🎥 동영상 삽입
<iframe>Inline Frame의 약자로 웹 브라우저 내에 또 다른 프레임, 즉 다른 HTML 페이지를 삽입할 수 있도록 해준다.(유튜브 동영상, 지도 등)allowfullscreen전체화면 속성
<iframe width="560" height="315"
src="https://www.youtube.com/embed/7T7r_oSp0SE"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media;
gyroscope; picture-in-picture" allowfullscreen>
</iframe>동영상 삽입 결과
😀 댓글 기능
- DISQUS 서비스를 활용해 댓글 기능을 추가
- 서비스 가입 후 무료로 댓글 기능 활용 가능
- 아래 코드를 붙여넣되, 웹 서버를 통해서만 적용 가능(깃허브를 통해 받은 주소를 사용해 적용)
<div id="disqus_thread"></div> <script> /** * RECOMMENDED CONFIGURATION VARIABLES: EDIT AND UNCOMMENT THE SECTION BELOW TO INSERT DYNAMIC VALUES FROM YOUR PLATFORM OR CMS. * LEARN WHY DEFINING THESE VARIABLES IS IMPORTANT: https://disqus.com/admin/universalcode/#configuration-variables */ /* var disqus_config = function () { this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable }; */ (function() { // DON'T EDIT BELOW THIS LINE var d = document, s = d.createElement('script'); s.src = 'https://web1-54hfxjuyrk.disqus.com/embed.js'; s.setAttribute('data-timestamp', +new Date()); (d.head || d.body).appendChild(s); })(); </script> <noscript>Please enable JavaScript to view the <a href="https://disqus.com/?ref_noscript">comments powered by Disqus.</a></noscript>
댓글 기능 추가

💬 채팅 기능
tawk 서비스를 활용해 댓글 기능을 추가
- 서비스를 활용하여 대쉬보드에서 관리
- 방문객에 대한 여러가지 정보 수집 가능
<!--Start of Tawk.to Script--> <script type="text/javascript"> var Tawk_API=Tawk_API||{}, Tawk_LoadStart=new Date(); (function(){ var s1=document.createElement("script"),s0=document.getElementsByTagName("script")[0]; s1.async=true; s1.src='https://embed.tawk.to/60782d41f7ce1827093ab701/1f3an1ip1'; s1.charset='UTF-8'; s1.setAttribute('crossorigin','*'); s0.parentNode.insertBefore(s1,s0); })(); </script> <!--End of Tawk.to Script-->
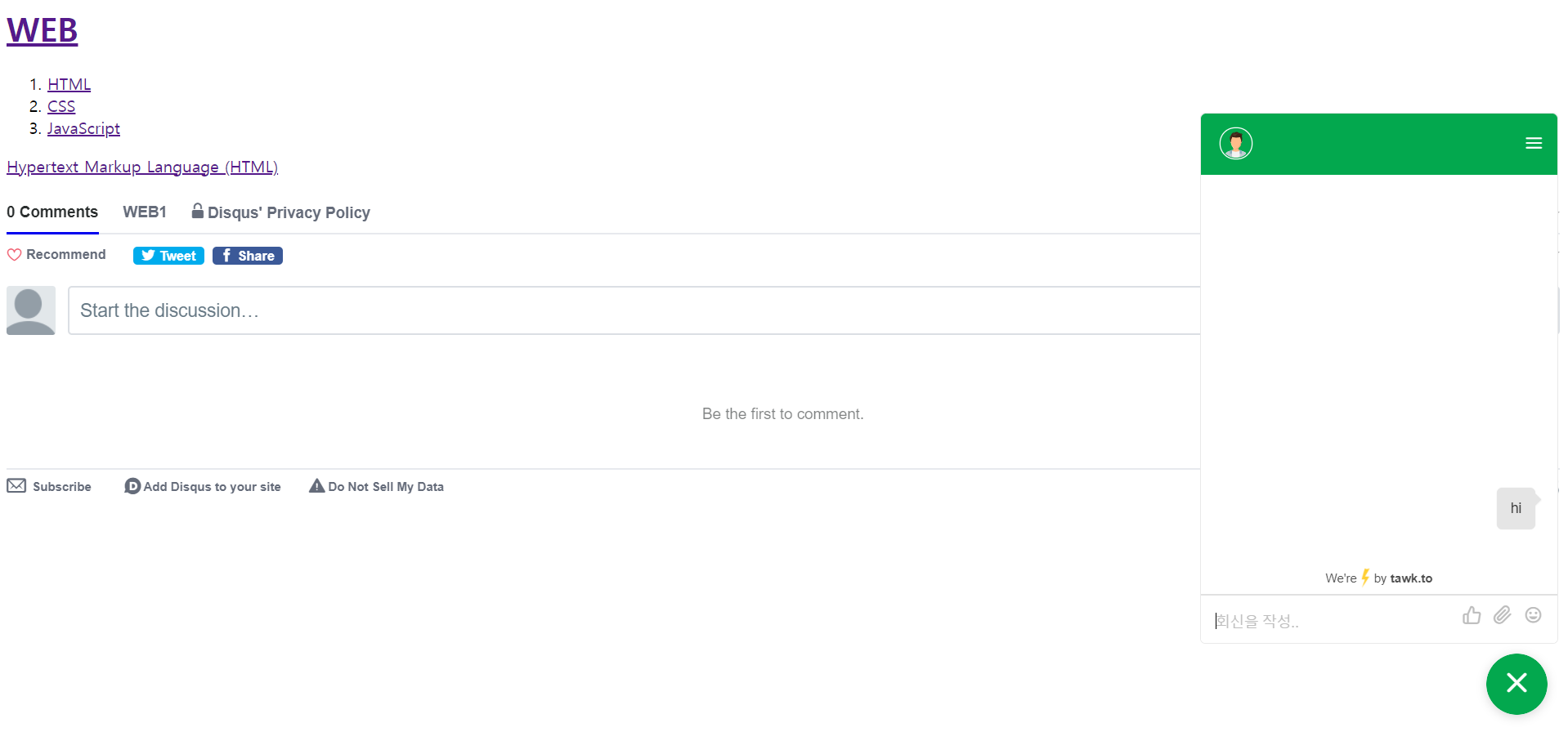
채팅 기능 삽입 결과
우측 하단 채팅활성 아이콘
채팅창 활성화