enabled 에 왜 !! 같은 연산자가 자주 등장하는가?
먼저 useQuery의 options 중 enabled에 대한 공식문서를 먼저 보는 것이 순서이다.

boolean type을 넣어야 한다고 심플하게 쓰여 있다.
사실 이렇게만 써있으면, 많은 주니어 개발자들은 혼동하기 쉽다. number 또는 string type의 변수가 들어가도 truthy 로 자동으로 boolean 으로 인식할거란 혼동.
하지만 enabled: boolean 에서 boolean은 truthy/falsy 가 먹히지 않는다. 형변환을 해서 true / false 로 명확한 형변환을 해줘야만 제대로 작동한다.
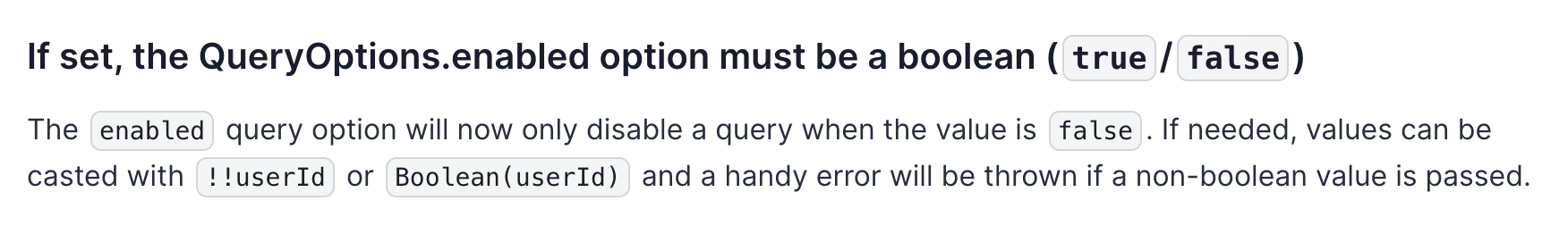
이에 대해 공식문서 중 "Migrating to React Query 3" 챕터 내용을 보면 보다 명확하게 명시된 내용이 있다.

즉 !! 연산자는 boolean type이 아닌 type을 boolean type으로 형변환 시켜주기 위해 사용되고 Boolean()으로 강제형변환 시키는 방법도 있지만 !! 비해 타이핑하기 길지 않은가..