
처음엔 얼렁뚱땅 create-react-app 플젝명으로 생성했는데 그 이후로는 문제가 자꾸 꼬였다.
case 1. npm i 에러 발생
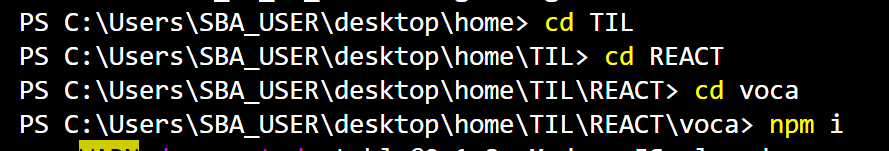
집에서 리액트 강의 들으며 작성한 예제 파일을 github에 push 해뒀고, 강의실 PC에서 git clone하여 받아왔다.
그러고서 터미널에 npm i 입력.
npm install의 줄임말 : npm i
에러 메시지를 보면 'no such file or directory' 라면서 터미널에서 package.json 파일을 찾은 경로 'C:\Users~'를 보여준다. 그러니까 home이라는 디렉토리에 패키지 파일이 없다는 것.
원인
package.json이 있는 위치로 이동하지 않아서 생긴 문제였다.
해결

cd package.json이 있는 디렉토리
경로를 잘 옮겨서
npm i
이번엔 제대로 모듈이 설치되었다.
npm start
서버 페이지 띄우면 세팅 끝!
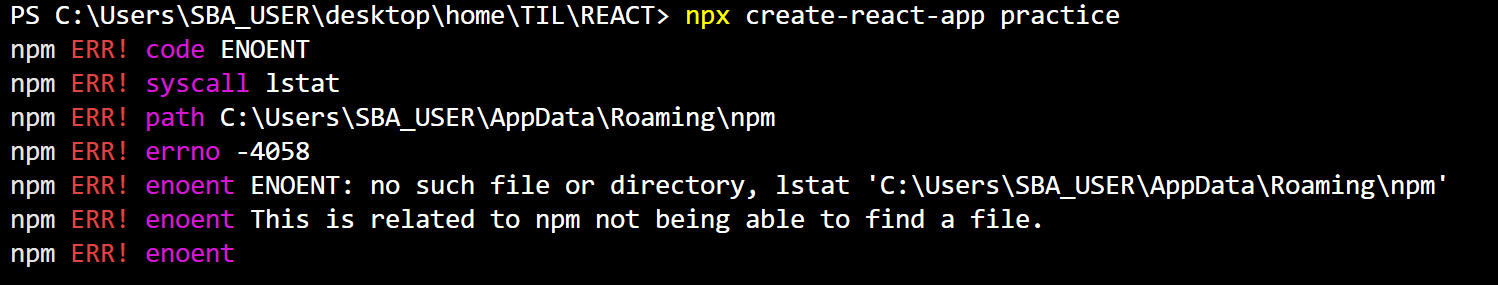
case 2. create-react-app이 말썽
강의 듣다가 리액트 연습 겸 새로운 react 폴더를 생성하려 했으나

다시 만난 에러..
이번엔 cd로 생성하려는 폴더 위치까지 잘 왔는데도 에러가 났다.
검색해보니 u전역에 생성된 리액트 프로젝트를 없애고, 다시 설치하는 식으로 fixed가 되는 듯해서 실행.
해결
npm uninstall -g create-react-app
삭제하고
npm install -g create-react-app
다시 설치하고나서
npx create-react-app 파일명
이제야 만들어졌다. 새 디렉토리 내부로 이동해야 서버를 띄울 수 있다는 걸(case 1의 교훈) 이번엔 잊지 말자!
cd 새로 만든 디렉토리
npm start
서버가 정상적으로 뜨는 걸 확인.
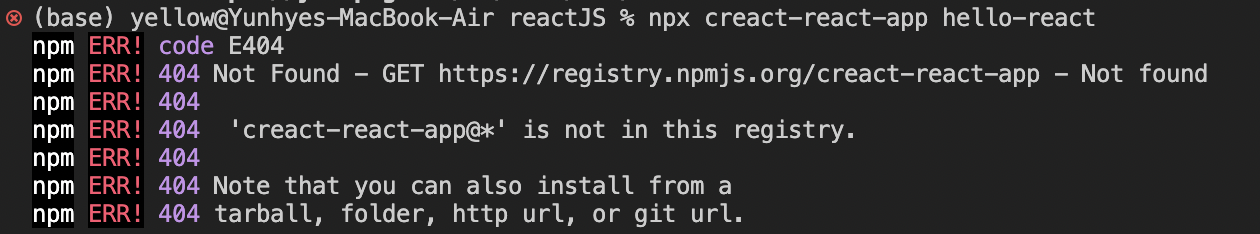
또 프로젝트 생성 에러?
그런데 프로젝트를 생성하다보니 또... 프로젝트 생성 에러다.

리액트를 다루는 기술이라는 도서를 따라 세팅하던 중이라 책에서 권한 대로 yarn 패키지를 추가로 설치했다.
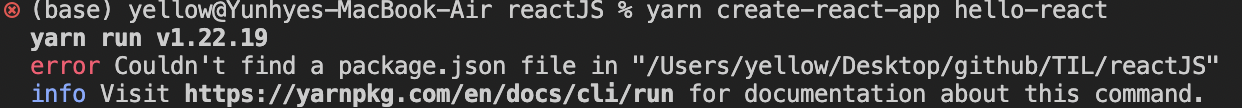
일단 뭐가 문제인지조차 모르겠으니 npm과 yarn 패키지를 사용한 생성 명령어들을 냅다 쳐보았다.
원인
yarn creact-react-app 프로젝트명을 입력했다가 단서를 발견했다.

마찬가지로 패키지 파일을 찾지 못했다는 메시지! case 2의 원인도 이와 같을 수도 있겠다. 이건 다음에 프로젝트 만들 때 확인해 볼 생각이다. 👀
해결
package.json은 init 하면 생긴다.
프로젝트 디렉터리 생성할 곳에 현재 잘 있는지 터미널 위치 함 확인해 주고,
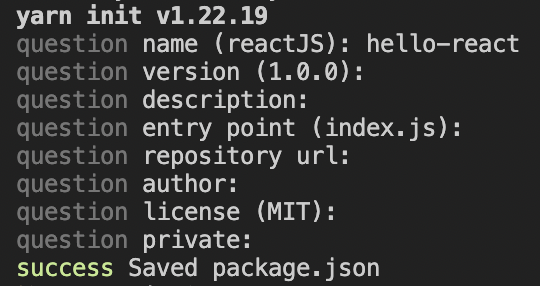
yarn init (혹은 npm init)
이렇게 입력하면 문답이 뜬다. 이름만 착실히 입력하고 나머진 엔터를 연발했다.

자 이제 만들 수 있다!
yarn global add create-react-app
파일명은 이미 package.json에 있어서 입력하지 않았다.
생성이 완료되면, 디렉토리로 이동cd 플젝명해서 npm start 해주면 끝!
이 아니라 이제 시작이다~
