
드림코딩 | 서버사이드 렌더링 (개발자라면 상식으로 알고 있어야 하는 개념 정리 ⭐️)
✅ 해당 영상을 보고 정리하여 작성한 내용입니다.
🌐 최신 웹 동향 트렌드 키워드
SPA (Single Page Application)CSR (Client Side Rendering)SSR (Server Side Rendering)SSG (Static Site Generation)TTV (Time To View)TTI (Time To Interact)
💻 정적 웹 페이지 Static Sites
1990년 중반 / 정적 웹 페이지 Static Sites
서버에 이미 잘 만들어진 HTML 문서들이 있고, 사용자가 브라우저에서 원하는 주소에 접속하면 서버에 이미 배포되어져 있는 HTML 문서를 받아와서 보여주는 형식
문제점 🚨
페이지 내에서 다른 링크를 클릭하면 다시 서버에서 해당 HTML을 받아와서 페이지 전체가 업데이트 되므로 화면 깜빡임으로 사용성이 떨어진다.
💻 아이프레임 iframe
1996년 / 아이프레임 iframe
문서내에서 또 다른 문서를 담을 수 있는 아이프레임(iframe) 태그가 도입
- 페이지 내에서 부분적으로 문서를 받아와서 업데이트를 할 수 있으며 지금도 간혹 쓰이는 태그
💻 XMLHttpRequset API 개발
1998년 / XMLHttpRequset API 개발
Fetch API 원조로 HTML 문서 전체가 아니라 JSON과 같은 포맷으로 서버에서 가볍게 필요한 데이터만 받아올 수 있게 된다.
- 받아온 데이터를 자바스크립트를 이용해서 동적으로 HTML 요소를 생성해서 페이지에 업데이트하는 방식
💻 AJAX
2005년 / AJAX
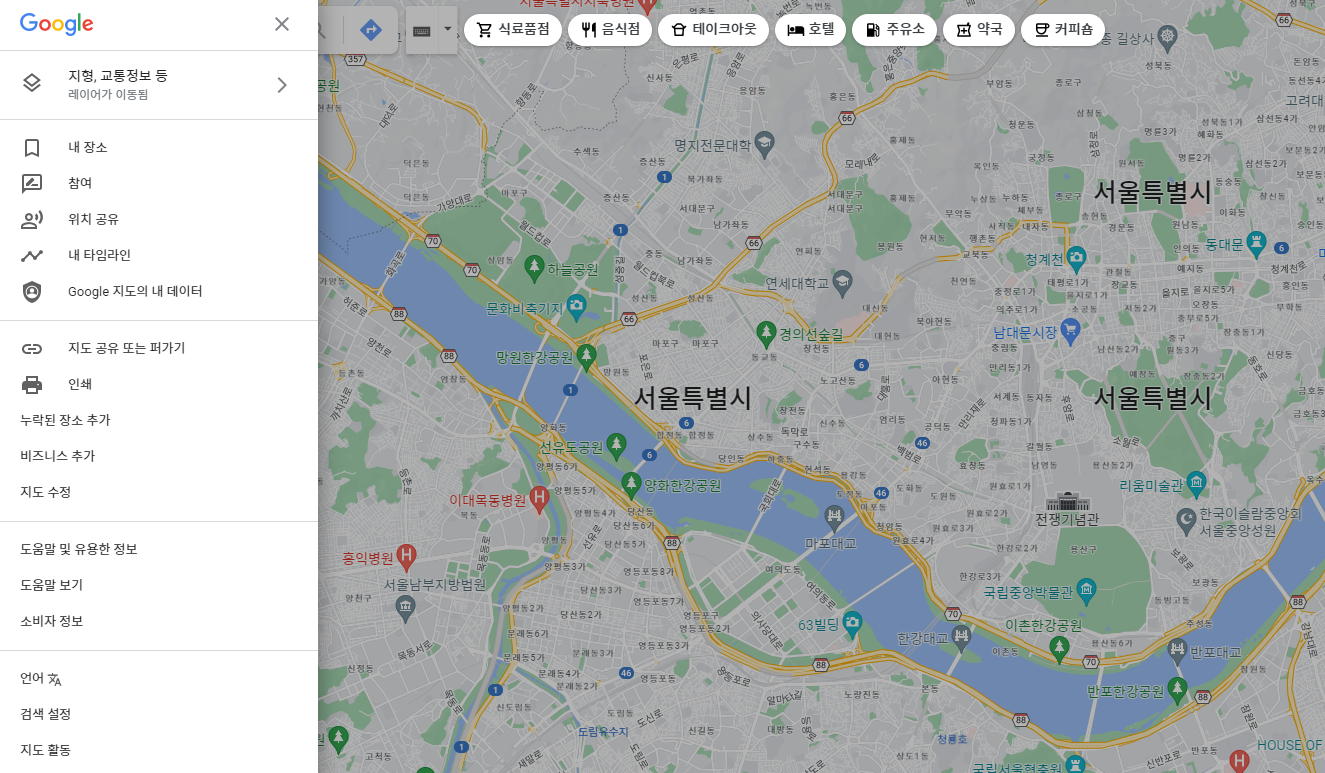
- 위와 같은 방식이 공식적인 AJAX 라는 이름을 가지게 되고, 구글에서도 AJAX를 이용해서 Gmail, Google Maps과 같은 우리가 많이 쓰고 있는 웹 어플리케이션을 만들기 시작
이것이 현재 널리 쓰이고 있는 SPA (Single Page Applicatio) 싱글페이지 어플리케이션입니다.

💻 SPA (Single Page Application)
사용자가 한 페이지 내에서 머무르면서 필요한 데이터를 서버에서 받아와서 부분적으로 업데이트
- 이런 방식으로 하나의 어플리케이션을 사용 하듯 웹사이트에서도 사용성이 향상
SPA 트렌드 그리고 사용자들의 PC 성능이 점차 좋아져서 많은 것들을 무리 없이 처리할 수 있게되었고, 자바스크립트도 표준화가 잘 되어짐에 따라서 강력한 커뮤니티를 바탕으로 Angular, React, Vue와 같은 프레임 워크가 나와서 CSR 클라이언트 사이드 렌더링 시대로 접어들다.

💻 CSR (Client Side Rendering)
클라이언트 측에서 모든 것을 진행
- 서버에서 인덱스라는 HTML 파일을 클라이언트에 보내주면, body안에 아이디 루트 하나만 들어 있고, 어플리케이션에서 필요한 자바스크립트의 링크만 들어져 있다.
- 그래서 HTML은 텅텅 비어져 있기 때문에 처음에 접속하면 빈화면만 보이고, 다시 링크된 어플리케이션 자바스크립트를 서버로 부터 다운로드 받는다.
- 자바스크립트에는 어플리케이션에서 필요한 로직들 뿐만 아니라 어플리케이션을 구동하는 프레임워크와 라이브러리의 소스 코드들도 다 포함이 되어있다. (그렇기 때문에 굉장히 사이즈가 커서 다운로드 받는 시간이 소요)
추가로 필요한 데이터가 있다면 서버에 요청해서 데이터를 받아온 다음에 이것들을 기반으로 해서 동적으로 HTML을 생성해서 사용자에게 최종적인 어플리케이션을 보여준다.
문제점 🚨
1. 사용자가 첫 화면을 보기까지 시간이 오래 소요
2. 썩 좋지않는 SEO
SEO? (Search Engine Optimization) 🤔
구글, 네이버와 같은 검색엔진들은 서버에 등록된 웹사이트를 하나 하나씩 돌아다니면서 웹사이트의 HTML 문서를 분석해서 (HTML 문서 안에 타이틀, 디스크립션, 링크 등) 우리가 검색할 때 웹사이트를 빠르게 검색할 수 있게 도와준다.
CSR에서 사용되고 있는 BODY는 텅텅 비어져 있기 때문에 검색엔진들이 CSR로 작성된 웹페이지를 분석하는데 많은 어려움을 겪고 있다. 구글에서는 많이 개선이 되었지만 여전히 SEO가 좋지 않다.
💻 SSR (Server Side Rendering)
Static Sites에서 영감을 받은 SSR 도입
- 클라이언트에서 모든 것을 처리하는 방식과는 다르게 웹사이트에 접속하면 서버에서 필요한 데이터를 모두 가져와서 HTML 파일을 만들게 되고
- 이렇게 잘 만들어진 HTML 파일을 동적으로 조금 제어할 수 있는 소스 코드와 함께 클라이언트에게 전송
그러면 클라이언트 측에서는 잘 만들어진 HTML 문서를 받아와서 바로 사용자에게 보여줄 수 있게 된다.
CSR을 사용했을 때 보다 좋은점 🌟
1. 첫번째 페이지 로딩 단축
2. 모든 컨텐츠가 HTML에 담겨져 있기 때문에 조금 더 효율적인 SEO
그럼 이런 SSR이 모든 것에 솔루션이 될 수 있느냐 ? 문제점 🚨
1. Static Sites에서 발생했던 깜빡임 이슈가 여전히 존재
사용자가 클릭을 하게되면 전체적인 웹사이트를 다시 서버에서 받아 오는 것과 동일하기 때문에 좋지 않는 UX를 겪을 수 있음
서버 과부하
사용자가 많은 제품일 수록 사용자가 클릭을 할 때마다 서버에 요청해서 서버에서 필요한 데이터를 가지고와서 HTML을 만들어야 하므로 사버에 과부하가 걸리기가 쉽다.사용자가 사이트를 볼 수 잇는 시간과 실제로 인터렉션 할 수 있는 시간의 공백 기간 🔥
사용자가 빠르게 웹사이트를 확인할 수 는 있지만 동적으로 데이터를 처리하는 자바스크립트를 아직 다운로드 받지 못해서 여기저기 클릭 했는데 반응이 없는 경우가 발생
⏳ CSR과 SSR을 시간 순서 분석
TTV (Time To View) / TTI (Time To Interact) ?
TTV : 사용자가 웹 브라우저에서 내용을 볼 수 있는 시점 / TTI : 사용자가 웹 브라우저에서 상호작용(클릭 등) 할 수 있는 시점
✔️ CSR
- 사이트에 접속하게되면 서버에서 인덱스 파일을 받아온다.
- 인덱스 파일은 텅텅 비어져 있기 때문에 사용자에 아무것도 보여주지 않는다.
- HTML 파일에 링크되어져 있는 이 웹사이트에서 필요한 모든 로직이 담겨 있는 자바스크립트를 요청한다.
- 최종적으로 동적으로 HTML을 생성할 수 있는 웹어플리케이션 로직이 담긴 자바스크립트 파일을 받아온다.
- 이 순간 부터 웹사이트가 사용자들에게 보여지게 되고 또 사용자가 클릭이 가능하게 된다.
CSR은 TTV 사용자가 웹사이트를 볼 수 있음과 동시에 TTI 클릭을 하거나 인터랙션이 가능
✔️ SSR
- 사이트에 접속을 하게되면 서버에서 이미 잘 만들어진 인덱스 파일을 받아 오게 되고 사용자가 웹사이트를 볼 수 가 있다.
- 하지만 아직 동적으로 제어할 수 있는 자바스크립트 파일은 받아오지 않았으므로 사용자가 클릭을 해도 아무런 것도 처리할 수가 없다.
- 최종적으로 자바스크립트 파일을 서버에서 받아 와야지만 그때부터 사용자의 클릭을 처리할 수 있는 인터랙션이 가능해진다.
SSR은 사용자가 사이트를 볼 수 잇는 시간과 실제로 인터렉션 할 수 있는 시간의 공백 기간이 꽤 긴 편이다.
👩💻 CSR 사용 시 주의
- 최종적으로 번들링 해서 사용자에게 보내주는 이 자바스크립트 파일을 어떻게 하면 효율적으로 많이 분할해서 첫 번째로 사용자가 보이기 위해서 필요한 정말 필수적인 데이터만 보낼 수 있을 지 고민할 필요가 있다.
👩💻 SSR 사용 시 주의
- 사용자가 보고, 인터렉션 하는 이 시간의 단차를 줄이기 위해서 어떤 노력을 할 수 있을지, 어떻게 조금 더 매끄러운 UI와 UX를 제공할 수 있을지 고민할 필요가 있다.
💻 SSG Static Site Generation
정적 사이트 생성기 / 정적인 웹 페이지를 생성
리액트 같은 경우는 클라이언트 사이드 렌더링에 특화된 라이브러리이지만, 개츠비라는 라이브러리와 함께 사용하면 리액트로 만든 웹어플리케이션을 정적으로 웹페이지를 생성을 미리 해두어서 서버에 배포해 놓을 수가 있다.

그럼 이렇게 만들어진 웹사이트들은 모두 다 정적? 🤔
아니다. 우리가 추가적으로 데이터를 서버에서 받아 오거나 또는 동적으로 처리해야되는 로직이 있다면 자바스크립트 파일을 함께 가지고 있을 수 있기 때문에 동적인 요소도 충분히 추가할 수 가 있다.

-
개츠비 다음으로 리액트에서 많이 사용되는 것이 Next.js
-
강력한 서버 사이드 렌더링을 지원하는 라이브러리 였는데, 요즘에는 SSG도 지원을 하고 CSR과 SSR을 잘 섞어서 조금 더 강력하고 유연하게 우리의 목적에 맞게 사용할 수 있도록 지원해주고 있다.
💡 정리
어떤 것이 최고다! 라고 꼽기 보다는 우리의 사이트는 정적인지, 동적인지 서버에서 동적으로 데이터를 받아 오는지, 얼마나 자주, 얼마나 많은 사용자가 있는지에 따라서 TTV와 TTI를 고려해서 조금 더 유연하게 섞어가면서 개발해 나가는것이 좋다. 🤗
