Float
float 프로퍼티는 주로 레이아웃을 구성할 때 블록 레벨 요소를 가로 정렬하기 위해 사용되는 중요한 기법입니다. flexbox 레이아웃를 사용한다면 더욱 간단하게 정렬을 구현할 수도 있지만 flexbox 레이아웃을 지원하지 않는 IE를 고려해야 한다면 float 프로퍼티를 사용해야 합니다. (IE 그믄은드....^^)
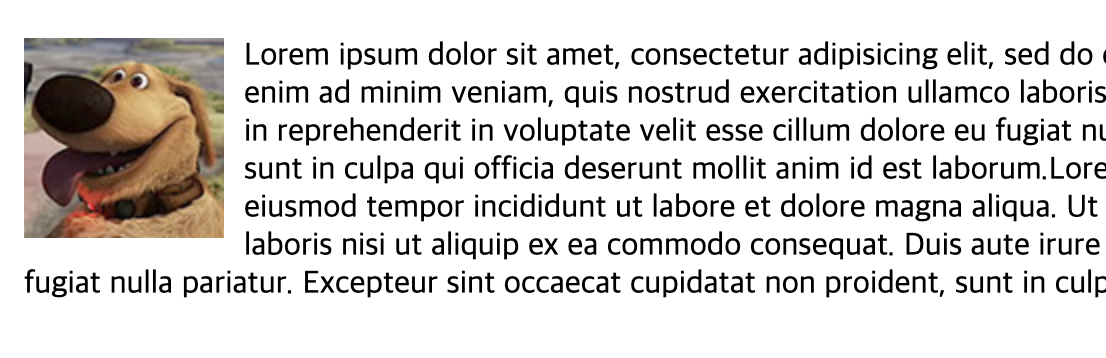
float 프로퍼티의 가장 기본적인 용도는 아래 예제와 같이 이미지와 텍스트가 있을 때, 이미지 주위를 텍스트로 감싸기 위해 만들어진 것입니다.

float 프로퍼티는 해당 요소를 다음 요소 위에 떠 있게(부유하게) 합니다. 여기서 떠 있다(float)는 의미는 요소가 기본 레이아웃 흐름에서 벗어나 요소의 모서리가 페이지의 왼쪽이나 오른쪽에 이동하는 것을 말합니다. float 프로퍼티를 사용할 때 주의할 점은 요소의 위치를 고정시키는 position 프로퍼티의 absolute를 사용하면 안된다는 것입니다.
float 프로퍼티의 값들은 아래와 같습니다.
none요소를 떠 있게 하지 않는다. (기본값)
right요소를 오른쪽으로 이동시킨다
left요소를 왼쪽으로 이동시킨다.

1. 정렬
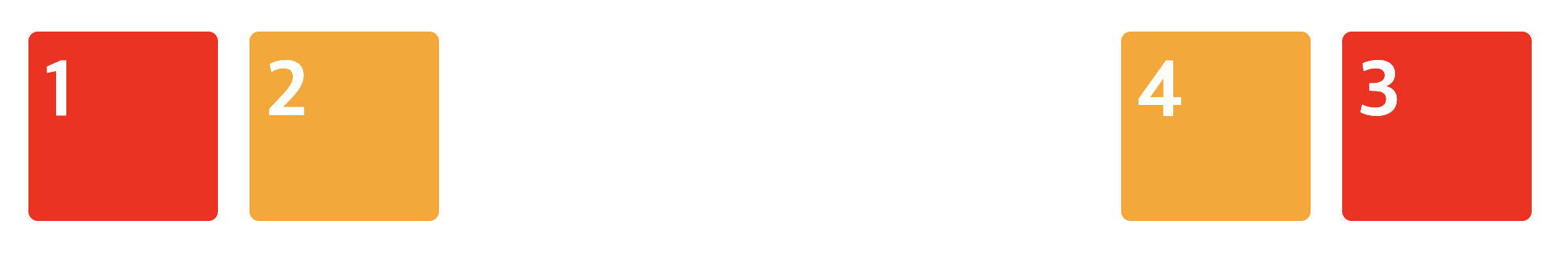
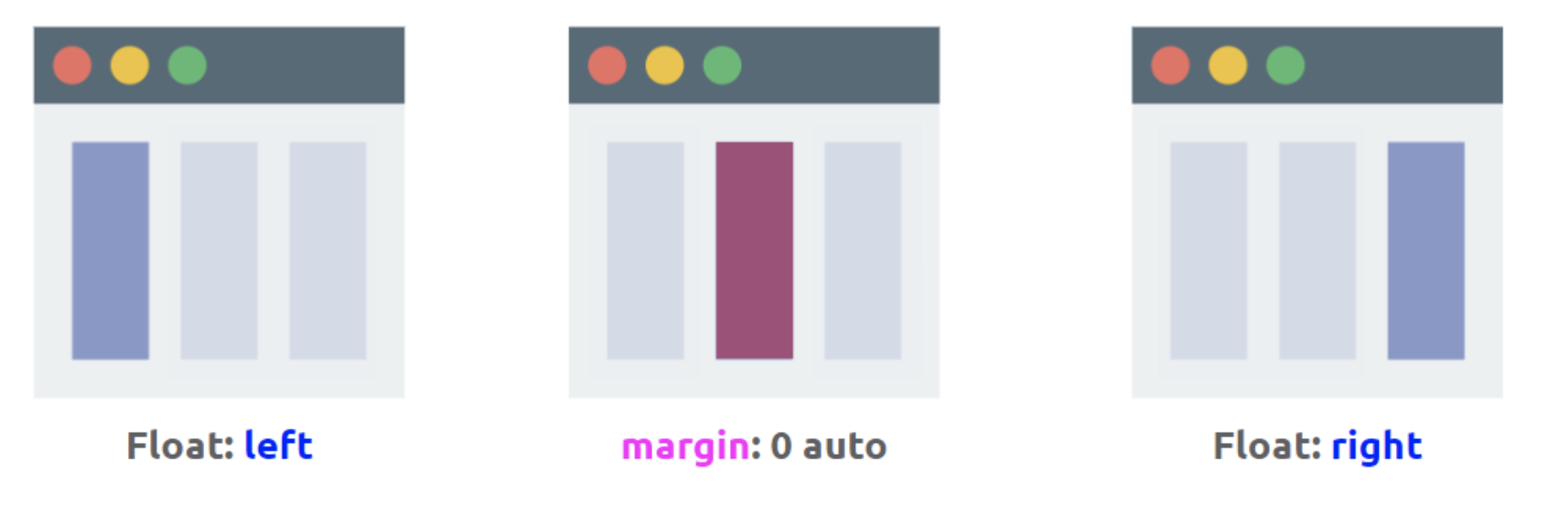
float 프로퍼티를 사용하지 않은 블록 요소들은 수직으로 정렬되고, float:left 프로퍼티를 사용하면 왼쪽부터 가로 정렬, float:right 프로퍼티를 사용하면 오른쪽부터 가로 정렬이 됩니다.
오른쪽 가로 정렬의 경우, 먼저 정의된 요소가 가장 오른쪽에 출력되므로 출력 순서가 역순이 된다는 점을 기억해야합니다.
.d1, .d2 {
float: left;
}
.d3, .d4 {
float: right;
}
float 프로퍼티는 좌측, 우측 가로 정렬만 할 수 있습니다. 중앙 가로 정렬은 margin을 이용해서 0 auto 값을 지정해야합니다.
2. width
width의 기본값은 100%이므로 width값을 지정하지 않은 block 요소는 부모 요소의 가로폭을 가득 채웁니다.

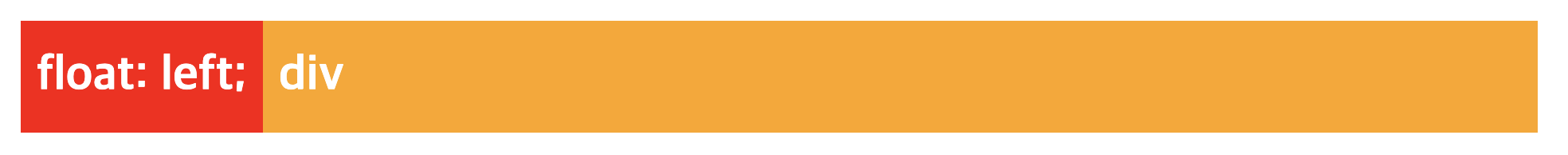
만약 width를 선언하지 않은 block 레벨 요소에 float 프로퍼티가 선언되면 width가 inline 요소와 같이 content에 맞게 최소화되고 다음 요소 위에 떠 있게(부유하게) 됩니다.

<head>
<style>
.box {
color: white;
font-weight: bold;
font-size: 30px;
line-height: 50px;
height: 50px;
margin: 0 10px;
padding: 10px;
/*width값 지정 안함 */
}
.d1 {
float: left;
background: red;
}
.d2 {
background: orange;
}
</style>
</head>
<body>
<div class="box d1"> float: left; </div>
<div class="box d2"> div </div>
</body>참고링크
이글은 poiemaweb의 float에 대한 자료를 기반으로 작성하였습니다.


포스팅 잘 보았습니다 :), Float 을 clear 하는 방법도 적혀있으면 좋을 것 같아요!