Flask를 이용하여 본격적으로 서버와 통신하는 작업을 시작해봤다. 앞서 봤던 내용은 템플릿 렌더링 이라고 하여 단순하게 정적 페이지를 서버에 연결하여 렌더링하는 것이었다면 이번에는 JSON Rendering이다.
JSON 형식으로 된 데이터를 요청하고 받아서 내 화면에 띄우는 것이다.
1.서버 만들기
서버를 만든다고 하면 거창하게 들리지만 사실 꼭 그런건 아니고, 서버와 클라이언트의 통신으로 웹이 이루어지는데 이 통신이라는걸 하기 위해 서버부분을 먼저 작업하는걸 말한다. 데이터 요청은 클라이언트가 항상 먼저 하는데 이 요청을 하기 위한 특정한 창구( api 라고 지칭함) 를 만드는 데에서 작업이 시작되는 것이다. 데이터를 요청하려면 요청할 곳이 일단 있어야하니까... 당연한 원리다.
app.py
@app.route('/api/new', methods=['GET'])
def newArrival():
items = list(
db.zerowastestore.find(
{'category': 'arrival'}, {'_id': 0}))
return jsonify(items)위의 코드를 이용해서 /api/new 라는 주소로 창구를 하나 만들었다.
이 창구로 클라이언트는 데이터를 요청할거고 서버는 그 요청에 응답하게된다.
요청 방식은 GET을 이용한다는 규칙을 설정했다.
GET 방식은 데이터를 url에 담아서 요청하는 방식으로, 주로 데이터를 조회하는 간단한 목적을 위해서 쓴다.
그리고 요청에 대한 응답 내용을 함수로 정의했다.
클라이언트가 원하는 데이터를 담아서 보내줘야하니까 그 부분을 함수로 표현해야하는데 나같은 경우에는 mongoDB에 저장한 데이터를 가져올 것이다. zerowastestore라는 컬렉션에서 'arrival' 이라는 카테고리에 해당하는 데이터를 모두 가져와서 이 데이터를 list 형식으로 만들었다. 왜냐면 api는 서버통신을 할때 JSON이라는 데이터타입을 이용해서 주고 받기 때문에 내가 가져온 데이터를 클라이언트에 줄때 JSON으로 돌려주려고 리스트로 만들었다.
마지막으로 return을 꼭 넣어줘야한다. 이게 없으면 서버 내부 에러 500이 뜬다....
jsonify는 flask에 임포트에서 쓰면 되는 함수인데, 데이터를 JSON형식으로 바꿔주는 기특한 녀석이다.
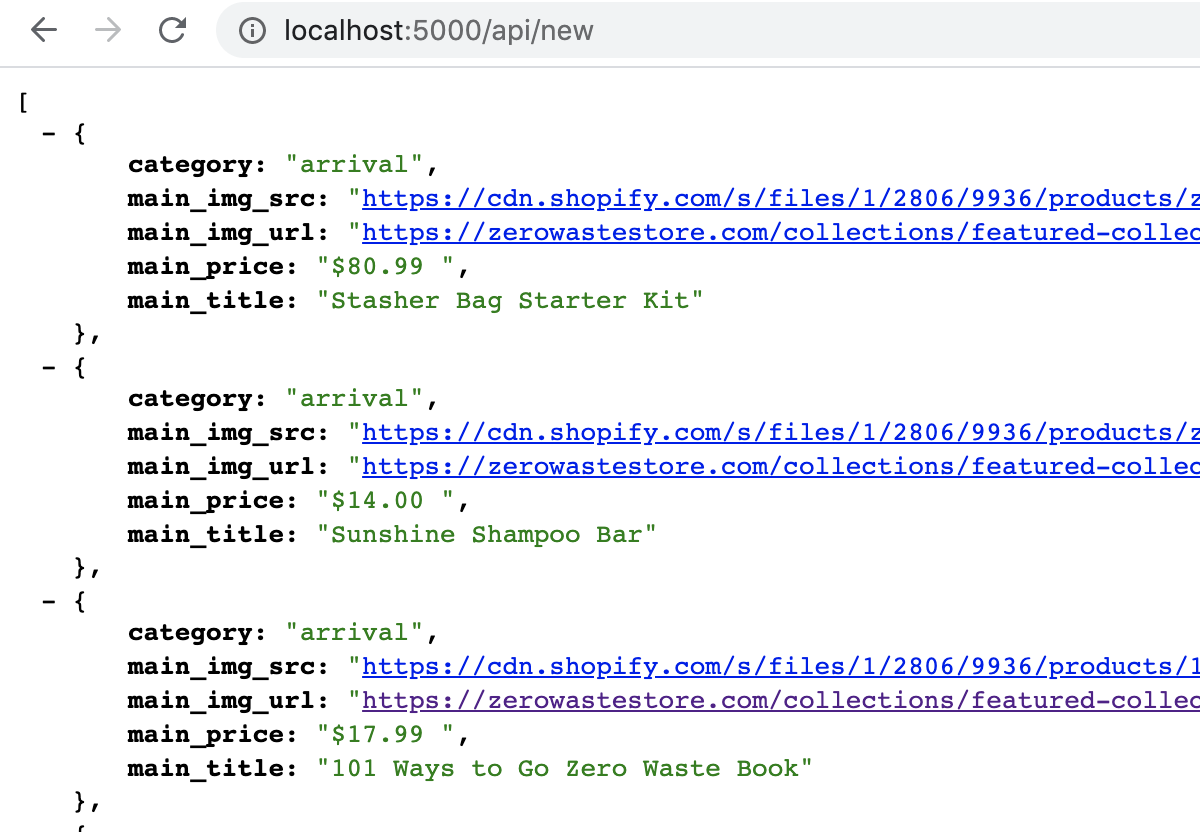
이렇게 입력을 마치고 run을 한 뒤, localhost:500/api/new에 접속해보면 데이터가 잘 담겨 있는걸 확인 할 수 있돠! 오예~
이제 클라이언트는 이 정보를 갖다가 화면에 띄우면 된다. 뚝딱뚝딱🔨🛠

2.클라이언트 만들기
아까 말했듯 데이터를 요청할 창구가 생겼으니 이제 클라이언트쪽에서 할 일은 이 창구에 가라! 그리고 데이터를 가져왓! 이라고 시키는것. 이걸 데이터 요청이라고 부른다. 데이터 요청은 Ajax를 이용해서 하기 때문에 자바스크립트에 ajax와 제이쿼리를 임포트해야하고 문법도 제이쿼리 형식을 쓴다.
function getArrival() {
$.ajax({
url: `/api/new`,
type: "GET",
data: {},
success: function (response) {
for (let i = 0; i < response.length; i++) {
let main_title = response[i]["main_title"];
let main_image = response[i]["main_img_src"].replace(
"50x50",
"300x300"
);
let main_price = response[i]["main_price"];
let main_img_url = response[i]["main_img_url"];
let main_html = `
<div class="product">
<a href="${main_img_url}">
<img src="${main_image}"></a>
<div class="title">${main_title}</div>
<div class="price">${main_price}</div>
<div class="shop">Seller: Zero waste store</div>
</div>
`;
$("#products-area").append(main_html);위에서 말했듯, GET요청은 데이터를 url을 이용해서 요청하기 때문에 url에 기존에 만들어두었던 창구(api)를 입력한다. 그리고 data는 POST 요청이라는 바디에 데이터를 담아서 주고받을때 쓰는거라 비워두면 된다.
success는 데이터 요청이 성공했을때 클라이언트가 할 행동을 정의하는거다.
나는 신제품 데이터를 받아서 메인화면에 띄우고 싶었기 때문에 이를 위해서 반복문을 이용해 함수를 만들었다. 데이터 하나씩 들어가서 내가 원하는 정보들을 가져와서 html 태그를 어펜딩 시켜줬다.
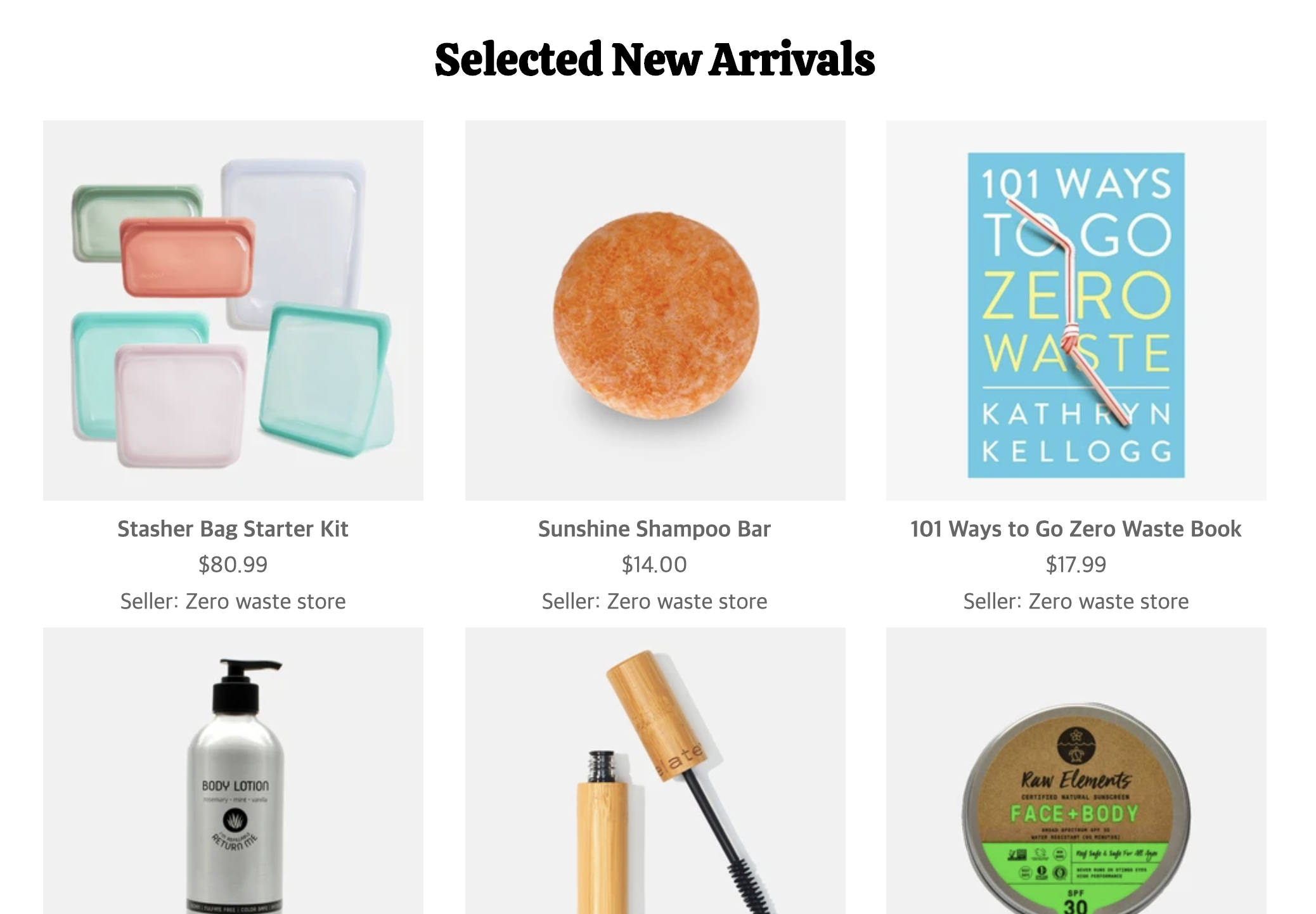
결과는 아래처럼 나왔다. 호호호

메인 페이지는 단순하게 했지만 이제 상세 쇼핑몰 페이지에 데이터 띄우는게 좀 어려워서 계속 하고 있다. 똑같은 방식으로 하면 될 줄 알았는데... 개발의 세계는 응용력 없는 사람에게 넘나 냉혹하다... 따흑. 하지만 이겨내야쥐 @@@
