코드 에디터에 문자열로 onClick, onChange 등 이벤트를 쓰면 날아가는 버그가 있어 onClick -> wonClick이런 식으로 임의 변경 했습니다. onClick이 맞습니다
들어가며
오픈소스 프레임워크들은 다수의 복잡한 코드들로 이루어져 있습니다. 이 코드들은 서로 상호작용하여 화면을 그리고, 유저의 액션에 따라 인터랙티브한 화면을 제공합니다. 그런데, 이러한 프레임워크가 어떻게 동작하는지 정확히 이해하기란 쉽지 않습니다. 이를 위해 저는 직접 프레임워크를 만들어 보면서 그 본질적인 동작 원리를 깊이 있게 이해하고자 합니다.
프레임워크를 만들어보면서 저는 코드 간의 상호작용과 화면 구성 요소들의 연결을 코드로 작성 해보게 되었습니다. 이를 통해 화면이 어떻게 그려지고 유저의 액션에 어떻게 반응하는지를 보다 명확하게 이해할 수 있었습니다. 이러한 경험을 통해 프레임워크의 핵심 원리에 대한 통찰력을 얻게 되었고, 이를 통해 더 나은 소프트웨어를 설계하고 개발하는데 도움이 될 것입니다.
이 블로그에서는 제가 만든 프레임워크를 통해 얻은 경험과 깨달은 점들을 공유하고, 프레임워크의 핵심 동작 원리를 설명하겠습니다. 함께 프레임워크의 본질을 탐구하고, 소프트웨어 개발에 대한 새로운 관점을 발견해보시기 바랍니다.
사용 스택
html, js, webpack (css-loader, sass-loader, webpack-dev-server)소개
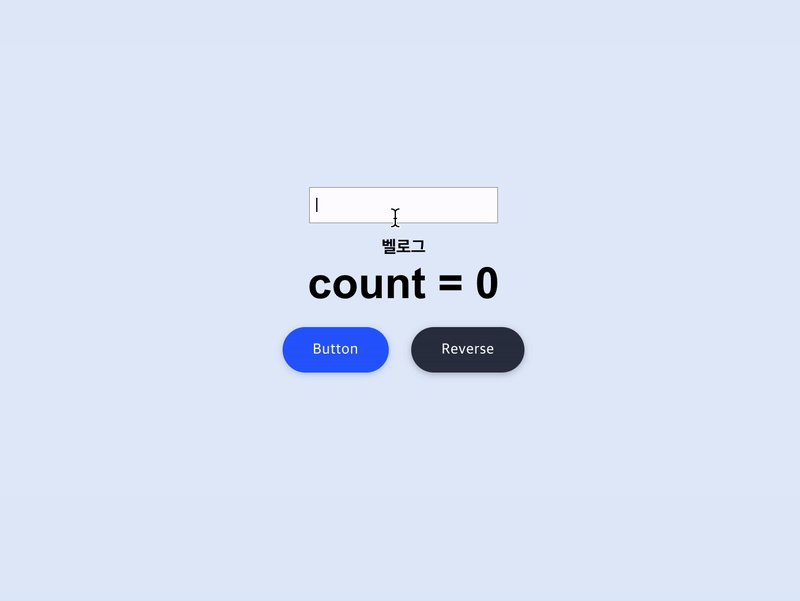
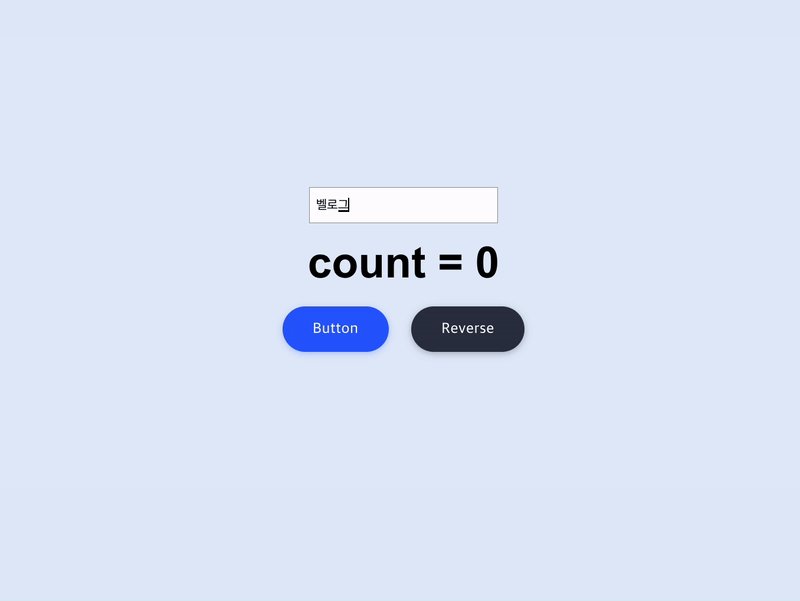
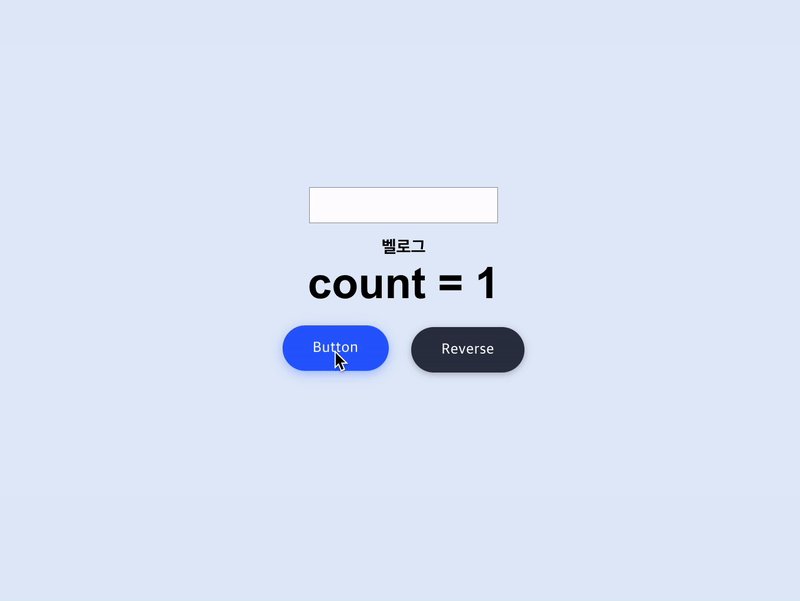
아래 영상은 제가 만든 프레임워크를 사용하여 구현한 화면입니다. 이 프레임워크는 React나 Vue와 같이 상태를 생성하고 할당할 수 있으며, 컴포넌트를 만들어 재사용할 수 있습니다. 또한, 상태가 변하면 이를 추적하여 화면을 리-렌더링하고 변경된 값을 화면에 보여주게 됩니다.

상태 관리
나작프를 사용하면 상태를 간단하게 선언하고 할당할 수 있습니다.
-
예를 들어, this.state 같이 상태를 선언하고
this.state.count에 원하는 값을 할당할 수 있습니다. -
React와 다르게, 나작프는 상태를mutable하게 관리합니다. -
이는 메모리 관리를 위해 선택된 방법으로, 상태 변경시 메모리를 효율적으로 관리할 수 있게 도와줍니다.
-
Immutable한 상태 관리 방식과 달리, 기존 상태를 변경하면서 메모리를 효율적으로 사용할 수 있습니다. -
나작프는 가비지 컬렉션을 통해 메모리를 회수할 수 있지만, 최고의 성능을 위해
mutable한 상태 관리 방식을 선택하였습니다.
export default class App extends NComponent {
init() {
this.state({
userCount: 0,
userInput: ""
});
}
increment() {
this.state.count ++;
}
...
...
}view (상태 사용)
나작프(NajakP)는 React의 JSX 방식을 채택하여 화면을 구성합니다. 이는 JSX를 babel로 파싱해주지 않고도 문자열로 HTML을 받아 화면에 출력할 수 있습니다.
아래의 class="text-area"를 보면 간단하게 상태를 사용할 수 있는데, 이 방식은 React에서 영감을 받아 채택되었습니다. 이를 통해 간단한 방식으로도 상태를 즉각적으로 반영할 수 있습니다.
export default class App extends NComponent {
init() {
// 생략
}
increment() {
}
...
...
}
jsxRender() {
return `
<div id="root">
...
<span class="text-area">${this.state.userInput}</span>
<div class="count">count = ${this.state.userCount}</div>
...
</div>
`;
}addEventListhenr
나작프(NajakP)는 이벤트를 쉽고 간편하게 처리할 수 있습니다. 일반적으로 JavaScript에서 이벤트를 할당하기 위해서는 다음과 같은 코드를 작성해야 합니다.
document.queryselector(".decrement").addEventListhenr("click", increment)하지만 나작프를 사용하면 이러한 과정이 필요하지 않습니다. 간단히 onClick 하나만 작성해주면 나작프의 Core에서 자동으로 이벤트를 연결해줍니다. 나작프의 Core는 작성된 JSX(라고 쓰고 문자열)를 읽고 이벤트를 연결시켜 줍니다. 따라서 나작프를 사용하면 코드를 더 간결하게 작성할 수 있으며, 이벤트 처리도 간편하게 할 수 있습니다.
jsxRender() {
return `
<div id="root">
<div class="textbox">
<label for="custom_imput"></label>
<input type="text" id="custom_imput" wonChange="this.handleInputChange" />
</div>
...
...
// wonClick => onclick
<div class="button-list">
<button wonClick="this.increment">Button</button>
<button wonClick="this.decrement" class="decrement">decrement</button>
</div>
</div>
`;
}
나작프의 컴포넌트 기능: 쉽고 재사용 가능한 컴포넌트
나작프의 컴포넌트 기능: 쉽고 재사용 가능한 컴포넌트
나작프(NajakP)를 사용하면 컴포넌트를 쉽게 만들고 재사용할 수 있습니다. this.$components에 컴포넌트를 추가하기만 하면 아주 간편하게 사용할 수 있습니다.
이러한 기능을 통해 특정 값이나 상태를 전달하거나 상태를 관리하는 것도 가능합니다. 따라서 나작프를 사용하면 컴포넌트의 생성과 활용이 매우 편리해집니다.
export default class App extends NComponent {
init() {
this.$components = {
'count-component' : CountComponent,
'text-area-component': TextAreaComponent
}
...
}
increment() {
}
...
jsxRender() {
return `
<div id="root">
<div class="textbox">
...
</div>
<text-area-component user-input="this.state.userInput" user-count="this.state.userCount"></text-area-component>
<count-component increment="this.increment" decrement="this.decrement"></count-component>
</div>
`;
}
}
// component
export default class TextAreaComponent extends Component {
jsxRender() {
return `
<div>
<div class="text-area"> ${this.props.userInput}</div>
<div class="count">Count = ${this.props.userCount}</div>
</div>
`;
}
}// component
export default class CountComponent extends NComponent {
jsxRender() {
return `
<div class="button-list">
<button wonClick="this.props.increment">Button</button>
<button wonClick="this.props.decrement" class="decrement dark">Decrement</button>
</div>
`
}
}마무리
나작프(NajakP)는 대표적인 상태 관리, 컴포넌트, props 내려주기 등의 기능을 제공하는 프레임워크입니다. 또한, componentDidMount와 같은 라이프사이클 메서드를 지원하며, 지속적으로 기능이 추가되고 있습니다.
이번 포스팅은 생각보다 길어져서 다음 편에서는 상태를 mutable하게 관리하면서 겪은 문제와 this.state의 변화를 어떻게 추적하는지에 대해 다뤄보겠습니다.