
타입스크립트를 사용하다보면 한번쯤 겪게 될 것 같은 이슈 4가지를 정리해 봅니다.
1. 객체 타입 정의할 때 key 값은 미정 또는 무관, value 타입은 확정인 경우
type Person = {
[key: string] : string
};
let james : Person = { firstName : 'gildong', lastName: 'Hong' };2. enum 타입을 사용하고 싶은 경우
자바스크립트에는 존재하지 않지만 타입스크립트에서는 존재하는 enum 타입은 코드 가독성 향상을 위해 아래와 같이 상수 열거형 타입인 enum 으로 객체를 만들어 사용하는 경우가 가끔 있다.
// 자바스크립트에서 enum 객체처럼 상수 열거형 객체 만들고 싶을 때
const Status = {
TODO = 'todo',
INPROGRESS = 'inProgress',
COMPLETE = 'complete',
CANCEL = 'cancel',
}
Status.freeze(); // Status 객체는 앞으로 수정 불가. 참조만 가능.
// 타입스크립트에서는 enum 선언 가능
enum Status {
TODO = 'todo',
INPROGRESS = 'inProgress',
COMPLETE = 'complete',
CANCEL = 'cancel',
}하지만 타입스크립트에서는 enum 을 사용하면 타알못이 되는 이유가 2가지 정도 존재한다.
첫 째, Tree-shaking 이 안된다.
Tree-shaking 이란 빌드해서 번들파일을 만들기 전에 사용하지 않는 불필요한 코드들을 삭제시키는 작업을 의미한다. 웹팩에서 지원하는 기능으로 CRA로 리액트 프로젝트를 사용하면 기본적으로 설정이 되어 있다. enum 은 자바스크립트에서 지원하지 않기 때문에 자바스크립트로 컴파일될 때 '즉시실행함수'코드를 생성하게 되는데, 이 코드를 실제로 사용하지 않더라도 빌드 할 때 사용하지 않는 코드라 인식하지 못해서 함께 포함되서 번들링이 되버려 번들사이즈 증가로 이어질 수 있다.(번들사이즈 증가는 웹사이트 고객 이탈율과 관계 있으므로 프론트엔드 개발자도 신경써야 합니다.)
둘 째, enum 객체의 value type이 number인 경우 타입체킹이 불가하다.
enum Test {
AA = 'aa',
BB = 'bb',
CC = 'cc'
}
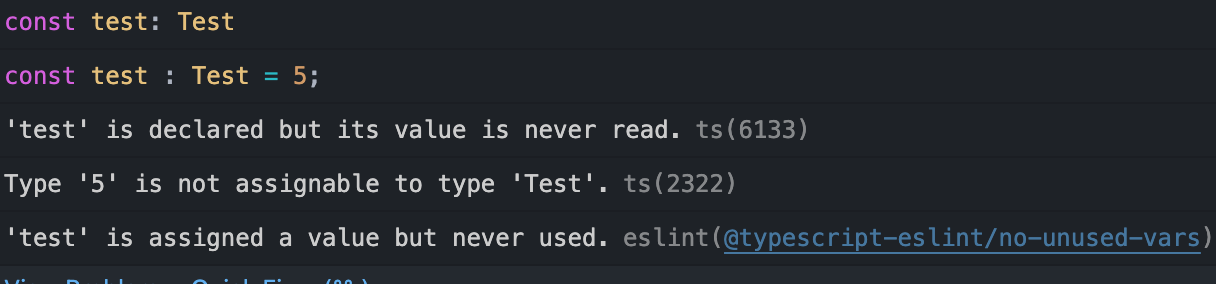
const testValue : Test = 5; // 에러 발생
// 아래 에러 이미지 참조
enum Test {
AA = 1,
BB = 2,
CC = 3,
}
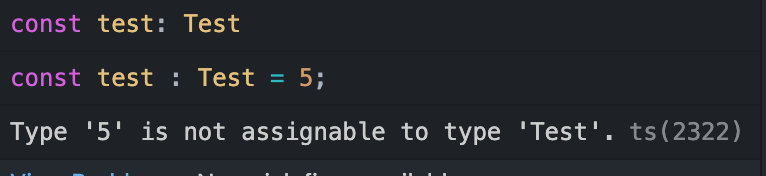
const testValue : Test = 5; // 에러 발생하지 않음
위의 이유들로 인해 타입스크립트에서는 enum 보다는 union type을 사용할 것을 개발자들 사이에 권장되고 있다. (추후 타입스크립트에서 enum 에 대한 개선이 이루어진다면 위 두 번째 이유는 deprecated 될 수 있음)
그렇다면 union type을 가장 단순한 형태로 나타낸다면?
type Test = 'aa' | 'bb' | 'cc' | 'dd' | 'ee' | 'ff' | 'gg';
const testValue : Test = 'aa'; // okay타입 경우의 수가 많아서 가독성 개선이 필요하다고 느낀다면?
const test = {
AA: 'aa',
BB: 'bb',
CC: 'cc',
DD: 'dd',
} as const;
type Test = typeof test[keyof typeof test];
// 'aa' | 'bb' | 'cc' | 'dd'
const testValue : Test = 'aa'; // okay3. 함수를 만들 때 인자 타입와 리턴 타입을 Dynamic 하게 만들고 싶은 경우
제네릭(Generic) 이란 타입스크립트 문법을 사용하면 된다.
function getText<T>(text: T): T {
return text;
}
// 함수에서 제네릭 변수를 통상 T 라고 선언한다. Type 이라고 해도 되고 편할 대로 변수명 정하면 됨
// <T> : 제네릭 변수로 T를 사용하겠다.
// (test: T) : 인자 test의 타입을 T 로 하겠다.
// : T : 리턴 타입을 T 로 하겠다.
// 인자가 속성 타입이 T인 배열이라면
function getText<T>(text: T[]): T {
return text;
}4. 이벤트 타입을 정의하고 싶은 경우
타입스크립트 사용한 지 얼마 안되는 개발자들의 경우 이벤트 타입을 정의할 때 스트레스를 많이 받는 듯하다.
타입스크립트 Cheatsheet 에 가장 잘 정리가 되어 있어 참조하면서 코딩하면 편안하다.