
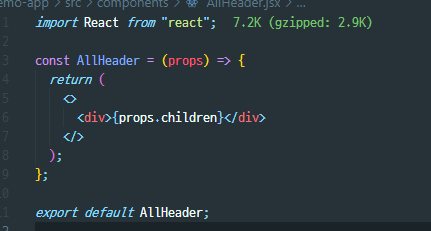
props.children
리액트의 컴포넌트 안에 자식 컴포넌트 또는 태그를 작성하여 재사용성을 높일 수 있다.
주로 자식 컴포넌트 또는 HMTL 요소들로 구성되어 있는 태그들을 표현할 때 사용한다.
props? 🧐
상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달할 때 사용
props로 전달된 데이터는 object 타입
children 🧐
상위 컴포넌트에서 하위 컴포넌트에서 전달한 데이터 중 컴포넌트 또는 HTML 요소들을 보여주려고 할 때 사용하는 props

- 내부의 내용의 보여지게 하기 위해서는 props로 받아 온 객체 중에 children 포함하여 렌더링 해줘야한다.
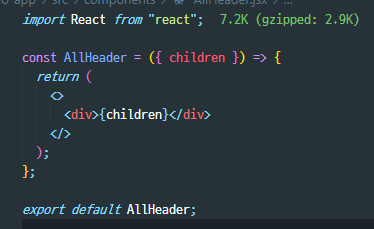
비구조화 할당을 통해 간결하게 코드를 작성할 수 있다.

- ❗ 만약 자식이 여러 개 일 경우 children 에 배열을 담아 return
- ❗ 만약 자식이 한 개 일 경우 하나의 child만 return
props.children 메서드
React.Children.count 자식 컴포넌트의 수를 반환
React.Children.only 자식 컴포넌트의 수가 하나인지 확인해야하는 경우
