2. 랜덤 숫자 의미부여 API를 이용하기(각 숫자의 의미를 알려주는 API)
랜덤으로 숫자를 입력하고 버튼을 클릭할때마다 그 의미를 알려주는 api를 활용한다.그리고 숫자가 입력되지 않았을때는 입력하라는 경고창을 띄운다.
API 링크

<div class="question-box">
<h2>4. 랜덤 숫자 의미부여 API를 이용하기</h2>
<p>모든 숫자는 어떤 의미가 있습니다.</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<input type="number" id="magicnum">
<button onclick="q1()">이 숫자의 의미는?</button>
<h5 id="meaning"></h5>
</div>1.api의 url을 살펴보면 맨 마지막에 랜덤으로 숫자가 들어가야하는데,
이 숫자는 유저가 텍스트상자에 입력한 input 값이다.
이것을 변수로 설정하고 url에 변수를 더해준다.
주의할 점은 input 값 변수와 경고창 설정은 ajax success 결과 안에 함수로 들어가는 것이 아니라 버튼 클릭에 대한 전체 함수에 들어가야한다. (이거때문에 혼자할때 에러남)
function q1() {
let keyword = $("#magicnum").val();
if (keyword === "") {
alert("숫자를 입력하세요");
return;
}
$.ajax({
type: "GET",
url: `http://numbersapi.com/${keyword}`,
data: {},
success: function(response) {}
});
}
}2.api의 구조가 단순한 텍스트 값이기 때문에 이 값을 그냥 텍스트에 입력해주면 끝난다.
success: function(response) {
$("#meaning").text(response);
}3.랜덤으로 고양이 사진을 주는 API 이용하기
api를 활용해서 버튼을 클릭할때마다 고양이 사진이 랜덤으로 나오게 만들어보자.
고양이 사진 API

<div class="question-box">
<h2>3. 랜덤 고양이 사진 API를 이용하기</h2>
<p>예쁜 고양이 사진을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">고양이를 보자</button>
<div>
<img
id="img-cat"
src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"
/>
</div>
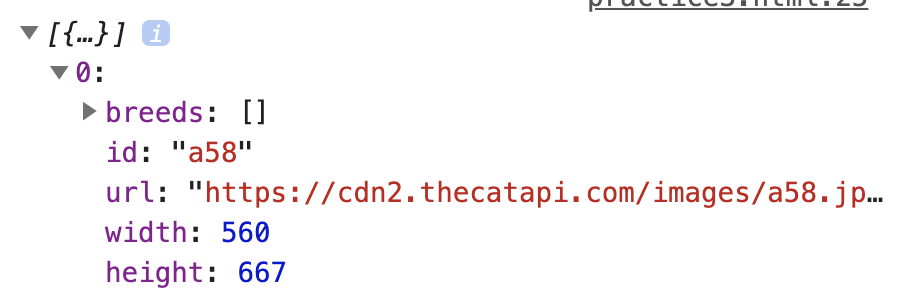
</div>- ajax 코드를 작성하고 success 함수에 console.log(response)를 찍어보면 하나의 배열이 나오는걸 알 수 있다. 그 배열안에 들어있는 키밸류중에서 이미지를 관할하는건 url 키라는걸 알 수 있다.

function q1() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function(response) {
let url = response[0]["url"];
}
});
}2.제이쿼리 함수중에서 속성값을 바꿔주는 함수 .attr() 를 이용한다. 다음 코드는 img-cat이라는 아이디값을 갖고 있는 태그의 속성값 src을 변수 url로 바꿔준다는 의미이다.
$("#img-cat").attr("src", url);4. 뉴스 api 활용하기
사용 할 API : https://newsapi.org/v2/everything?q=검색어&apiKey=API키

1.url에 변수값 설정 하기
위의 api의 구성을 살펴보면 GET방식으로 요청을 하고 있고 ?를 기준으로 키밸류가 입력되어있다. 검색어라는 부분을 내가 input 텍스트에 입력하는 값으로 받아야한다.
$.ajax({
type: "GET",
url: `https://newsapi.org/v2/everything?
q=${keyword}&apiKey=5d6c1a1d4c0d4de1a60bc34087bb8655`,
data: {},
success: function(response) {
}
})2-1.기사를 받을때마다 변경되어야 할 각 부분 변수로 설정하기
콘솔에 response를 찍어보면 articles라는 키안에 커다란 객체가 여러개의 배열로 들어있다. title, author, url 등등 이 키들을 변수로 설정해서 버튼을 클릭할때마다 새로운 애들로 바뀌게 해야한다.
2-2.articles안에 들어있는 배열의 수만큼 랜덤 숫자가 나오도록 만들어서 무작위로 기사가 보이게 만들어야한다.
배열의 갯수만큼의 랜덤 숫자 만드는 방법:
Math.floor( Math.random() * 배열.length )
success: function(response) {
let articles = response["articles"];
let data = articles[Math.floor(Math.random() * articles.length)];
let title = data["title"];
let desc = data["description"];
let url = data["url"];
let image = data["urlToImage"];
let date = data["publishedAt"];
let content = data["content"];
let author = data["author"];
}3.고양이사진 문제에서 했던 것 처럼 html의 속성값들, 혹은 text 내용을 새로 받아낸 값들로 변경해야한다.
$("#news a").text(title);
$("#news a").attr("href", url);
$("#news img").attr("src", image);
$("#news h5").text(`${date} | ${author}`);
$("#news p").text(content);
