시작 전 잡담
사실 줄곧 CSS의 중요성에 대해 낮게 생각하고 있었다. 그래서 도장깨기하듯이 프로그래밍 언어를 하나씩 빨리 습득해나가야 한다고만 생각하고 자바스크립트와 파이썬에 대해서만 매달리고 있었다. CSS를 공부하면서 내가 디자이너 준비를 하는 것도 아니고 이렇게 디자인적인 부분 공부하는데에 시간을 오래 투자하는게 말이되나 싶은 의문도 끊이지 않아서 CSS를 공부하기 싫었다. 근데 그냥 솔직하게 CSS의 중요성을 인정하고 받아들이기로 했다.(찌밤....😂) 아무리 html과 CSS가 프로그래밍 언어가 아니라고 한들, 프로그래밍을 가시화하기 위해서는 문서에 밑그림을 그려줘야한다. 결국 자바스크립트는 기능 그자체만을 위해서 사용하고 그걸 디자인에 결합해야하는데 디자인적인 부분을 구현 못하니까 생각보다 답답함이 꽤 컸다. 그래서 다시 CSS파트로 돌아와 공부를 다시 한다. CSS 자식 내가 완전히 정복해주게써! 쒸익....👺
암튼 그래서 기초 부분 공부할때 어려웠던 중요 개념들을 다시 정리하려고 한다. 그 시작은 Flexbox.
Why Flexbox?
Flexbox는 모던 웹을 위하여 제안된 CSS3의 새로운 layout 방식이다. 요소의 사이즈가 불명확하거나 동적으로 변화할 때에도 유연한 레이아웃을 실현할 수 있다. 복잡한 레이아웃이라도 적은 코드로 보다 간단하게 표현할 수 있다.
Flexbox가 등장하기 전에는 직접 눈으로 디자인을 보면서 간격을 조절해가며 최적의 값을 찾아야했었다. 이걸 단번에 해결해주기 위해 슈퍼맨처럼 등장한 게 바로 Flexbox.
Flexbox 기본 개념
Flexbox를 설명하는 가장 기본적인 개념은 Flex-container(부모) / Flex-item(자식)에서부터 시작한다.
Flexbox의 중요한 특징은 아이템 각각에다가 명령을 하는 것이 아니라, 부모한테 명령하는 것이다. “파더! 애들을 좀 떨어트려놔줘” 하고. flex-container(부모)에게 display:flex를 선언하게 되면 flex-items은 즉각적으로 영향을 받고 실행된다.
하지만 여기서 유의해야할 건, Flex-container와 flex-items가 직접적으로 종속관계에 있어야지 Flex모드가 제대로 적용된다. 초보단계에서 가장 많이 하는 실수중에 하나가 바로 이 부분.
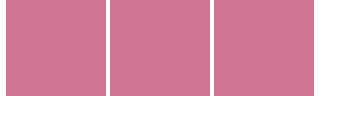
예시를 보며 구체적으로 알아보자. 다음과 같이 박스 세개를 만들어봤다.
기본적으로는 블럭 형식으로 디스플레이가 되었다.
<div class="father">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div> .box {
width: 50px;
height: 50px;
background-color: palevioletred;
border: 1px solid white;
}
여기서 부모태그에 display: flex를 선언해보면? 짠~~하고 정렬이 바뀐다.
.father {
display: flex;
}
Axis (축): Main-axis(기준축) / Cross-axis(교차축)
여기서 중요한 개념이 바로 Axis(축)이다.
어떤 축을 기준으로 정렬할지 설정하느냐에 따라 정렬이 달라지게 되는데,
이를 flex-direction으로 설정하고 row(가로정렬)와 column(세로정렬) 이 있다. 방향을 설정하지 않으면 기본값으로 row가 기준축, column은 교차축으로 적용된다. 하지만 flex-direction의 옵션을 column으로 변경하면 main-axis와 cross-axis는 서로 바뀌게 되어 세로축이 기준축, 가로축이 교차축이 된다.
위의 예시에서는 축 방향을 설정하지 않았기 때문에 기본값 row(가로정렬)가 기준축으로 적용되어 가로로 박스들이 정렬되었다.
복잡한 개념같지만 간단하게 생각하면 flex-direction은 기본적으로 row이다. 즉, 내가 따로 손대지 않으면 아이템들은 일단 가로정렬 됨!
[추가] 20.03.16 flex-direction: row-reverse / column-reverse
자주 사용하지는 않지만 flex-direction에서 추가로 등장하는 개념이 reverse이다.
플렉스박스의 정렬의 순서를 반대로 돌리고 싶을 때 유용하다.
1) flex-direction: row-reverse
기준축이 가로 정렬, 교차축이 세로정렬이되 아이템의 정렬순서가 뒤바뀐다.
flex-start와 flex-end의 방향도 반대로 돌려진다.
2) flex-direction: column-reverse
기준축이 세로 정렬, 교차축이 가로정렬이되 아이템의 정렬 순서가 뒤바뀐다.
마찬가지로 flex-start와 flex-end의 방향도 반대로 돌려진다.
.father {
display: flex;
flex-direction: row-reverse;
justify-content: flex-start;
}
위의 예시를 보면 알 수 있듯이, 아이템들의 정렬 순서가 바뀌었고 flex-start 역시 끝에서부터 정렬되는 형태가 된 것을 알 수 있다.
justify-content / Align-items
앞서 말한 축에 대한 개념을 밑바탕으로 하여 이후 디테일한 정렬들을 이용할 수 있는데, 크게 justify-content와 align-items로 나뉜다.
기본값인 flex-direction: row (가로정렬)를 기준으로 이야길 하겠다.
justify-content : 기준축의 정렬을 관리한다.
(디폴트:아이템을 수평으로 정렬한다.)
align-items : 교차축의 정렬을 관리한다.
(디폴트:아이템을 수직으로 정렬한다.)
- space-between : 아이템들을 일정한 간격을 두고 양 끝에 배치한다.
- space-around : 아이템들 사이에 일정한 간격을 형성해준다.
- flex-start : (기본값) 아이템을 앞에서부터 순서대로 정렬한다.
- flex-end : 아이템을 끝에서부터 순서대로 정렬한다.
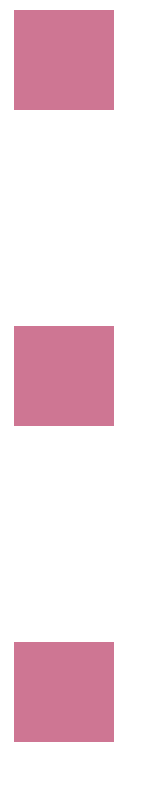
Flexbox에서 가장 많이 사용되는 정렬 중에 하나는 바로 요소들을 일정한 간격을 두고 양 끝에 배치하는 방식이다.
justify-content: space-between 을 이용하여 정렬하는데 결과는 다음과 같이 나온다.

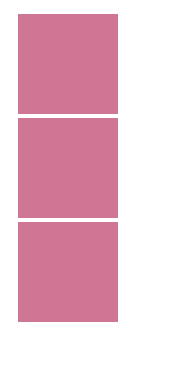
flex-direction = column으로 변경한 후 justify-content = space-between을 적용하면 어떻게 될까?
아래사진을 보면 알 수 있겠지만, 축 방향은 변경되어 세로정렬 되었지만 양 끝으로 배치되지 않았다. 그 이유가 중요한데, 정렬이 될 만큼 충분한 사이즈의 세로값이 입력되어 있지 않기 때문이다.

그래서 flex를 선언한 부모태그에 세로값 height= 50vh을 적용하니 그제서야justify-content = space-between 정렬이 제대로 적용되었다.

지금까지 축에 대해 한 얘기를 정리해보자.
- flexbox는
기준축을 중심으로 아이템을정렬하는 방식이다.- 기준축(row/column)에 따라,
justify-content와 align-items의 정렬방식이 결정된다.- 정렬을 할 수 있는 충분한 가로값, 세로값을 flex-container(부모태그)에 줘야지만 실제로 정렬이 일어남.
헷갈리지 않기 위해 기본값 정렬방식으로 외워두고 필요에 따라 축 정렬을 바꿔서 사용하는게 편함!
flex-direction: row [가로축 정렬]
justify-content: 가로정렬의 세부적인 정렬 지정
align-items: 세로정렬의 세부적인 정렬 내용 지정
(center, space-between!, space-around, flex-start, flex-end)
[추가] 20.03.16 Align-self
align-self는 flexbox에서 몇 안되게 존재하는 독특한 개념인데 flex-container에게 옵션을 주는게 아니라 아이템에게 직접 옵션을 준다는 특징이 있다.
align-self는 align이 의미하듯이 교차축에 대한 정렬을 다루는데, 각각의 아이템에 대한 정렬을 조절할 수 있다.
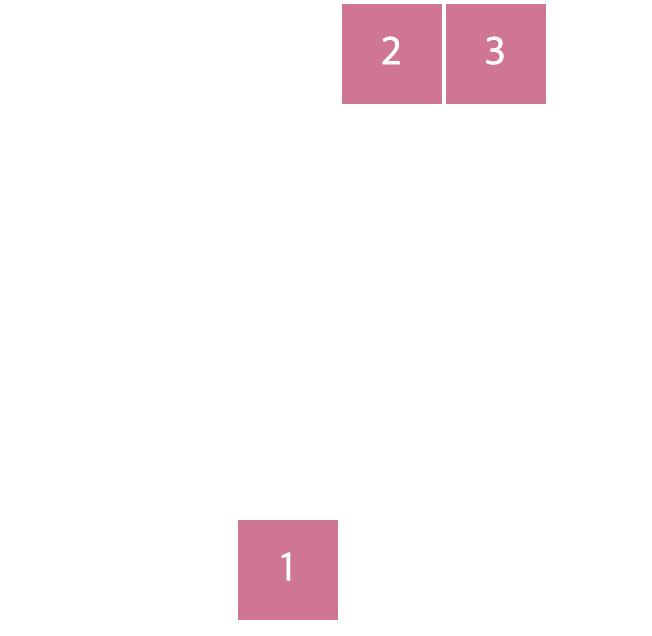
다음의 예시를 보면 알 수 있듯이, 아이템들의 첫번째에게 직접적으로 align-self를 선언했고 결과적으로 이 아이템만 영향을 받아 정렬이 flex-end가 되었다.
.box:first-child {
align-self: flex-end;
}
[추가] 20.03.16
Flex-wrap
flex-wrap은 flexbox가 하는 기능 중 하나인데, 안에 있는 아이템들이 서로 겹쳐 맞지 않을때 쓸 수 있다. 기본적으로 flexbox는 공간이 부족할 때 아이템을 찌그러지게 만들어 내가 설정한 위드값을 무시한다.(no-wrap상태) 내가 만들고자하는 레이아웃에 따라 이 기능은 약이 될수도 있고 독이 될수도....
그래서 존재하는게 flex-wrap: wrap 이다.
flex-wrap을 사용하기 시작하면?
flexbox는 내가 아이템에 준 옵션들을 고려하기 시작하고 아이템을 공간에 맞추기 위해 찌그러트리지 않고 넘어가게 만들어준다. 이 옵션과 같이 justify-content: center 같은 옵션을 주면 이쁘장하게 사용할 수 있다!
flexbox에 대한 기본적인 내용 정리 끝!
나 진짜 바보 무지랭이였던게 축에 대한 이해가 전혀 없는 상태로 그냥 justify-content는 가로정렬, align-items는 세로정렬이라고만 이해하고 있었다.... flex-direction이 이렇게 중요한 녀석이었다닛..

다시 한번 깨닫네.. CSS 다시 공부하길 참 잘했다...나새끼...
