
개발자 도구
- 개발자 도구란?
- 개발자들이 쓰는 도구
- Front End 개발을 하면서 도움 될만한 여러 가지 기능이 있음
- 각 브라우저가 제공하고 있음 (Chrome, Safari, Firefox 등)
- 개발자 도구는 해당 브라우저 회사에서 만든 것
- 얼마나 잘 만들었냐에 따라서 편안함의 정도가 달라짐
개발자 도구 켜는 법
- Mac
- Command + Option + i
- 특정 사이트 접속 + 우클릭 + 검사
- Windows
- f11
- 특정 사이트 접속 + 우클릭 + 검사
개발자 도구 패널의 종류와 기능
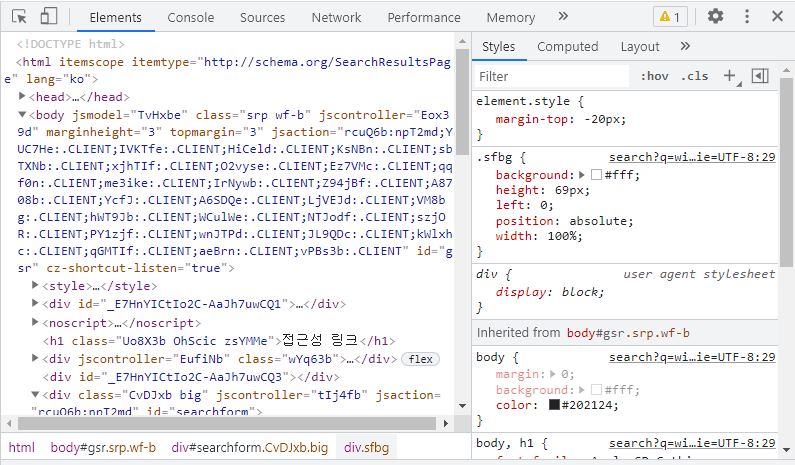
Elements 패널
- 웹 페이지 구성과 구성 요소들의 스타일 확인
- 페이지와 스타일(CSS) 검사 및 편집
- 스타일 수정

- HTML 레이아웃이 어떻게 짜여있는 지 알 수 있음
- URL 얻을 수 있음
- 위에 있는 select element(화살표 모양 버튼)을 누르고 원하는 요소에 갖다대면 원하는 html 요소를 찾을 수 있음
- CSS도 Styles 탭에서 수정 가능함
- 개발자 도구에서 바로 수정하면 CSS 가 수정된 화면을 바로 볼 수 있음
- 디자인을 할 때 바로바로 수정할 수 있어서 편리함
- 개발자 도구에서 바로 수정하면 CSS 가 수정된 화면을 바로 볼 수 있음
- user agent stylesheet
- 브라우저의 기본 스타일 값
- 본인이 원하는 스타일 적용되지 않을 수 있음
- reset.css, normalize.css 를 이용해 기본 스타일 값 모두 초기화할 수 있다.

- 위 사진처럼 네이버에 접속해 개발자 도구를 통해 list의 이름을 바꿔볼 수 있다.
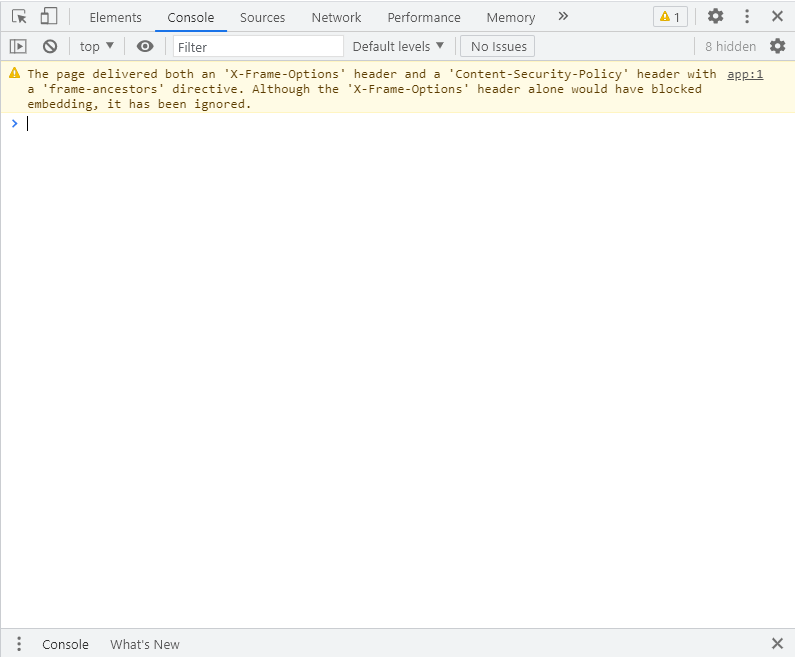
Console 패널
-
코드를 브라우저에서 즉시 실행

-
공부를 하다 코드를 눈으로 보고 넘어가지 말고, 코드를 console에 테스트 해보자!
-
그냥 엔터를 치면 엔터 실행이 안되기 때문에 shift + enter를 사용하자
Sources 패널
- 해당 사이트의 폴더 구조와 실제 물리적인 파일을 볼 수 있음.
- 디버깅을 할 때 source 코드를 보고 분석하기 편리함
- 코드 한 줄 한 줄 디버깅 할 수 있음
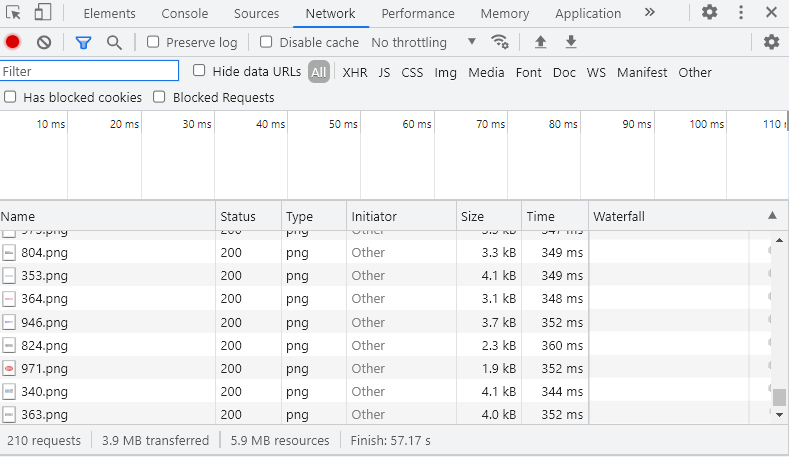
Network 패널
- 네트워크 상으로 주고 받는 데이터 확인


- 이 사이트에서 통신하고 있는 모든 목록이 출력됨
- 페이지를 출력하기 위한 모든 호출들이 출력된다.
- 시간 별로 출력된 이미지도 확인할 수 있다.
- 위의 JS, CSS, Img, Media 탭 등을 통해 파일 종류를 묶어서 볼 수도 있다.
- XHR (XHTML HTTP Request)
- 실제로 FE 에서 BE에서 API를 호출했을 때 나오는 URL이 출력된다.
- 네트워크 탭이 중요한 이유
- FE에서 BE에게 API를 많이 호출하는데, 네트워크탭에 가면 권한이 없음, 잘못 호출함, FE나 BE에 문제가 있는 것 이 다 나옴
- 어떤 API에서 문제가 발생했는 지 확인할 수 있다
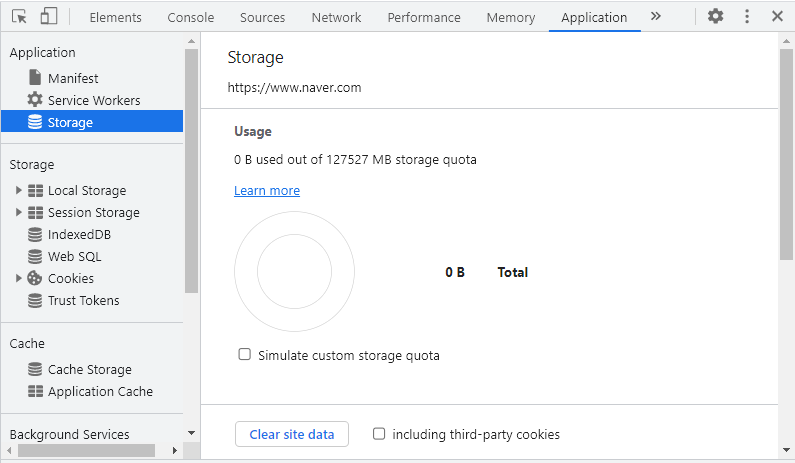
Application 패널
-
브라우저의 저장소에 담긴 데이터를 확인할 수 있다.

-
필요한 데이터들을 저장하고 있다.
- Local Storage
- 장기 저장소
- 영구성
- 모두 문자열로 변환되어 저장됨
- window.localstorage
- 자동 로그인 정보 저장
- 페이지가 이동할 때마다 그 페이지에 대한 정보(key값, value값 페어 형태) 저장됨
- Session Storage
- 단기 저장소
- 서버로 보내는 것이기 때문에 사용자의 행동 분석(tracking)
- 윈도우의 탭을 닫을 시에 제거됨
- window.sessionstorage에 저장
- 보안유지에 필요함 (은행사이트)
- Cookie
- 용량이 작다.
- 유저 정보를 저장할 때 많이 이용한다.
- FE, BE 통신에 필요함
- 이벤트 팝업창이 뜨는 경우에 사용됨
- 텍스트 타입이기 때문에 문자열만 저장됨
- Key-Value 페어의 문자열 형태로 데이터 저장
- Local Storage
-
사용자가 로그인을 하고 로그아웃을 할 때까지만 사용되어야 하는 값은 임시적으로 필요하지만 로그인 중에는 지속성 있게 유지가 될 필요가 있습니다. 아주 오래전엔 그러한 값들을 쿠키로 관리했습니다.
-
하지만 쿠키는 브라우저 내의 다른탭끼리도 공유가 되므로 동일 사이트에 다른 사용자로 로그인 할 경우 문제가 발생하기 쉬웠습니다.
-
세션 스토리지는 탭별로 데이터를 관리할 수 있고 탭이 닫혔을때 모든 데이터는 삭제됩니다.
-
비밀번호와 같은 중요정보는 스토리지에 저장하면 위험하다.
- 로컬 스토리지나 세션 스토리지는 클라이언트 사이드이기 때문에 쉽게 해킹당할 수 있다.
그 외 패널
- Perfomance
- 사이트의 퍼포먼스를 확인하고 어느 부분이 문제인지 확인할 때 이용
- 특정한 비즈니스가 아니면 잘 사용하지 않음
