

이하 구디아카데미 김지훈 강사님의 수업자료와 강의 내용 정리, 실습한 내용을 정리함
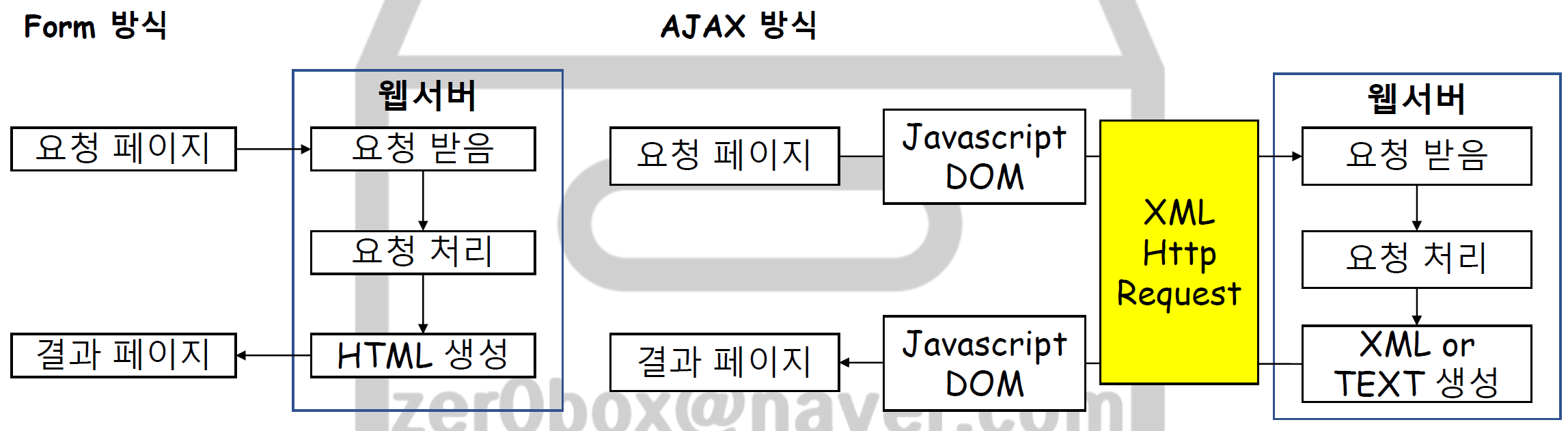
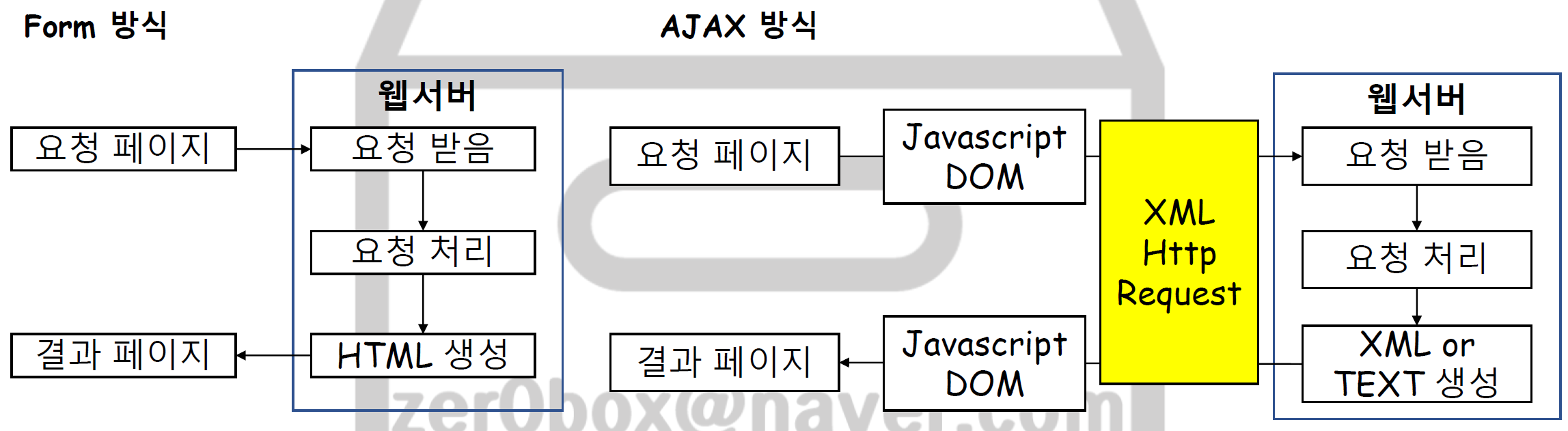
AJAX(비동기)
Asynchronous JavaScript And Xml
- 비동기로 통신하는 JavaScript(JSON) 와 xml 이라는 뜻이다.
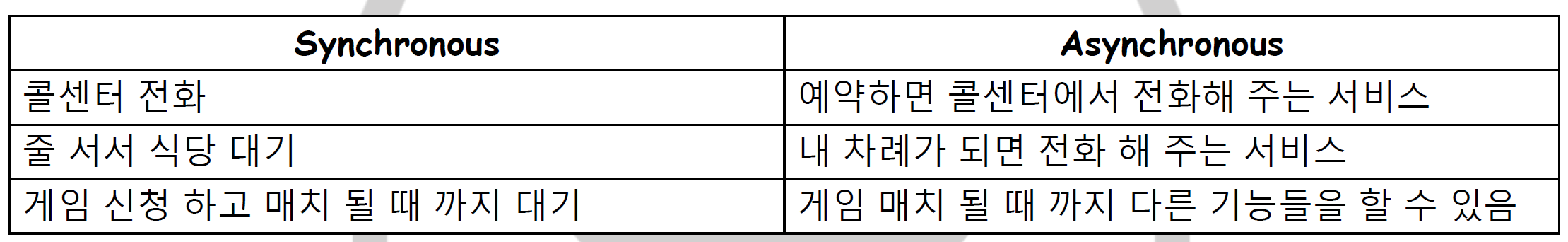
- 동기화 : 요청한 일이 끝날 때까지 다른 일을 하지 못한다.
- 비동기화 : 요청해 놓고 다른 일을 자유롭게 할 수 있다.
- 생활 속의 동기화와 비동기화는 무엇이 있을까?

- 요청을 받아서 전달하고 다 되면 나에게 날려주는 누군가가 중간에 존재한다.
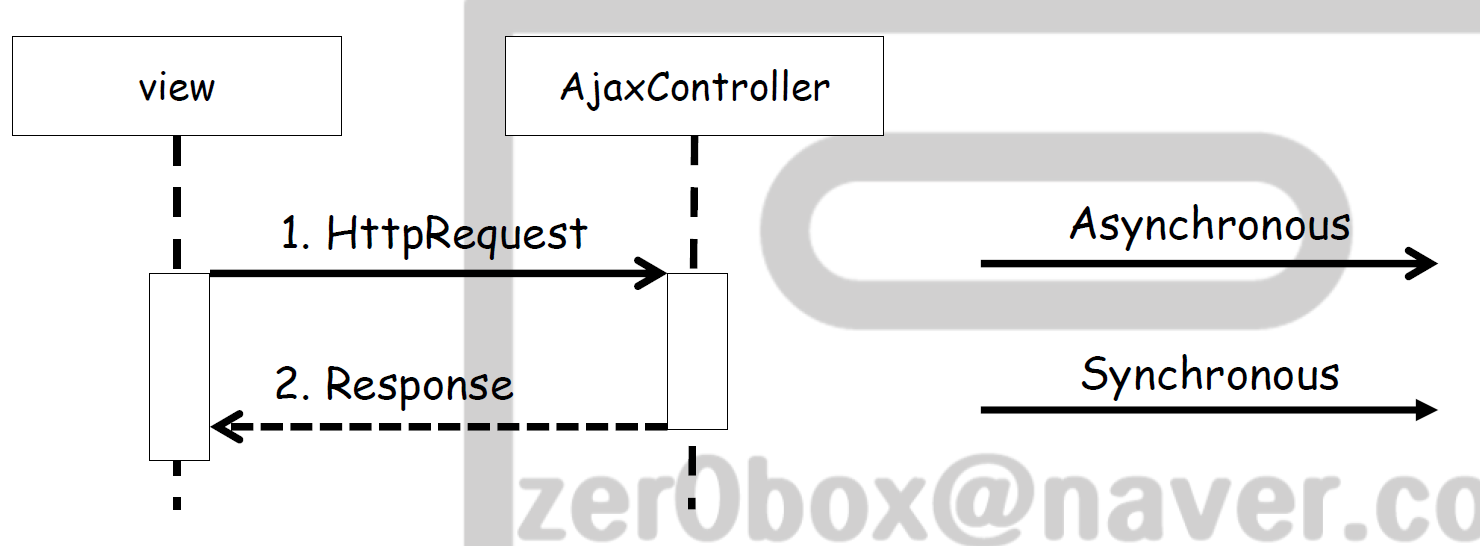
- 실제 동기화 방식 (Synchronous) 과 비 동기화 (Asynchronous) 방식의 차이

XML Http Request
XML Http Request (XHR) 객체는 서버와 상호작용할 때 사용한다.
XHR을 사용하면 페이지의 새로고침 없이도 URL에서 데이터를 가져올 수 있다.
이를 활용하면 사용자의 작업을 방해하지 않고 페이지의 일부를 업데이트할 수 있다.
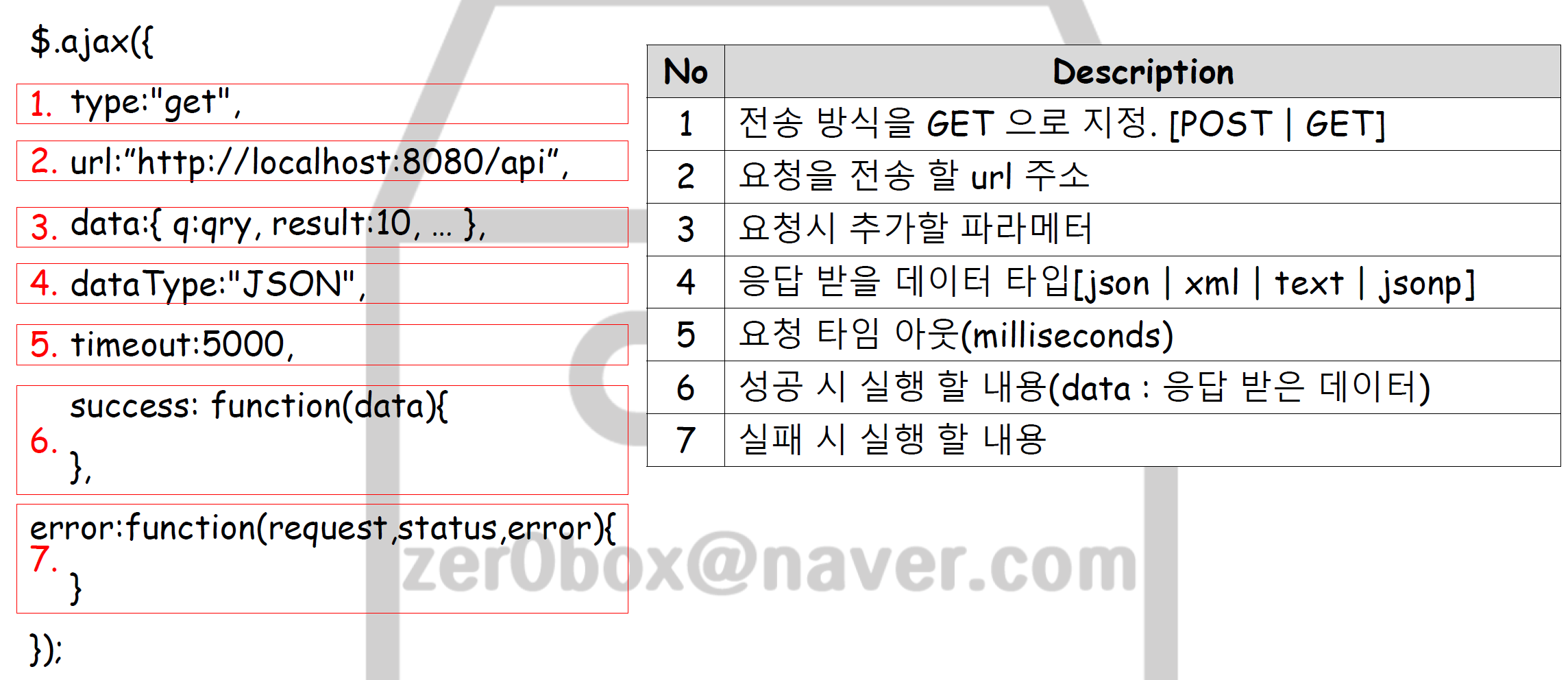
이것을 $.ajax 문법으로 사용.
json 변환 maven
- https://mvnrepository.com/artifact/com.fasterxml.jackson.core/jackson-databind/2.9.4
- com.fasterxml.jackson.core jackson-databind 2.9.4
ajax 기본 코드형

ajax 게시판
- Ajax 를 통해서 일반적으로 text, json , xml 등을 사용할 수 있다.
- 하지만 html 을 불러올 수도 있다.
- 그리고 Controller 를 통하지 않고 다른 html 을 불러올 수도 있다.

- form 을 사용하지 않은 ajax 게시판


joinForm / overlay / join
script
index 페이지

- id 가 regist 인 것에 클릭 이벤트 발생하면 joinForm 이라는 요청을 보낸다.
- EL 태그로 가져온 msg 값을 msg 변수에 담아서 null 이 아니면 alert 으로 띄운다.
joinForm 페이지
overlay 요청

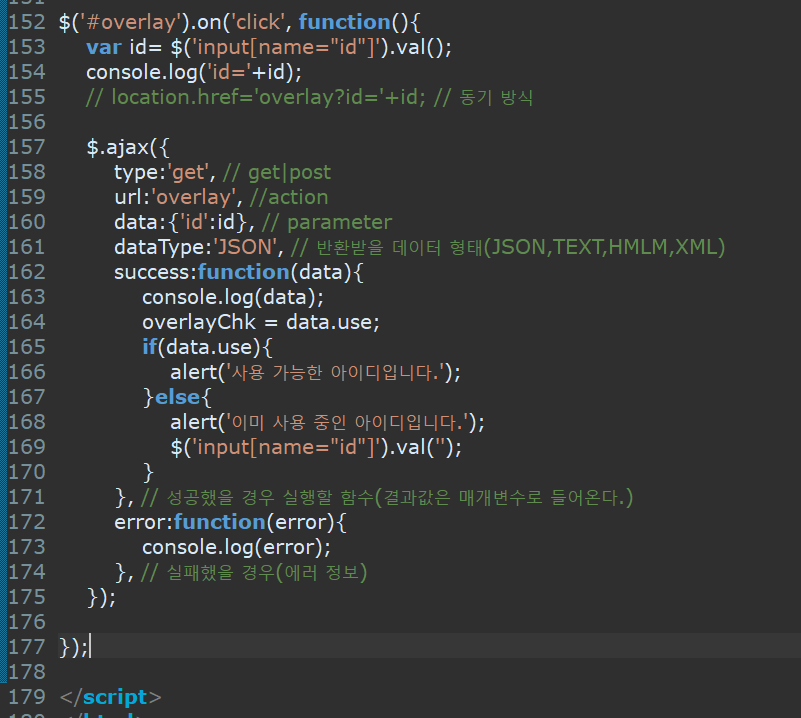
- id 가 overlay 인 녀석에 클릭 이벤트가 일어나면 실행
- input 태그 중 name 이 id 인 녀석의 값을 변수 id 에 담음(유저가 입력한 id 가 변수에 담김)
- 콘솔에 id 를 찍어보기
- 여기서 location.href='overlay?id='+id; 라고 하면 서버에 overlay 요청에 id 의 value 가 id 라고 보내게 되어 동기 방식으로 서버 동작시킴
- 비동기 방식은 아래 ajax 로 진행
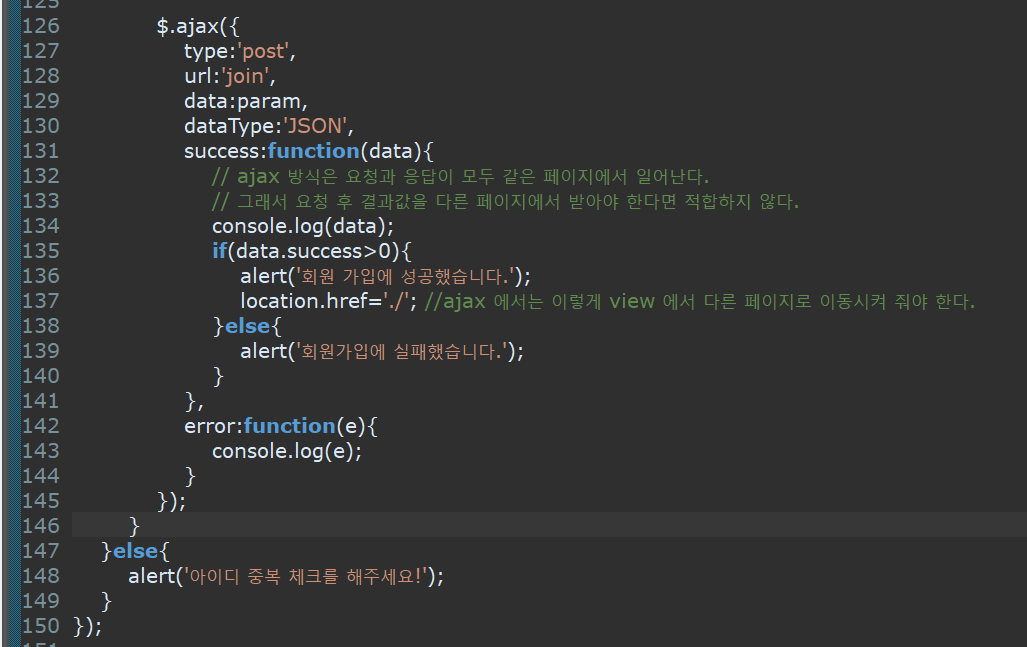
- get 타입으로 보낼 것이라고 명시 / url 에 요청명 명시 / 보내는 값을 data 에 {키:값} 으로 표기 / 반환받을 데이터 형태를 JSON 으로 지정 / 데이터 받아오는 게 성공했을 시 실행할 함수를 success:function에 매개변수를 받아온 data 로 넣고 실행하기 / 실패했을 경우 실행할 함수 error:function 에 매개변수 error 를 넣고 콘솔에 error 찍어보도록 설정
- success 시 실행할 함수 :
- console 에 데이터 출력
- overlayChk 변수에 data.use를 넣음(use 는 controller 에서 id 중복체크를 해서 중복된 값이 있으면 false로, 중복된 값이 없으면 true 로 반환되는 값)
- data.use 가 true 면 alert 에 '사용 가능한 아이디입니다' 출력
- false 면 이미 사용 중인 아이디입니다 출력하고 name 이 id 인 input 태그의 value 를 공백으로 변경
join 요청



-
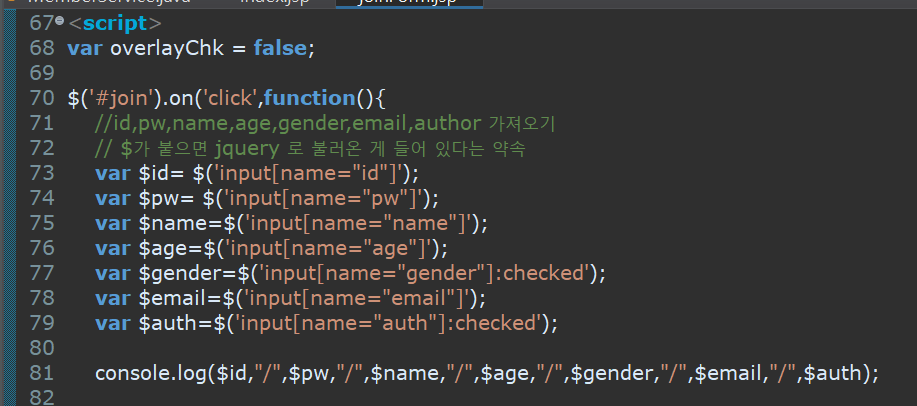
overlayChk 라는 변수 기본값은 false 로 둠
-
id 가 join 이라는 버튼에 클릭 이벤트 발생 시 콜백 함수 실행
-
name 이 id 인 input 태그를 가져와서 $id 라는 변수에 담음
-
pw, name, age, gender, email, auth 모두 가져오기
-
단, gender, auth 는 체크된 값을 가져오기 위해 :checked 추가로 입력
-
console 에 가져온 값을 찍어보기
-
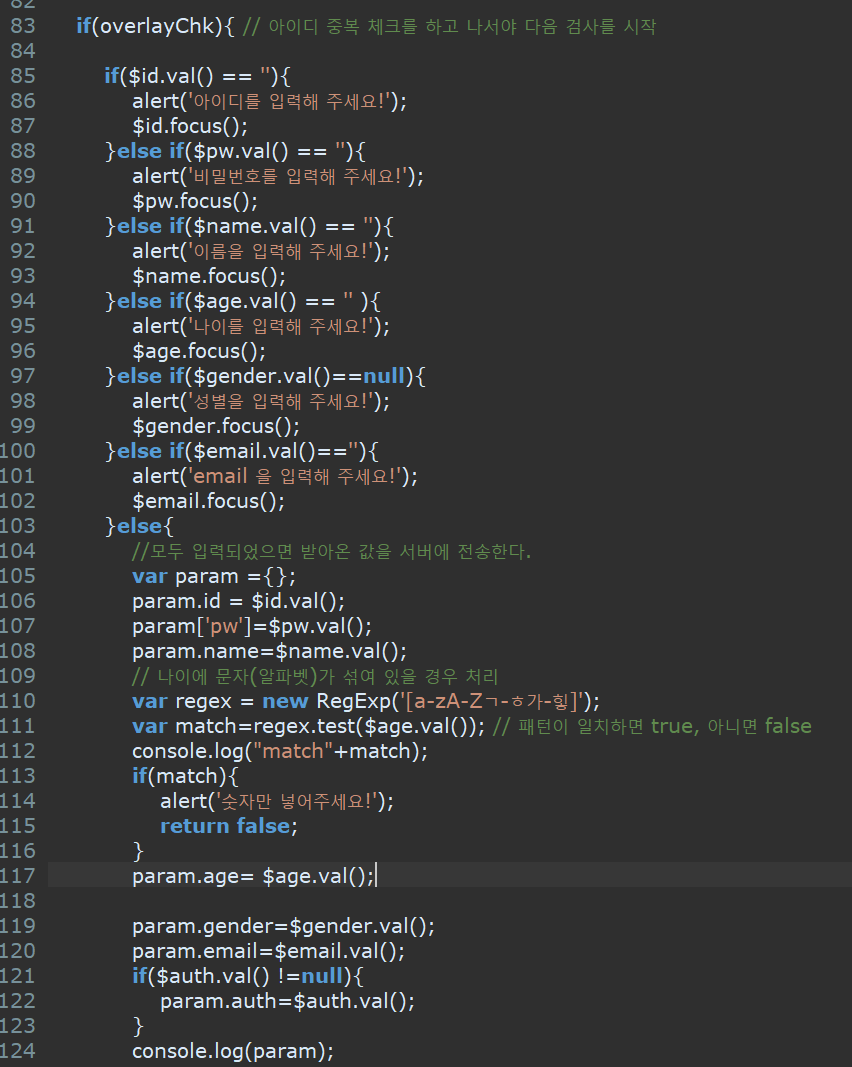
만약 overlayChk 가 true 라면 아래 내용 차례대로 검증, false 라면 "아이디 중복 체크를 해주세요!" 출력
-
만약 id 값이 공백이면 "아이디를 입력해 주세요!" 하고 id 쪽으로 focus 이동~email 까지 모두 실행
-
모두 입력되었다면 변수 param 을 준비해서 각 value 값을 담음
-
나이 입력 시에는 정규표현식을 사용해서 문자들을 입력할 수 없도록 함
-
age 의 value 를 테스트한 값을 match 에 넣음
-
match 가 true 면 숫자만 넣어달라고 출력 후 값을 false로 반환해서 초기화
-
관리자 여부는 만약 auth 의 value 가 null 이 아니면(관리자 체크가 되어 있으면) param에 값을 넣음
controller

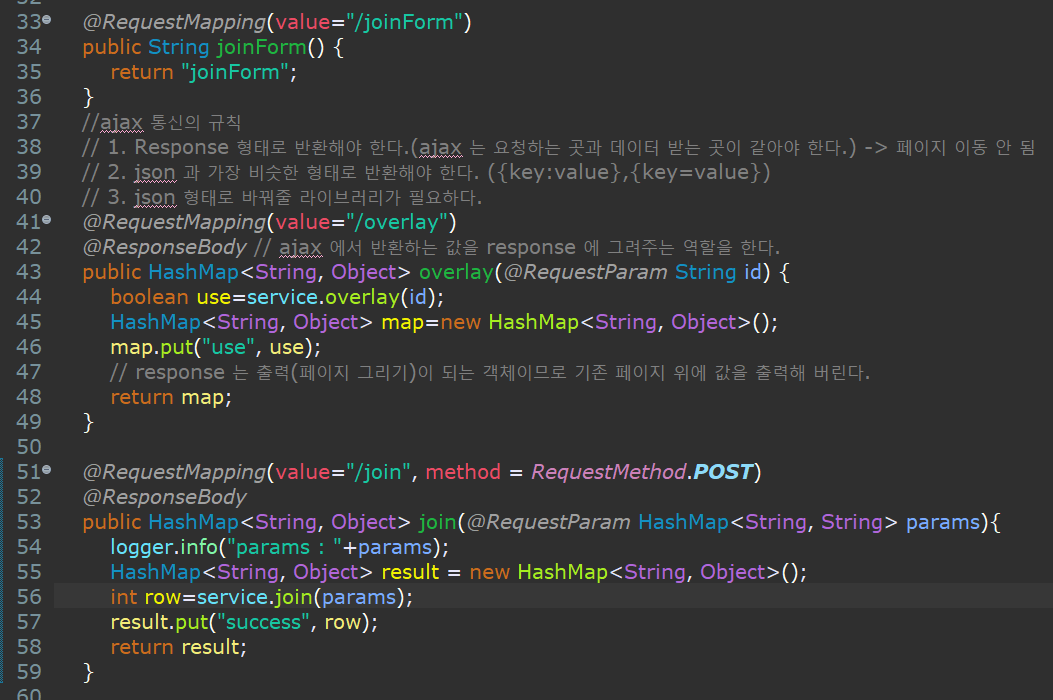
- joinForm 이라는 요청이 들어오면 joinForm.jsp 로 보내는 메서드를 실행한다.
overlay 요청
- ajax 에서 반환하는 값을 response 에 그려주는 역할을 하는 ResponseBody 어노테이션 사용
- json 과 가장 비슷한 형태인 Map의 일종인 hashmap 형태로 매서드 overlay 생성, 매개변수는 id 의 값
- service 의 overlay 메서드에 id를 넣어 실행한 결과를 boolean 타입 변수 use 에 담는다.
- HashMap 객체화 해서 변수 map 에 담기
- map 에 use 라는 키로 변수 use 호출
join 요청
- 포스트로 들어오는 join 요청 받음
- responseBody 어노테이션을 사용해 서버에서 클라에 값을 전송할 수 있도록 한다.
- HashMap 형태의 join 메서드 실행, 매개변수는 hashmap 형태의 클라에서 넘어온 값
- hashmap 객체화해서 변수 result 에 담음
- sevice 의 join 메서드에 params 를 담아 실행하여 int 타입 변수 row에 담음
- result 변수에 success 라는 키로 row 를 호출할 수 있도록 함
- 반환값은 result
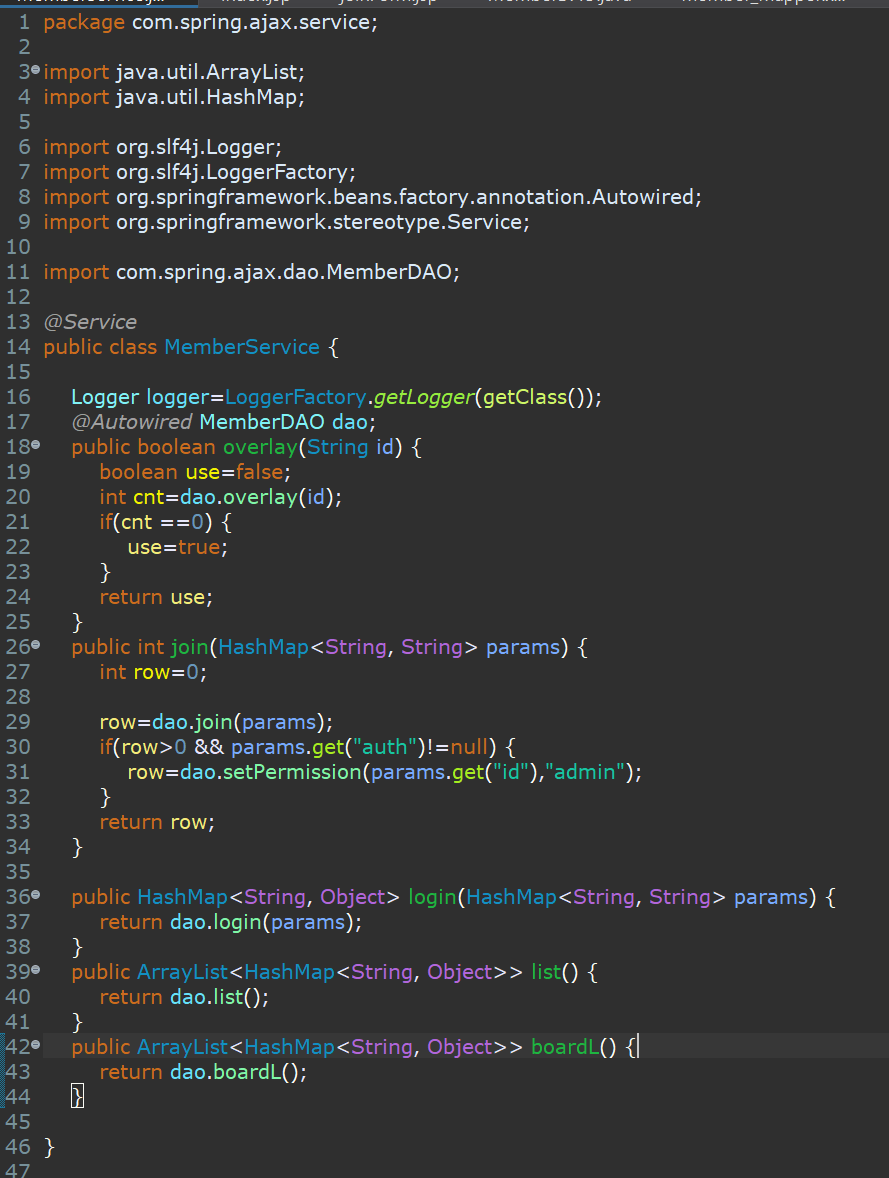
Service

overlay
- boolean 변수 overlay 메서드는 매개변수 id 로 실행됨
- 변수 use 기본값은 false
- dao의 overaly 메서드 실행 결과를 int cnt 에 담고
- 만약 cnt 가 0 이면(동일한 id 가 없으면 use 에 true 를 담음)
- 반환값은 use
join
- int 반환값을 갖는 메서드 join 은 매개변수 hashmap 타입의 변수 params 로 작동함
- row 기본값을 0 으로 함
- dao 의 join 메서드 실행 결과를 row 에 담음
- 만약 rwo 가 0보다 크면서(값이 db에 적상적으로 들어감) 가져온 params의 "auth" 키가 null 이 아니면 실행문 실행
- dao 의 setPermission 메서드를 실행 / 매개변수는 params 의 "id" 키(유저가 입력한 id), 값은 admin
- 반환값은 row
DAO

- mapper 와 연결해줌
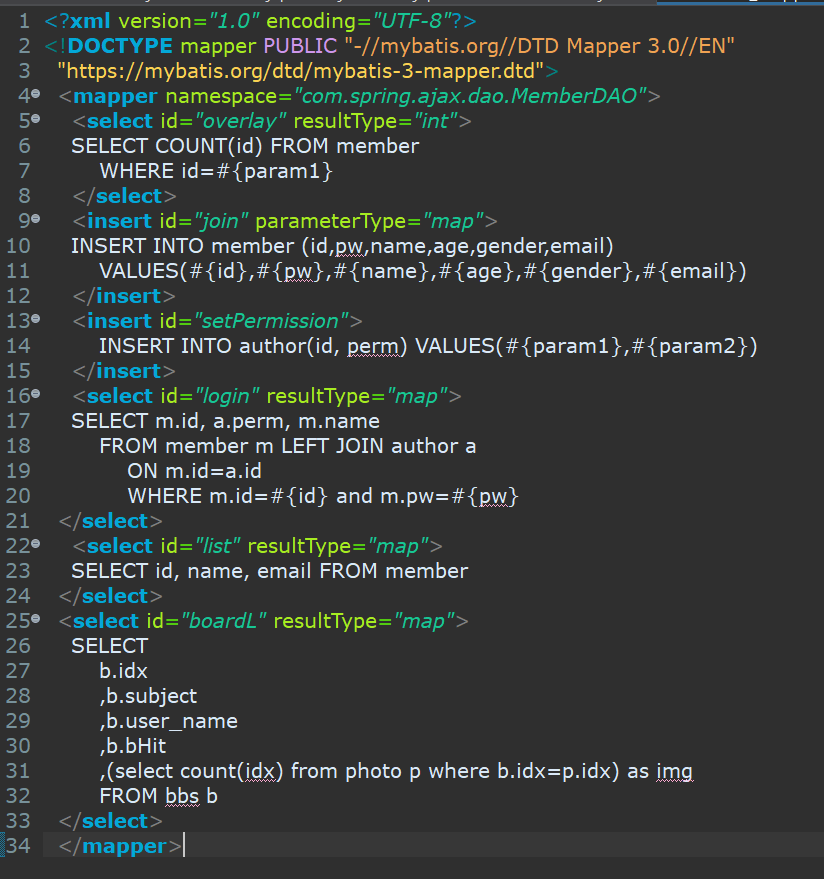
mapper

overlay
- overlay 라는 요청이 들어오면 select 문 실행, 반환타입은 int
- member 테이블로부터 id 가 입력된 값과 동일하면 개수를 반환
join
- member 테이블의 블라블라 컬럼에 블라블라 값을 insert 함
