오늘은 첫 미니 프로젝트를 시작했습니다!
이번 프로젝트에는 필수 포함을 해야하는 내용 있었습니다. 아래 확인 해보시죠.
필수 포함 내용
- [팀]과 [자신]에 대한
설명및MBTI - 객관적으로 살펴본 자신의
**장점** **협업**을 하는 과정에서의자신의 스타일- 우리 팀만의
**특징**과 추구하는궁극적인 목표 - 우리 팀의
약속 - 팀원들의
**블로그 주소**
필수 포함 기술 💻 **
-
웹 개발을 위한 기본 요소
HTML(필수)CSS(필수)
-
우리 팀만의 웹 개발을 위한 부가 요소
-
부트스트랩(선택) -
JavaScript(선택)필수 포함 내용을 보고 너무 많다. 어떻게 하지라고 생각했지만.
조별분들과 같이 아이디어를 모아서 결과를 만들어 냈습니다.
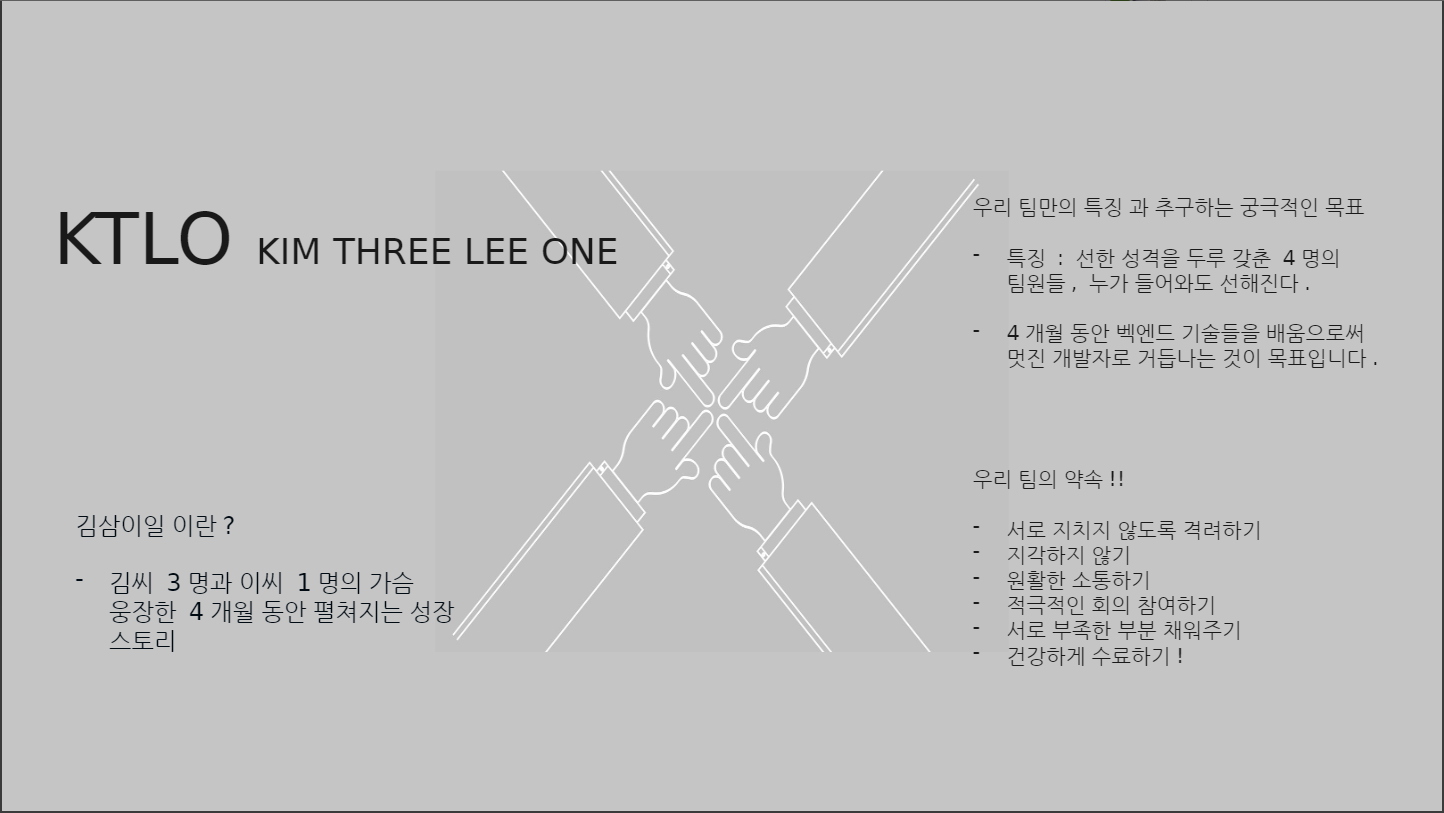
처음으로는 메인 페이지를 파워포인트를 이용해서,
생각했던대로 다같이 정보를 끌어모아서 만들게 되었습니다.글자들의 위치를 조정하는데 원하는대로 조정되지 않아서 조금 고생했습니다.
그리고 가운데 사진은 원래 있던위치에서 짤라서 가운데로 옮겼습니다.

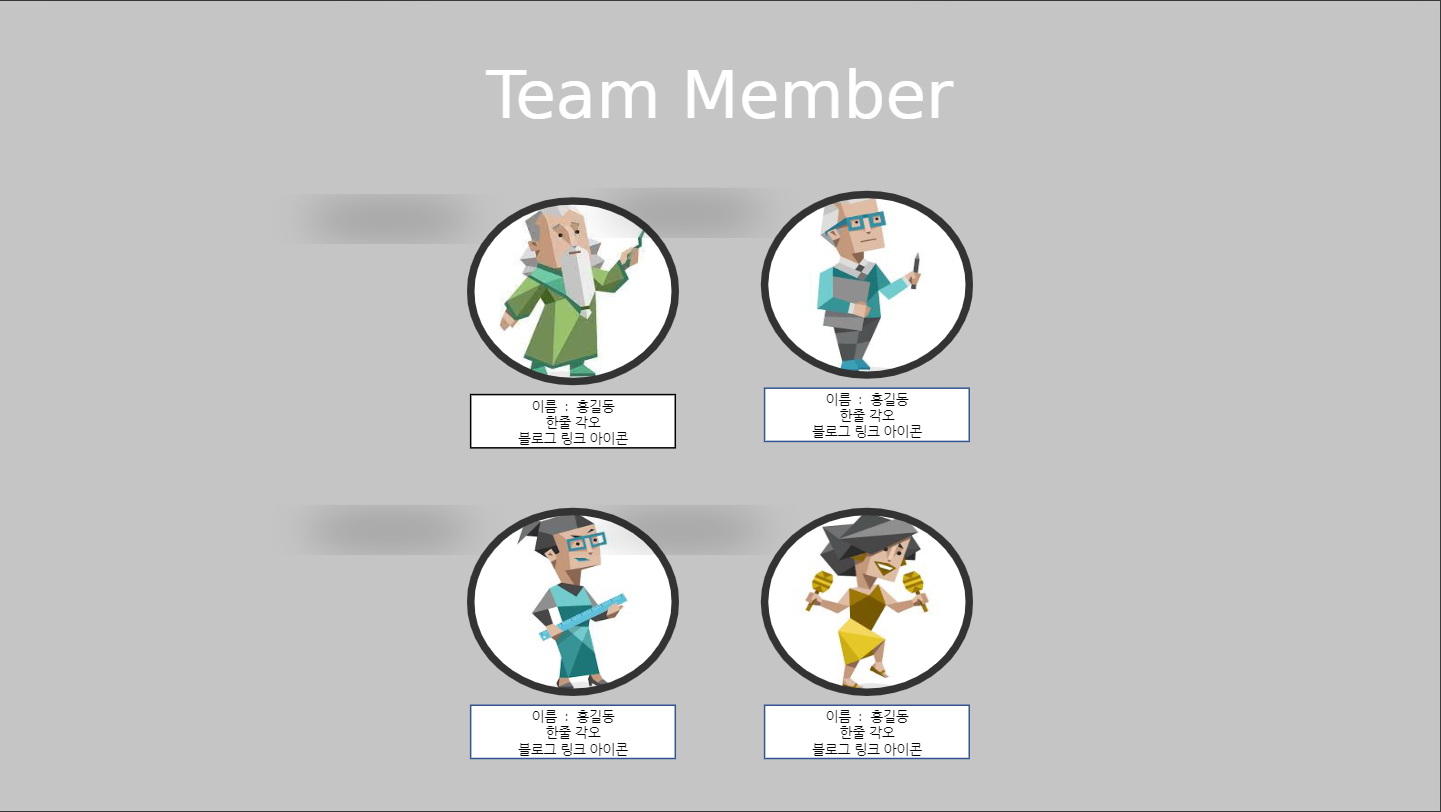
이 페이지는 팀 멤버를 소개하는 페이지 입니다.
부스트랩에서 사진을 넣고 이름을 하는 부분을 찾아서 넣고
입맛대로 조정하여서 멤버들을 소개 할 수 있는 페이지를 만들었습니다.여기도 위치 조정을 하는데 오래 걸렸던 것 같습니다.
위에 과정들을 결과물에 대한 목업(MOCKUP)작업을 한 결과들 입니다.
아래에는 목업을 바탕으로 가지고 만든 페이지 코드를 올려드리겠습니다.
-
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>KTLO</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
* {
padding: 0;
margin: 0;
font-family: 'Nanum Gothic', sans-serif;
}
.page-1 {
top : 60px;
position: relative;
}
body {
width: 100%;
height: 1900px;
background-color: #c5c5c5;
}
.Big-title {
width: 800px;
height: 100px;
margin-left: 110px;
z-index: 2;
}
.main-title {
font-size: 100px;
margin-top: 60px;
}
.little-title {
font-size: 40px;
margin-left: 20px;
position: relative;
z-index: 2;
}
.hand {
width: 700px;
margin-left: 650px;
margin-top: -34px;
position: absolute;
z-index: 1;
}
.text-1 {
margin-left: 350px;
}
.info-1 {
font-size: 40px;
margin-top: 400px;
margin-bottom: 20px;
position: relative;
z-index: 3;
}
.info-2 {
font-size: 24px;
position: relative;
z-index: 3;
}
.info-3 {
font-size: 24px;
}
.text-2 {
font-size: 20px;
margin-top: -630px;
margin-left: 1300px;
position: relative;
z-index: 4;
}
.text-3 {
font-size: 20px;
margin-top: 100px;
margin-left: 1300px;
position: relative;
z-index: 5;
}
.second-title {
font-size: 60px;
color: white;
margin-top: 300px;
margin-left: 700px;
}
.member-cards {
margin-top: 100px;
margin-left: 300px;
width: 1300px;
float: left;
display: flex;
}
/*.member-cards2 {*/
/* margin-top: 100px;*/
/* margin-left: 600px;*/
/* width: 1300px;*/
/* float: left;*/
/* display: flex;*/
/*}*/
.member-card2 {
margin-left: 100px;
}
.member-card3 {
margin-left: 100px;
}
.member-card4 {
margin-left: 100px;
}
</style>
</head>
<body>
<div class="page-1">
<div class="Big-title">
<h1 class="main-title">KTLO<span class="little-title">KIM THREE LEE ONE</span></h1>
</div>
<img class="hand" src="spar.png">
<div class="text-1">
<p class="info-1">김삼이일이란?</p>
<p class="info-2">김씨 3명과 이씨 1명의 가슴 웅장한 4개월 동안</p>
<p class="info-3">펼쳐지는 성장 스토리</p>
</div>
<div class="text-2">
<p class="info-4">우리 팀만의 특징과 추구하는 궁극적인 목표</p>
<p class="info-5">❕특징 : 선한 성격을 두루 갖춘 4명의</p>
<p class="info-6">팀원들, 누가 들어와도 선해진다.</p>
<p class="info-7">❕4개월 동안 백엔드 기술들을</p>
<p class="info-8">습득함으로써 멋진 개발자로 거듭나는 것이</p>
<p class="info-9">저희의 목표입니다.</p>
</div>
<div class="text-3">
<p class="info-10">우리 팀의 약속!!</p>
<p class="info-11">- 서로 지치지 않도록 격려</p>
<p class="info-12">- 지각하지 </p>
<p class="info-13">- 원활한 소통</p>
<p class="info-14">- 적극적인 회의 참여</p>
<p class="info-15">- 서로 부족한 부분 서포트</p>
<p class="info-16">- 건강하게 수료 !</p>
</div>
</div>
<div>
<h2 class="second-title">TEAM MEMBERS</h2>
</div>
<div class="member-cards">
<div class="member-card1">
<img src = "내배캠.jpg" alt = "photo" class = "rounded-circle" width = "250" />
<h2 class="member-name">김규민</h2>
<p>열심히 하는 개발자!</p>
<p><a class="btn btn-secondary" href="#">개발일지</a></p>
<!-- 위에다가 링크이미지 삽입-->
</div>
<div class="member-card2">
<img src = "1.jpg" alt = "photo" class = "rounded-circle" width = "250" />
<h2 class="member-name">김진수</h2>
<p>열심히 하는 개발자!</p>
<p><a class="btn btn-secondary" href="#">개발일지</a></p>
<!-- 위에다가 링크이미지 삽입-->
</div>
<div class="member-card3">
<img src = "사진11.jpg" alt = "photo" class = "rounded-circle" width = "250" />
<h2 class="member-name">김민재</h2>
<p>열심히 하는 개발자!</p>
<p><a class="btn btn-secondary" href="#">개발일지</a></p>
<!-- 위에다가 링크이미지 삽입-->
</div>
<div class="member-card4">
<img src = "동현님.jpg" alt = "photo" class = "rounded-circle" width = "250" />
<h2 class="member-name">이동현</h2>
<p>열심히 하는 개발자!</p>
<p><a class="btn btn-secondary" href="https://www.naver.com/">개발일지</a></p>
<!-- 위에다가 링크이미지 삽입-->
</div>
</div>
</body>
</html>오늘은 메인 페이지의 메인 부분과 마우스 휠로 내리면 볼 수 있는 멤버 소개 페이지까지 만들었 습니다.
제일 고생했던 부분은 화면을 줄이면 페이지가 망가져서 그 부분을 고치기위해 구글링을 하면서
고생 했던 것 같습니다.
후기
제가 오늘 느꼈던 느낌은 첫 프로젝트라 떨리긴했지만, 기획이 의외로 착착 잘 진행되었고,
좋은 팀원들과 함께해서 그런지 구현하는데도 즐겁게 구현했던 것 같습니다.
그리고 저녁이 된 후 만든 페이지를 보니 아침에 생각만 했던 것을 구현했다는 것이 너무
신기했고 뿌듯했던 것 같습니다.


이렇게 뿌듯함을 느끼면서 한걸음 한걸음!