
Slack 클론 코딩[실시간 채팅 with React]
Slack(슬랙) 서비스를 따라 만들는 Reacr Web 개발
✅ 해당 강의를 수강 후 작성한 복습 및 개인 스터디 기록입니다.

🚩 프론트엔드 세팅하기
✔️ HTML과 CSS는 Slack 개발자 도구로 참고해서 가져옴
✔️ 백엔드 서버의 작업은 완료가 되었다는 가정 하에 프론트엔드 작업
- .env 작성하기(COOKIE_SECRET과 MYSQL_PASSWORD 비밀번호 설정)
- config/config.json 설정(MYSQL 접속 설정)
npx sequelize db:create스키마 생성npm run dev테이블 생성npx sequelize db:seed:all기초 데이터 넣기npm run devNPM 백엔드 서버 실행
⭕ 슬랙의 기본 구조
- Workspace(회사) > channel(부서)
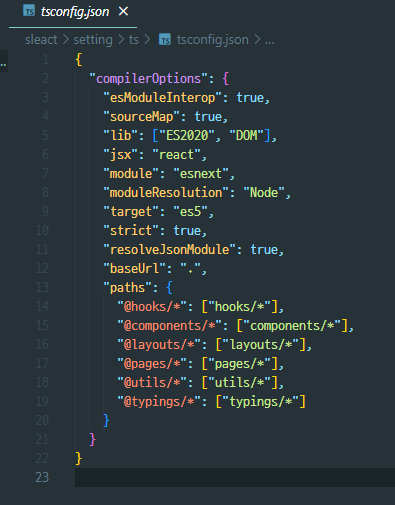
🔘 tsconfig.json

pathspath 설정을 하면 절대 경로처럼 파일을 import 해서 가져올 수 있다.
// 기존 import
import A from ../../../../hello.js
// path 설정 시
import A from @src/hello.js"strict": truetypescript 사용 시 strict 설정을 안하게되면 any 타입을 사용할 수 있으므로 타입스크립트의 이점을 누릴 수 없다. (애니스크립트 금지❌🙅🙅)
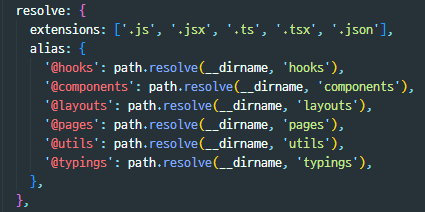
🔘 webpack.config.ts

extensionsbabel이 처리할 확장자 목록aliastsconfig에서 설정한 paths 와 동일

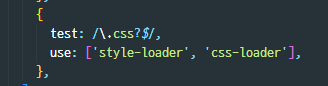
- Babel은 css 코드도 자바스크립트로 변환해준다.
🚩 폴더 구조와 리액트 라우터

🔘 폴더 구조 세팅
- 📁 pages : 페이지
- 📁 layouts : 페이지간 공통되는 틀
- 📁 components : 개별 컴포넌트는 페이지간 공통되는 틀
- 📁 hooks : 커스텀 훅 모음
- 📁 utils : 기타 함수
각 컴포넌트는 컴포넌트 폴더 아래 index.tsx(JSX)와 styles.tsx(스타일링) 작업
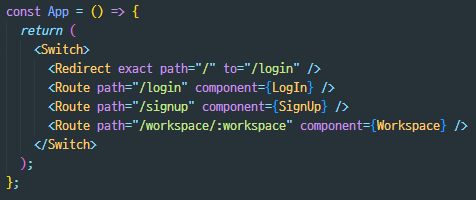
🔘 리액트 라우터 react-router

-
<Switch>여러개의 라우터 중에 해당하는 하나의 화면만 표시 -
<Redirect exact path="/" to="/login" />path가 '/'로 끝나면 login 페이지로 변경

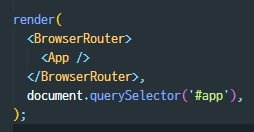
- react-router를 사용하기위해서는
<BrowserRouter>태그로 감싸져야한다.

- 싱글 페이지에서는 URL의 개념이 없지만 웹팩의
historyApiFallback설정으로 서버에는 실제로 없는 주소이지만 리액트 라우터를 실제 주소 처럼 사용할 수 있도록 설정해준다.
🚩 코드 스플리팅과 이모션
🔘 코드 스플리팅
코드 스플리팅 (Code Splitting) 🤔
webpack, rollup, browserify와 같은 모듈 번들러를 이용하여 만들어진 하나의 번들 파일을 여러 개의 번들 파일로 나누는 것을 의미한다.
코드 스플리팅을 사용하는 이유? 🤔
자바스크립트로 애플리케이션을 개발하게 되면, 기본적으로 하나의 파일에 모든 로직들이 들어가게 된다. 프로젝트의 규모가 커질수록 자바스크립트 파일 용량도 커지면서, 인터넷이 느린 환경에서는 페이지 로딩 속도가 함께 느려진다.지금 당장 필요한 코드가 아니라면 따로 분리시켜서, 나중에 필요할 때 불러와서 사용할 수 있도록 하는 코드 스플리팅을 통해, 페이지의 로딩 속도를 개선할 수 있다.

-
npm install @loadable/componentloadable을 사용하여 코드스플리팅 작업 -
코드 스플리팅 작업 시 어떤 컴포넌트를 분리해야 하는가 헷갈릴 때는 페이지로 단위로 우선 생각을 하면 쉽다.
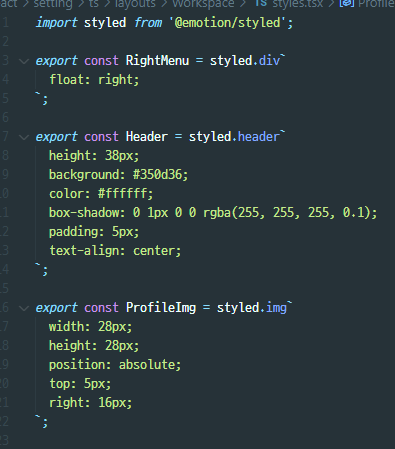
🔘 styled-components 대신 이모션(Emotion) 사용
npm install @emotion/reactemotion 설치


- 태그를 변수로 사용하여 사용할 컴포넌트에 대해 미리 CSS 스타일을 지정
- 스타일 컴포넌트를 너무 많이 만들 경우 변수명을 짓는 과정과 구분이 어려우므로 구별이 되기 좋은 컴포넌트 기준으로 스타일을 만드는 것이 좋다.
