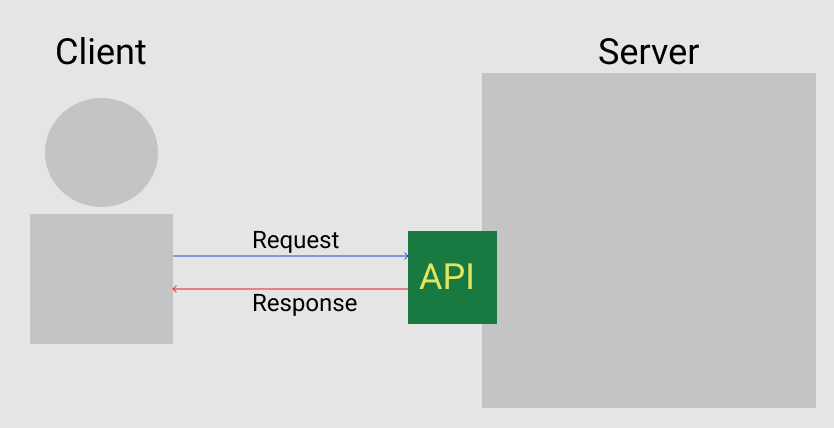
클라이언트, 서버, API 의 관계
- 클라이언트: 리소스를 사용하는 앱. 리소스를 서버에 요청하는 곳
- 서버: 리소스의 원본이 존재하는 곳. 리소스 요청이 오면 응답하는 곳.
- API:
1) 프로그램들이 서로 상호작용하는 것을 도와주는 매개체
2) 클라이언트가 서버에 요청하는 방법 혹은 수단
3) 서버는 클라이언트가 서버를 이용할 수 있게 API를 제공해야 한다.
4) 서비스 이용 방법이라고 해도 무방하다.
5) 메뉴판과도 같은 역할

Ajax란 무엇이고 왜 필요한가?
- Ajax(Asynchronous Javascript and XML)이란?
: 화면 전체가 깜빡이는 정적이고 동기적인 페이지 렌더링 대신 페이지의 필요한 일부만 동적으로 비동기적으로 렌더링시켜주는 웹렌더링기술의 페러다임이다. - Gmail에서 처음으로 Ajax를 본격적으로 도입해서 대용량 메일을 보내기 위해 업로드하는 중간에도 다른 메일을 확인하는 등 비동기적인 작업이 가능하게 해준 기술이다.
- Ajax가 왜 필요한가?
: 빠르고 비동기적으로 서버와 통신할 수 있는 Dynamic Web Application 수요 증가에 대응하기 위해 필요하다. - Ajax를 구현하기 위한 수단은?
: 처음에 XMLHttpRequest(XHR API)를 사용하다가 근래에는 보다 사용하기 쉬운 fetch API를 주로 사용하고 있다.
CORS(Cross Origin Resource Sharing)
- CORS란 다른 출처(Origin)에 리소스를 요청할 수 있게 허용해주는 정책이다.
- 클라이언트와 서버가 상호작용을 시작한 초기에는 자신과 동일한 Origin을 가진 서버만 이용할 수 있는 보안정책이 있었다. 하지만 현대의 대부분의 앱들처럼 점점 다른 출처의 리소스를 이용하고 싶은 수요가 늘어남에 따라 예외적으로 다른 출처의 서버에도 요청할 수 있는 기술을 마련 했다.
- CORS를 구현하는 기술은?
: 클라이언트가 다른 출처의 서버에 요청을 하면 그 요청이 곧바로 서버에 가지 않고, 먼저 브라우저에서 OPTIONS 메소드로 서버에 이러한 클라이언트 요청을 허용해줄 수 있는 지 물어보는 요청을 보내고 서버에서 허용해주면 클라이언트는 요청이 서버로 가게 되는 방식이다. 이처럼 브라우저가 알아서 사전에 OPTIONS 메소드를 서버에 보내주는 것을 Preflight Reqeust라 부른다.