
리액트(React)는 페이스북에서 개발하고 관리하는 자바스크립트 라이브러리로, 프론트엔드 개발을 보다 체계적으로 할 수 있게 도와주며 사용자 인터페이스를 구축하는 데 사용된다. 리액트는 특히 싱글 페이지 애플리케이션(SPA)의 개발에 유용하며, 현대 웹 개발의 중심이 되는 라이브러리 중 하나이다.
라이브러리란? (Library)
- 다른 사람들이 개발한 기능을 쉽게 가져다 쓸 수 있도록 만들어진 코드
- 개발자가 원하는 방식과 위치에서 라이브러리의 기능을 호출하고 사용할 수 있다.
프레임워크란? (Framework)
- 복잡한 소프트웨어를 간단하게 만들 수 있게 짜여진 코드 집합체
- 개발한 사람들이 의도한 대로 코드를 작성해야함
- 예시)Next.js
특징
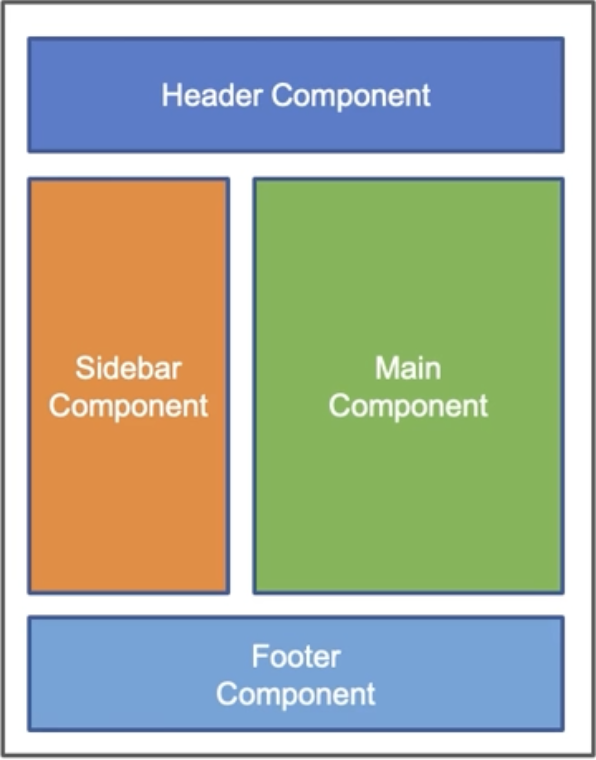
1. 컴포넌트 기반
리액트는 컴포넌트 기반 아키텍처를 사용한다. 컴포넌트는 독립적인 단위로, 각각의 기능과 레이아웃을 캡슐화하여 재사용이 가능하게 한다.
- 컴포넌트 들을 조합해 한 페이지를 만듦
- 각 컴포넌트는 독립적으로 작동

2. Virtual DOM
리액트의 가장 유명한 특징 중 하나는 Virtual DOM을 사용하는 것이다. Virtual DOM은 실제 DOM과 별도로 존재하는 가상의 DOM으로, 변경 사항이 생기면 먼저 가상 DOM에 반영하고, 이를 실제 DOM과 비교하여 변경된 부분만 업데이트(랜더링)한다. 이로 인해 브라우저의 부하를 줄이고 성능을 향상시킨다.
→ 리액트가 필요한 부분만 효율적으로 랜더링해준다.
3. JSX
리액트에서는 JSX(Javascript XML)라는 문법을 사용한다. JSX는 자바스크립트 안에서 HTML과 유사한 문법을 사용할 수 있게 해주며, 개발자가 UI를 더 직관적으로 작성할 수 있게 도와준다.
function App() {
return <h1>Hello, React!</h1>;
}
생태계
리액트는 그 자체로도 강력한 라이브러리지만, Redux, React Router, Material-UI와 같은 다양한 라이브러리와 함께 사용되면 더욱 풍부한 애플리케이션을 구축할 수 있다.
결론
리액트는 현대 웹 개발에서 중요한 역할을 하고 있다. 리액트를 통해 유지보수가 쉽고 확장 가능한 웹 애플리케이션을 개발하는 것이 가능하다.
