( 서버와 클라이언트를 만들자 편을 참고 )
오늘은 리액트 ( 타입 스크립트 ) 프로젝트를 설치했을 때
처음에 무엇을 건드려야 할지 모를 때 간단한 가이드임
참고로 아무것도 없는 상태로 만드는 가이드라서 기술적인 부분은 없다.
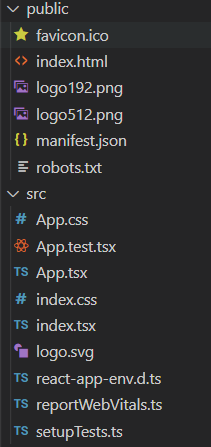
프로젝트를 설치했다면 요런것들이 생겼을것이다.

여기서 Public > index.html src > index.tsx 파일을 제외한 나머지를 삭제

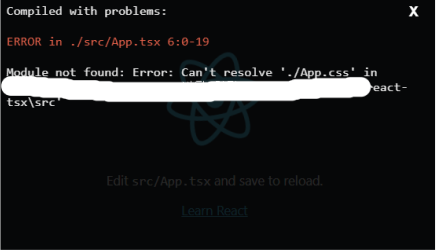
요렇게 남게된다. 그러면 npm start로 실행해본다면?

오류가 있다. 사실 저 한 줄 말고도 없애줘야 할 게 더 있음
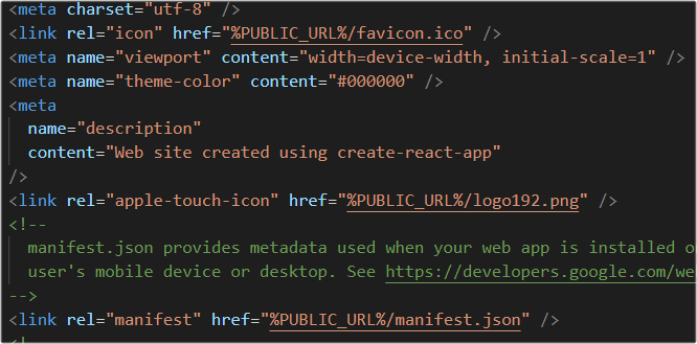
먼저 index.html파일부터 보면

맨 위 한 줄 빼곤 다 필요가 없다. <meta charset="utf-8/>
아이콘부터 뭐 할지 정할 것도 아니고 디바이스 화면을 어떻게 할지,
테마 색상, 설명, 모바일 처음부터 설정해 주면 좋긴 하겠지만
나 같은 주니어+주니어인 쮸니어인 나에게 미루어야 할 일이다
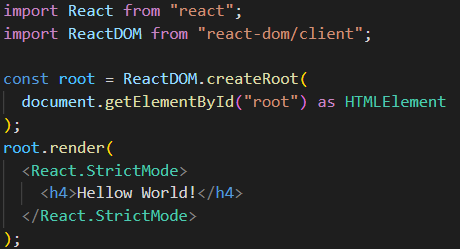
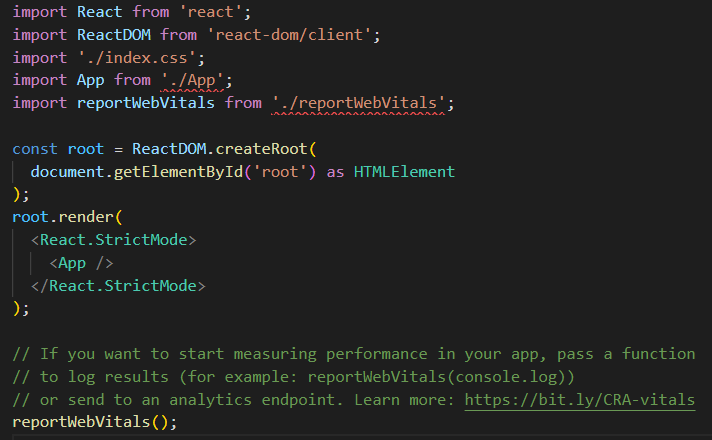
그리고 index.tsx파일로 가보자

파일 없는걸 import 받으려고 하니 에러가 난 모양이다.
필요 없는 걸 삭제하면 이렇게 바뀐다.
import React from 'react';
import ReactDOM from 'react-dom/client';
const root = ReactDOM.createRoot(
document.getElementById('root') as HTMLElement
);
root.render(
<React.StrictMode>
</React.StrictMode>
);
이제 웹브라우저에서 확인해 보면 아무것도 없는 페이지가 완성이 되었다.!
그래도 아무것도 없으니까 허전하니 아주 중요한 메세지를 띄워야겠다.