나
2. CupertinoTabScaffold 안에 controller를 선언해서 초기값 지정후 넣어주거나
하면된다.
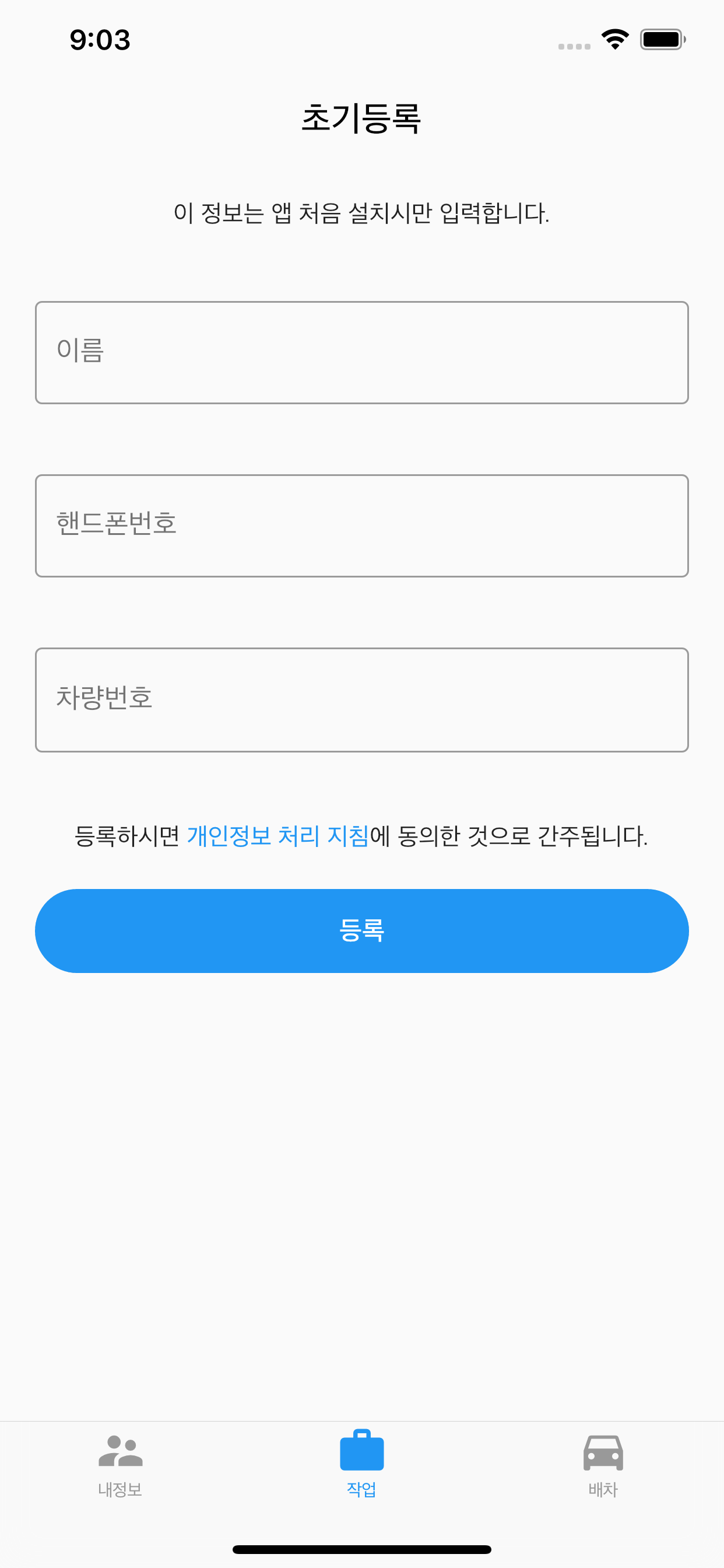
완성화면

참고: https://api.flutter.dev/flutter/cupertino/CupertinoTabScaffold-class.html
%208.png)