
원시웹
Internet VS WEB
 사진 출처 - https://opentutorials.org/course/3084/18889
사진 출처 - https://opentutorials.org/course/3084/18889
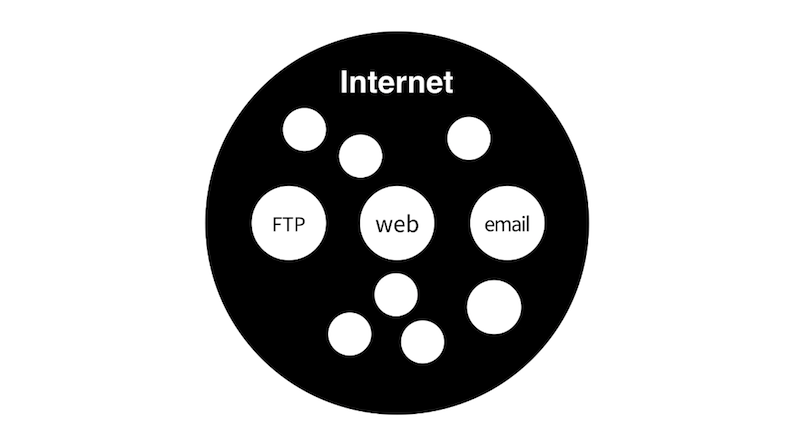
- 인터넷과 웹은 다른 개념이다.
- 비유적인 예
- 인터넷이 도시라면 웹은 그 도시위에 있는 건물 하나이다.
- 인터넷이 도로라면 웹은 그 도로위를 달리는 자동차 한 대이다.
- 인터넷이 운영체제라면 웹은 그 운영체제 위에 있는 프로그램하나이다.
- 인터넷이라는 거대한 그룹안에 웹이라는 부분이 존재한다.
1960년

- 1960년도 당시 인류는 핵전쟁을 치른 직후여서 핵에 대한 공포감이 컸다.
- 미국이 핵전쟁이 일어났을 때를 시뮬레이션 해보니 통신 쪽에 커다란 약점을 발견했다. 당시 통신 시스템들은 중앙 집중적이었기 때문에 핵공격을 당하면 통신이 마비되는 상황이었다. 그래서 핵공격에도 견딜 수 있는 강인한 통신 시스템의 필요성이 대두된다.
- 그 결과로 탄생한 것이 바로 인터넷이다.
- 인터넷은 중앙이 없다. 인터넷의 각 각의 통신장치들은 일종의 전화국 같은 역할을 수행한다. 그렇기 때문에 하나가 무너져도 다른 많은 통신국들 덕분에 수평적으로 존재할 수 있었다.
- 인터넷의 역사는 이렇게 1960년부터 출발한다.
- 30년동안 인터넷은 천천히 전세계로 확산된다.
- 이 시간동안 대부분의 사람들은 인터넷이 세상에 존재한다는 사실을 몰랐다. 왜냐하면 인터넷은 연구소나 대학, 군대와 같은 거대한 기관에서 사용하던 통신 시스템이었기 때문이다.
1990년

사진 출처 - https://qz.com/1568970/tim-berners-lee-on-founding-the-world-wide-web-30-years-ago/
- 그러던 중 1990년에 웹이 출현하며 인터넷은 완전히 새로운 길을 걷게 된다.
- 웹은 스위스에서 탄생한다.
- 스위스 제네바에는 유럽 입자 연구소라고 하는 저명한 물리학 연구소가 존재한다. 그곳은 127개국에서 보인 12000명의 천재적인 엔지니어와 과학자가 모인 곳이었다.
- 1980년 유럽 입자 연구소에는 팀 버너스 리라는 사람이 프로그래머로써 비정규직으로 입사한다.
- 팀 버너스리는 처음 입자 물리 연구소에 들어와서 Enquire라는 프로그램을 만든다. 이 프로그램은 웹의 전신 중 하나가 된다.
- 팀 버너스리는 연구소에 들어갔다 나왔다를 반복하며 10년동안 웹의 전신이 되는 프로그램을 만드는 것을 반복한다.
- 그리고 1990년 유럽 입자 연구소에 인터넷이 들어오게 된다.
- 팀 버너스리는 10년동안 만들어온 프로그램에 인터넷을 합성한다.
- 10월 세계 최초로 웹 페이지를 만드는 편집기를 만든다.
- 11월 세계 최초의 웹 브라우저 World Wide Web을 만든다.
- 12월 팀 버너스리는 웹서버라는 프로그램을 만들고 그 프로그램이 설치되어 있는 컴퓨터에 info.cern.ch라는 주소를 부여한다. 위 주소는 웹의 메소포타미아이다. 웹은 이 주소로부터 시작된다.
이렇게 인터넷이 등장한 1960년 이래로 엘리트들만의 시스템이었던 인터넷이 1990년 웹을 만나며 대중화의 길을 걷게 된다. 인터넷과 웹은 빠르게 동반성장을 해서 지금에 이르게 된다.
서버와 클라이언트
 사진 출처 - https://madooei.github.io/cs421_sp20_homepage/client-server-app/
사진 출처 - https://madooei.github.io/cs421_sp20_homepage/client-server-app/
- 인터넷이 동작하기 위해서 컴퓨터는 최대 2대가 있어야 한다.
- 두 대의 컴퓨터가 서로 정보를 주고받는 순간, 인터넷이 작동한다.
- 팀 버너스리는 두 대의 컴퓨터를 장만하여 Web Browser, Web Server라는 두 개의 프로그램을 개발한다.
- 이 두 컴퓨터는 인터넷으로 연결되어 있다.
- Web Server라고 하는 프로그램은 http://info.cern.ch 라는 주소를 갖고 있다. 그리고 Web Server이 설치 되어 있는 컴퓨터의 하드디스크의 어느 디렉토리에는 index.html라는 html 파일이 저장되어 있다. 그리고 Web Browser의 주소창에다 http://info.cern.ch/index.html 을 입력하면 Web Server의 html 파일로 접속할 수 있다.
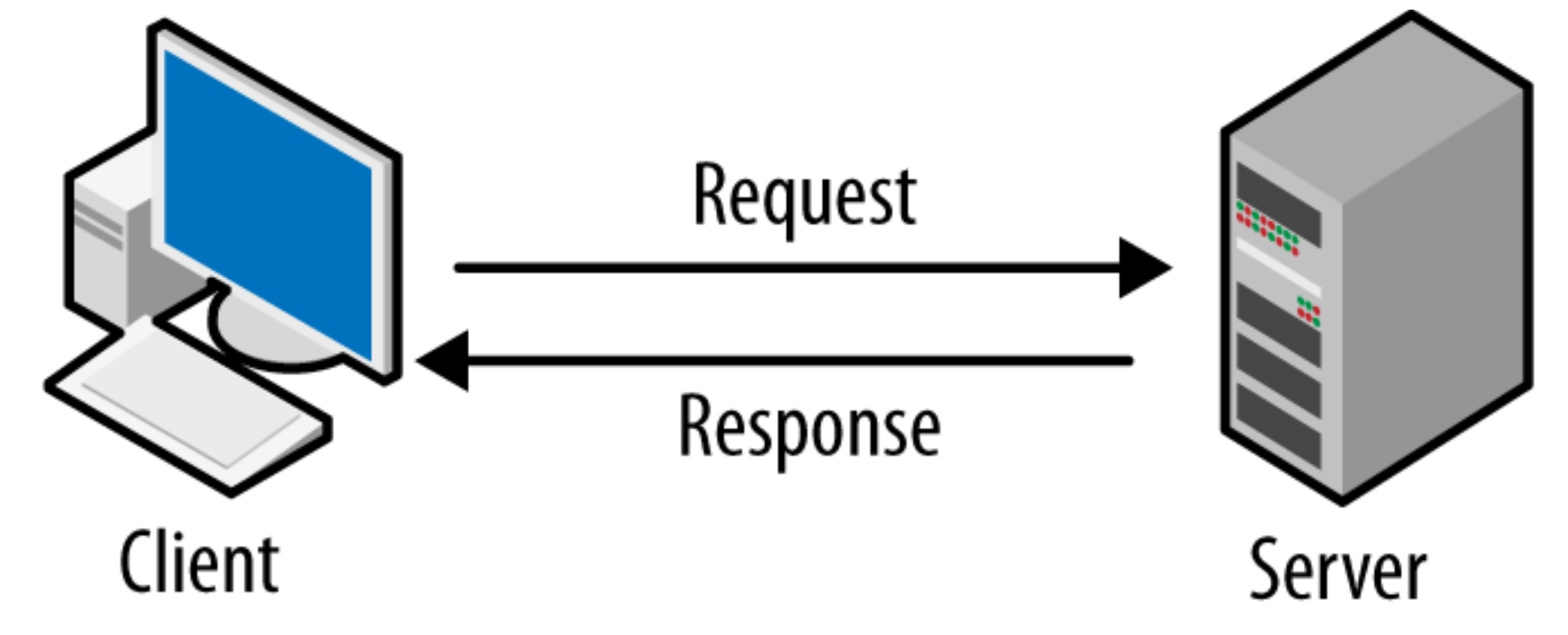
- Web Browser가 설치되어 있는 컴퓨터와 Web Server가 설치되어 있는 컴퓨터는 서로 정보를 주고받는다.
- Web Browser는 정보를 요청(request)하고 Web Server는 요청에 응답(response)한다. 이둘의 관계를 쉽게 Client(고객)과 Server(점원)라고 부른다.
- 즉 Web Broswer처럼 정보를 요청하는 컴퓨터를 클라이언트 컴퓨터, Web Server처럼 요청에 응답하는 컴퓨터를 서버 컴퓨터라고 부른다.
웹 호스팅 : github page
- 웹 서버를 운영하려면 언제 접속이 들어올 지 모르기 때문에 컴퓨터가 항상 켜져 있어야 한다.
- 웹 서버를 운영하는 것은 매우 까다롭다. 그래서 이것을 대신해주는 회사가 존재한다.
- 인터넷이 연결되어 있는 컴퓨터 한 대 한 대를 host라고 부른다.
- 웹 서버를 운영하기 위한 host를 빌려주는 회사를 web hosting 업체라고 부른다.
- 수많은 웹 호스팅 업체중 github는 무료이면서 가장 유명한 업체이다.
- 우리의 컴퓨터에 index.html라는 파일이 있고 이 파일에 다른 사람이 접속할 수 있게 하고 싶다. 그런데 우리 컴퓨터에는 웹 서버가 설치되어 있지 않고 내 컴퓨터에 외부에서 접근할 수 있도록 설정이 되어 있기 않기 때문에 설정이 복잡할 수 있다. 그래서 우리는 회사에 이 일을 대신 맡길 수 있다.
- github라는 호스팅 업체에 우리의 파일을 업로드하면 파일은 github로 이동하게 된다. github에 생성된 파일 저장소를 웹서버로도 쓸 수 있도록 설정하면 웹서버가 활성화되며 github는 우리에게 주소를 알려주고, 방문자에게 주소를 알려주면 방문자는 우리의 파일에 접속할 수 있게 된다.
- 이렇게 인터넷에 접속되어 있는 컴퓨터를 제공하는 사업을 호스팅 사업이라고 한다.
웹 서버 운영하기
- 내 컴퓨터에 웹 서버를 설치해서 누구나 내 컴퓨터에 있는 페이지를 볼 수 있게 하는 방법
- 웹 서버의 제품 종류
Apache, IIS, Nginx 등
웹서버와 http
- 한 대의 컴퓨터에 bitnami가 만든 htdocs라는 디렉토리 안에 index.html 라는 파일이 저장되어 있다.
- 컴퓨터에는 웹 브라우저와 웹 서버가 모두 한대의 컴퓨터에 설치된 상태이다.
- 웹 브라우저로 웹 서버를 통해서 htdocs 밑에 있는 index.html 파일을 가져오고 싶다면 http://127.0.0.1/index.html 로 접속하면 된다.
- 위 주소에서 127.0.0.1은 Internet Protocel Address(IP Address)이며 웹 브라우저가 설치되어 있는 컴퓨터를 가르키는 아주 특수한 주소이다. 전세계에 있는 컴퓨터는 모두 이를 따른다.
- index.html이라는 경로를 적어주면 웹 브라우저가 자신의 컴퓨터에 있는 웹 서버에 접속해서 index.html라는 파일을 원한다고 이야기한다. 그럼 웹 서버는 htdocs라는 디렉토리에서 파일을 찾도록 설정이 되어 있어 그 파일을 웹 브라우저에게 전송해주면 웹 브라우저는 그 파일을 해석해서 파일을 창에 표시해주게 된다.
- http:// 로 시작하는 주소를 입력했을 때
- 컴퓨터의 웹 브라우저와 웹 서버가 있을 때 웹 브라우저가 웹 서버에게 파일을 요청한다.
- 그러면 웹 서버가 index.html 파일을 열어서 웹 브라우저에게 전송한다.
- file:// 로 시작하는 주소를 입력했을 때
- 웹 서버는 이 과정에 개입하지 않는다.
- 웹 브라우저가 직접 파일을 읽어서 화면에 열어준다.
http를 이용해 파일을 여는 것과 file을 이용해 파일을 여는 것의 차이
- file:// 은 파일에 있는 것을 직접 여는 것
- http:// 는 웹 브라우저와 웹 서버가 서로 통신할 때 사용하는 통신규약 HTTP (Hyper Text Transfer Protocol)를 이용해서 데이터를 가져오는 것이다.
웹서버와 웹브라우저의 통신
- 두 개의 컴퓨터가 있는 상황에서, 두 대의 컴퓨터가 서로 웹 페이지를 주고받는 방법
- 한 컴퓨터에는 웹 서버가 설치되어 있고, 컴퓨터의 특정 디스크에는 index.html 이라는 파일이 존재하고 있다. 그리고 우리는 웹 브라우저를 이용해 웹 서버에 접근해서 index.html 파일을 전송받아 그것을 화면에 표시하고 싶다. 이것을 위해 우리는 어떤 정보가 필요할까.
- 비유적인 표현
- 친구에게 전화를 할 때는 친구의 전화번호가 필요하다.
- 마찬가지로 웹 브라우저가 웹 서버에 요청을 할 때는 웹 서버의 주소(IP Address)가 필요하다.
- 우리가 웹 서버의 IP 주소를 얻어냈다면 웹 브라우저의 주소창에다 http://IP주소/파일명 을 적음으로서 저 IP 주소에 해당하는 웹 서버에게 파일을 요청할 수 있게 된다.
- 이것이 가능하기 위해서는 두 대의 컴퓨터가 필요하다. 우리가 가지고 있는 스마트폰도 컴퓨터라고 할 수 있다.
- 127.0.0.1 과 우리 컴퓨터의 IP 주소는 어떤점이 다를까?
- 127.0.0.1 는 모든 컴퓨터가 자기 자신을 의미 하기로 전 세계적으로 약속되어 있다.
- 컴퓨터의 IP 주소는 공유기가 제공해주는 IP 주소이다.
<참고>
