1. 시작 전 잡담
위코드에서 개강을 4주 앞두고 드디어 사전 스터디 팀이 꾸려졌다. 팀원들과 만나서 간단하게 4주동안 할 스터디의 방향엥 대해 얘기를 해봤고 1주차에 html과 css를 이용해서 자기소개 페이지를 만들고 모여서 결과를 공유하기로 했다. 안그래도 나는 css파트가 너무 부족하다고 느껴져서 css 관련 강의를 듣고 있었고 강의에서 다루는 클론 웹사이트들 중 하나를 가지고 만들기로 했다. (강의가 타임랩스로 코딩하는 모습 보여주고 나중에 잠시 코멘터리 해주는 형식이라 도움이 되지 않는다.... 노마드코더 css masterclass 비추..^^)
첫번째에 했던 웹사이트가 꽤 할 만하다고 느껴져셔 자신감이 차올랐었는데 이번에 다시 그 자신감은 원상복귀 되었다. 하하하
일단 그리드를 이용해서 디자인을 해보는게 처음이라 쉽지가 않았다. 클론한 사이트의 디자인이 좀 일반적인 형태 (헤더, 메인, 푸터)로 되어있는데도 메인의 크기가 전체화면의 70%만 차지하고 헤더와 푸터는 100%을 쓰는 형태였어서 이걸 처음에 그리드로 칸을 나누어서 하려고 하다가 망해서 몇시간을 삽질했다. 결과적으로 시간이 너무 많이 걸려서 내용도 많이 넣지 않고 끝내버렸다. 다음주에는 이 자기소개페이지로 자바스크립트 내용 추가하기로 했으니깐 나중에 더 손을 봐야겠다. 허허..
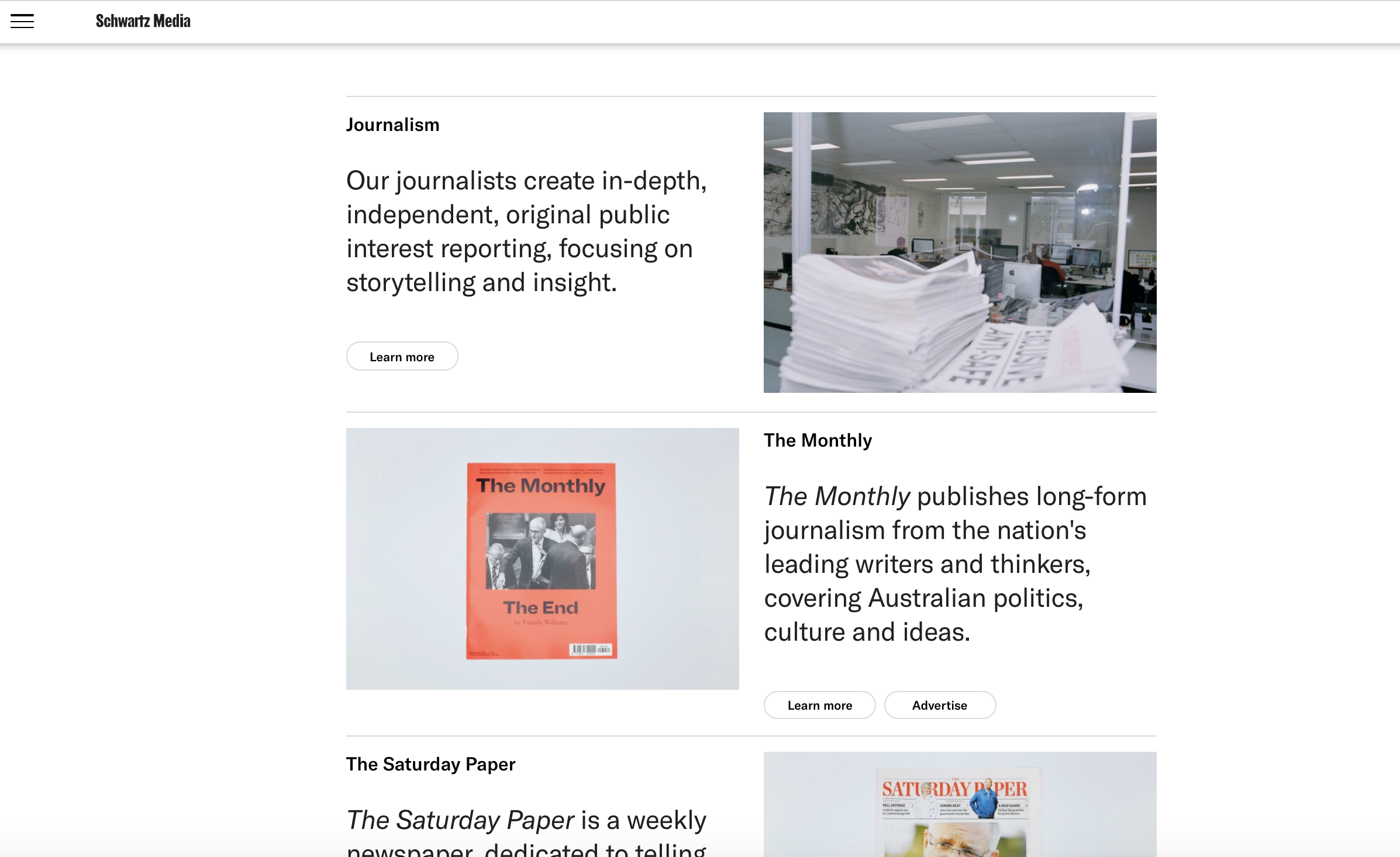
2.클론한 사이트


꽤나 심플한 형태인데 상단바에 애니메이션 효과를 줘서 스크롤하면 상단바의 크기가 줄면서 그림자 효과가 넣어지는데 심플하니 예쁘다. 자바스크립트 기능 넣을때 한번 시도해봐야겠다.
3.html 구조
<body>
<header>
<div class="header__title">
<h1> <a href="index.html">SORI KIM</a></h1>
<ul>
<li><a href="#">Portfolio</a></li>
<li><a href="#footer">Contact</a></li>
</div>
</header>
<main>
<div class="hero">
<div class="hero__photo"></div>
<div class="hero__content">
<h3> Imperfect is our Paradise</h3> <br>
</div>
<p>
<span>About </span>
What I believe is that code has power that makes world better.
</p>
<a class= "btn" href="#"> View my portfolio</a>
</div>
<section class="products">
<article class="product">
<div>
<span class="product__category">Education</span>
<img src="images/scc.png">
</div>
<img src="images/wecode.png" />
</article>
</section>
</main>
<footer id="footer">
<div>
Lorem ipsum dolor, sit amet consectetur
</div>
</footer>헤더 / 메인 > 섹션 > 아티클*3 / 푸터
4.주요하게 사용한 개념
헤더/메인/푸터의 가로폭이 다를때 위드값 %로 주기
project 1 할때와 같은 내용인데 처음에는 가로폭의 차이를 그리드로 나눴다.
body {
display:grid;
grid-template-columns: 1fr 4fr 1fr;
grid-template-rows: 5% 90% 5%;
}이런식으로 가로를 크게 나눈뒤에
같은 방식으로 세로도 나누어서 헤더와 푸터는 가로를 전체 다 차지하는 형태로 만들었는데 문제가 생겼다.
메인이 푸터의 영역까지 걸쳐서 겹쳐버린 것이다. 메인이 푸터의 존재를 화면에서 인식하지 못하고 전체 영역을 사용해버린것 같았다.... 😇

float : left 를 줘서 시도해보고 혹시 html 태그를 잘못 닫은건 아닌가싶어서 잘 확인해봤는데 그것도 아니었다.
그래서 사용했던 그리드를 다 지워버리고 메인에만 별도의 위드값을 주니 해결이 되었다. 몇시간 동안 한 삽질을 쿨하게 버려야 하는 순간....
main {
width: 70%;
margin: 0 auto;
}요소들을 포지셔닝할때 그리드만이 정답은 아니라는걸 다시 한번 깨닫고... 눙물...
상단바 겹침 현상 해결하기
웹페이지 만들때 빠지지 않는 부분이 상단바 (header) 라서 이 부분은 자주 써먹게 된다. 겹쳤을때는 1.position:fixed 2. z-index: 999 3.메인에 padding-top값 주기 로 해결한다!
header {
width: 100%;
position: fixed;
width: 100%;
top: 0;
left: 0;
right: 0;
z-index: 999;
main {
width: 70%;
margin: 0 auto;
padding-top: 150px;
}메인만 따로 그리드로 화면배치 & 이미지 배치 팁
메인은 각각 두개의 컬럼과 5개이상의 로우로 나누어진 구성이라 이때야말로 그리드가 등장해야할 때이다.
내 자기소개페이지 만들때는 적용 안하기는 했는데 클론한 사이트는 각각 이미지가 좌, 우, 좌, 우 순서대로 배치가 되어있다.
이때 사용할 수 있는 개념이 바로 order ! order는 플렉스와 그리드 모두 갖고 있는 아주 유용한 개념.
0을 기준으로 아이템을 왼쪽으로 이동시키고 싶으면 마이너스값, 오른쪽으로 이동시키고 싶으면 1 이상 값을 주면 된다.
:nth-child(2), nth-child(4) {
img {
order: 1;
}
}나는 각각의 로우를 두칸 , 세칸, 이런식으로 다르게 나누었기 때문에 비슷하지만 다른 방식을 썼다.
.product {
display: grid;
grid-template-columns: repeat(2, 1fr);
border-top: 0.5px solid rgba(0, 0, 0, 0.3);
border-bottom: 0.5px solid rgba(0, 0, 0, 0.3);
padding: 20px;
height: 60vh;
&:nth-child(2) {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: 10% 90%;
span {
grid-row-start: 1;
grid-column: 1 / 4;
}
img {
margin-top: 30px;
width: 200px;
height: 200px;
}
}
}만들고나서 든 의문은 내가 알기로 grid는 칸을 나누고 싶은 요소의 부모태그에다가 선언하는 건데,
내가 만든 페이지의 구성은 이런식이란말이다.
<section class= "products">
<article class ="product">
...
</article>
<article>
</article>
<article>
</article>
</section>그럼 상식적으로 products가 아닌 product에 grid를 선언해야하는데 product에 그리드를 선언했는데도 내가 원하는 결과가 나왔다.


이 부분에 대한 고민을 좀 더 해봐야겠다.
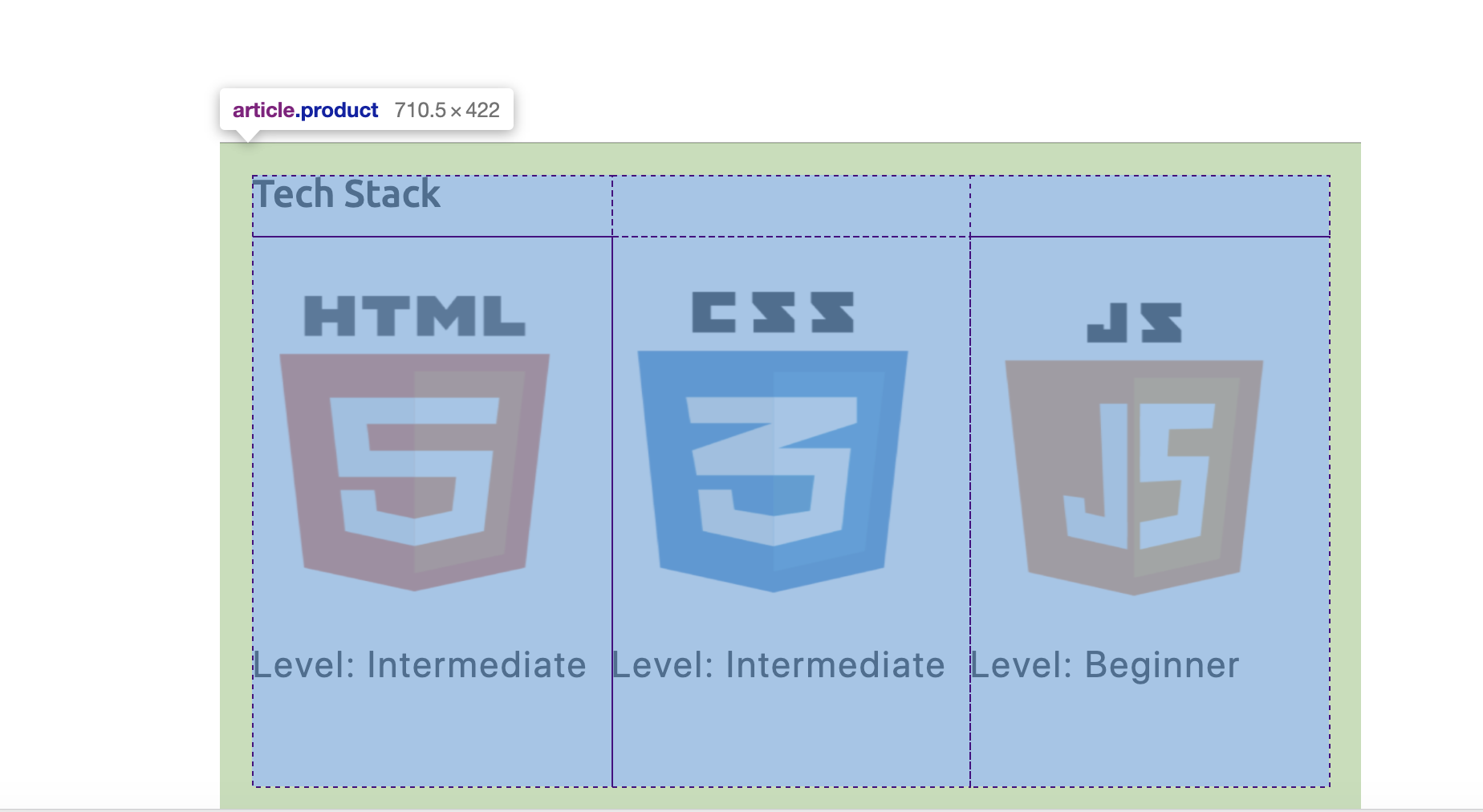
5.부족한 부분
위에서 언급한 거 다!!!! 부족하다....
그리고 위의 캡쳐를 보면 알겠지만 그리드로 나눈 화면 안의 컨텐츠가 가운데 정렬이 되지 않아서 아주 꼴뵈기가 싫다.
근데 그리드와 플렉스를 같은 요소에 한번에 쓸수가 없어서 포기한 부분이다.
하지만 다 방법이 있지 않겠음?
오늘 스터디에 가서 팀원분들에게 한번 도움을 구해봐야겠다.

노마드 css 클래스 저도 한 horror site 클론 코딩만 들어봤는데, 그동안 들었던 노마드 코더 강의에 비하면...음? 싶더라고요...씁 괜히 산건가 싶기도 하지만 조금씩 해보려고요.