position 속성 - relative, absolute, fixed
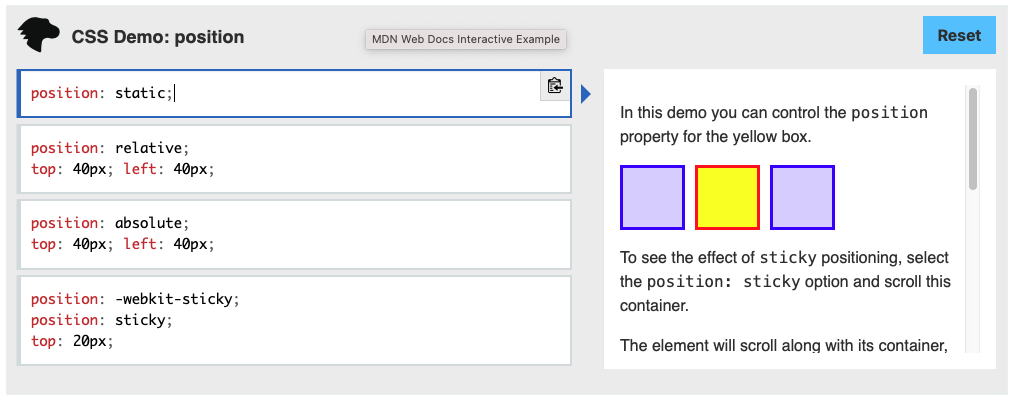
static

static은 기본값이다.
=> 특별한 의미 없음!
relative

relative는 별도의 프로퍼티를 지정하지 않는 이상 static과 동일하게 작용한다.(특별한 의미 X)
상대 위치가 지정된 앨리먼트에 top이나 right, bottom, left를 지정하면 기본 위치와 다르게 위치가 조정된다.
=> top,right, bottom, left 프로퍼티를 사용해서 원래의 위치에서 이동!
absoulute
 가장 가까운 곳에 위치한 부모 엘리먼트를 기준으로 상대적으로 위치가 지정된다. 기준으로 삼는 부모 엘리먼트가 없으면 문서 본문을 기준으로 삼고, 페이지 스크롤에 따라 움직인다.
가장 가까운 곳에 위치한 부모 엘리먼트를 기준으로 상대적으로 위치가 지정된다. 기준으로 삼는 부모 엘리먼트가 없으면 문서 본문을 기준으로 삼고, 페이지 스크롤에 따라 움직인다.
=> 부모 엘리먼트를 기준으로 상대적인 위치
fixed
고정(fixed) 엘리먼트는 뷰포트(viewport)에 상대적으로 위치가 지정되는데, 이는 페이지가 스크롤되더라도 늘 같은 곳에 위치한다는 뜻이다. relative와 마찬가지로 top이나 right, bottom, left 프로퍼티가 사용된다.
=> 항상 같은 곳에 위치한다.