항해99 참여 후 처음으로 진행하는 미니 프로젝트이다.
처음으로 웹개발 종합강의를 기반으로 Python , JavaScript, CSS 를 사용하세 만들엇다.
주제 - Movies
- 영화 랭키을 볼 수 있고, 리뷰를 작성할 수 있고, 나만의 리스트를 만들 수 있다.
폐이지 옵션
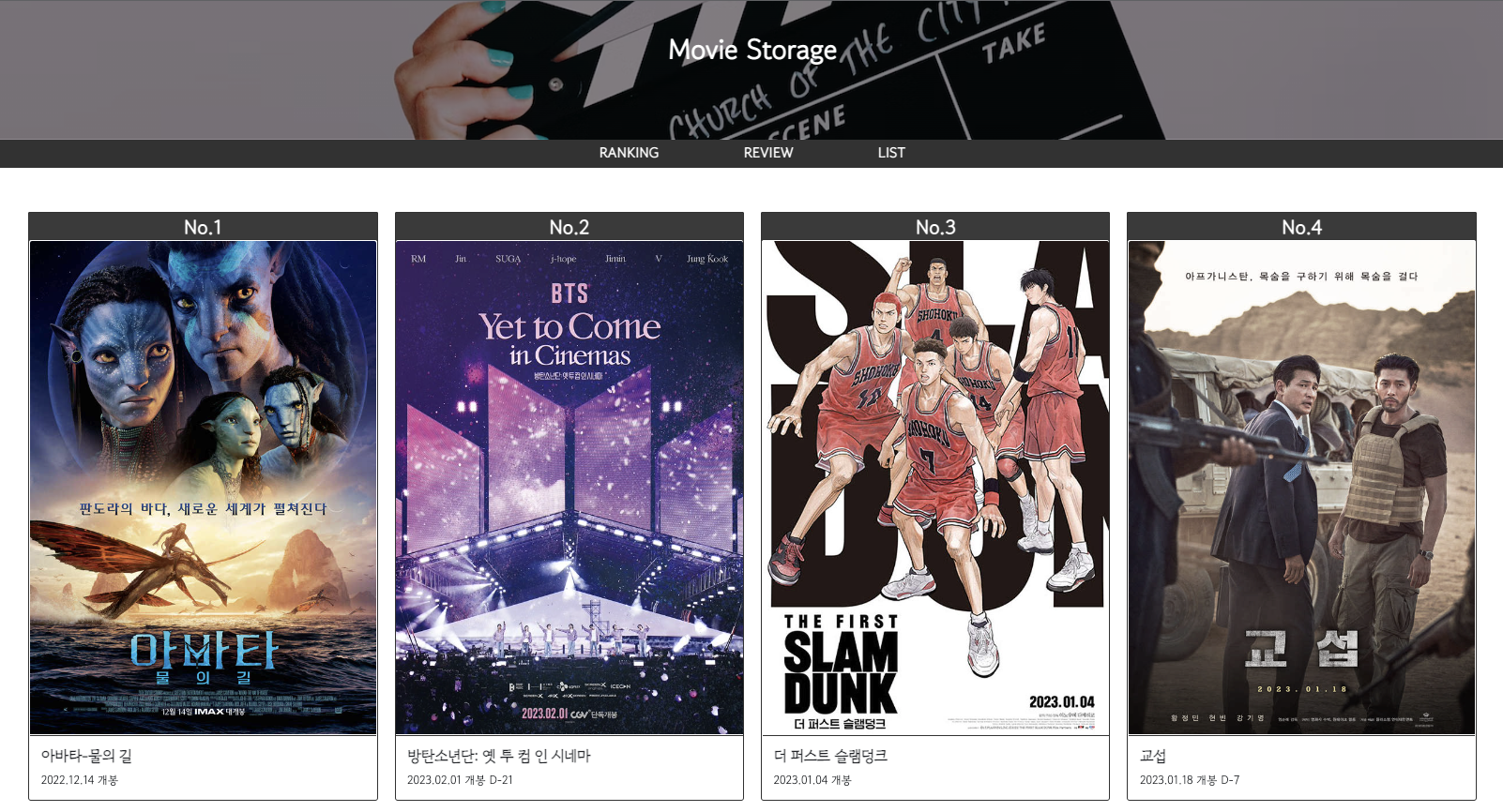
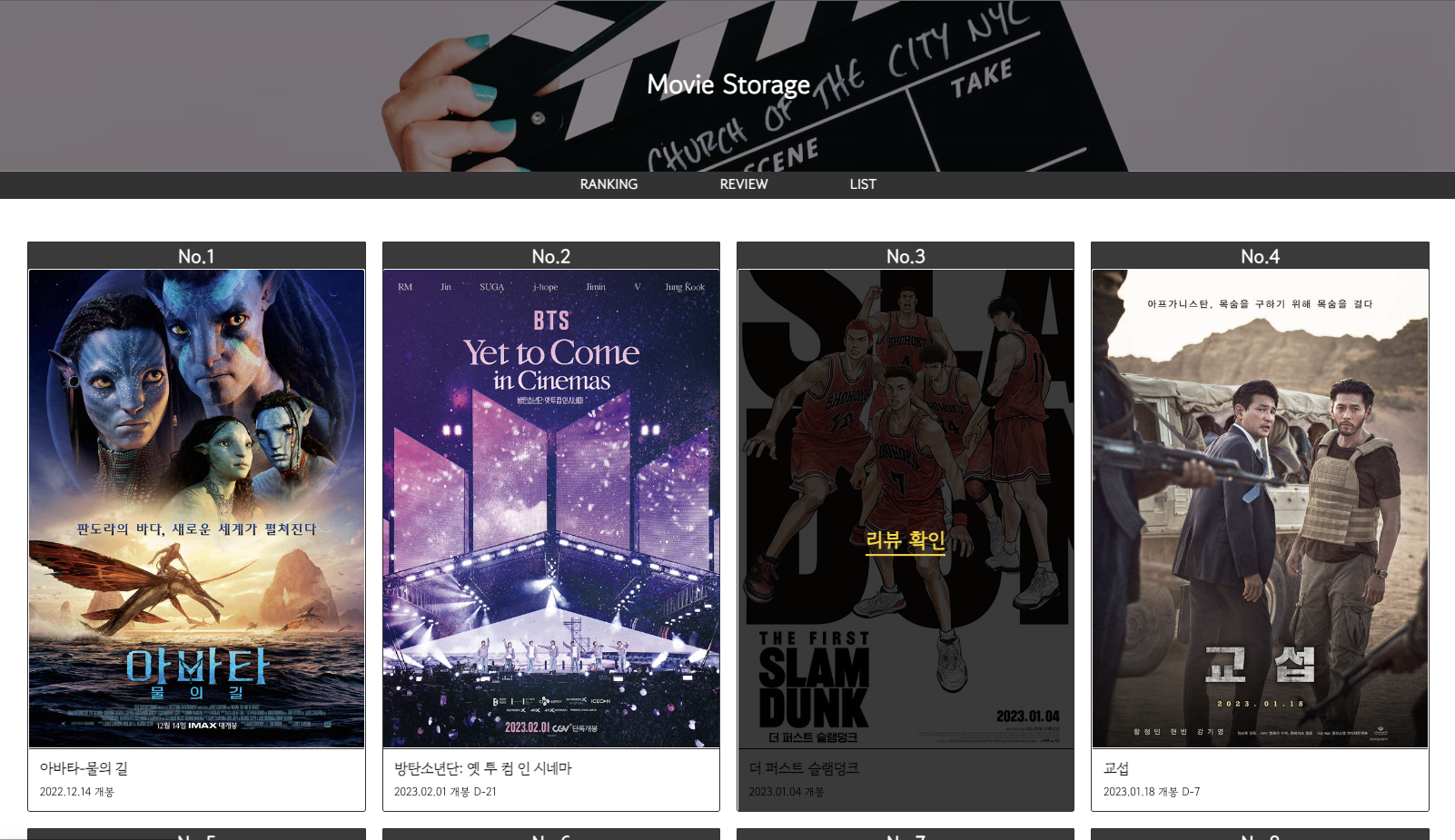
1.main page
- 현재 상영중인 영화의 랭킹을 읽어와 보여준다.
- 랭킹의 영화를 클릭하면 해당영화의 리뷰작성 페이지로 넘어간다.
- 해당 페이지에서 넘어가면 리뷰작성에 해당영화의 이름이 등록되고 해당영화의 리뷰가 보인다.
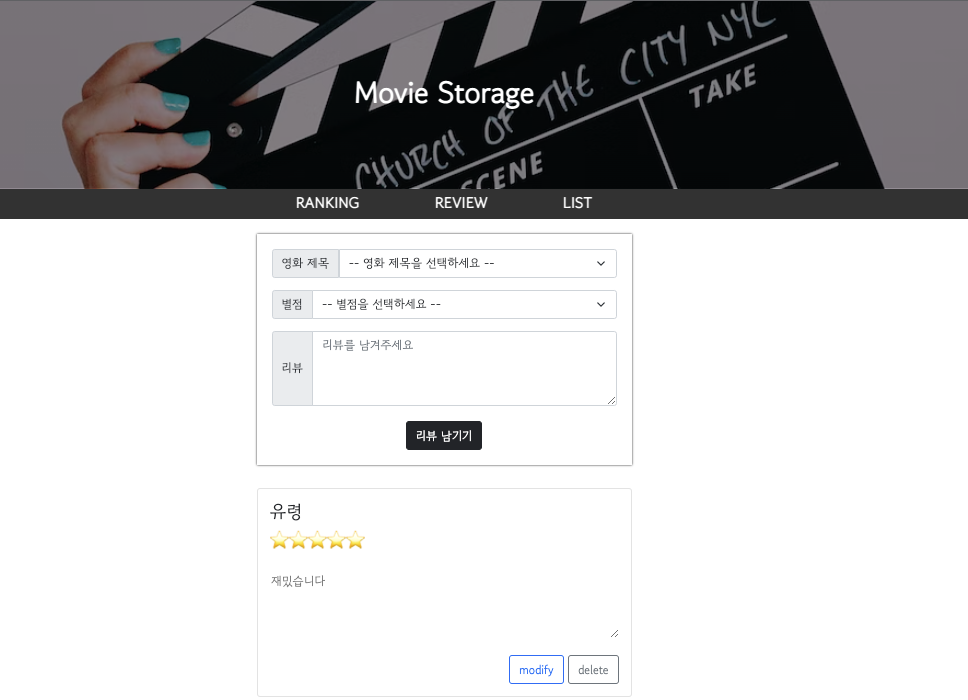
2.Review page
- 랭킹에 있는 영화를 리스트로 선택할 수 있다.
- 영화 선택시 해당 영화의 리뷰만 보인다.
- 리뷰는
삭제와수정이 가능하다.
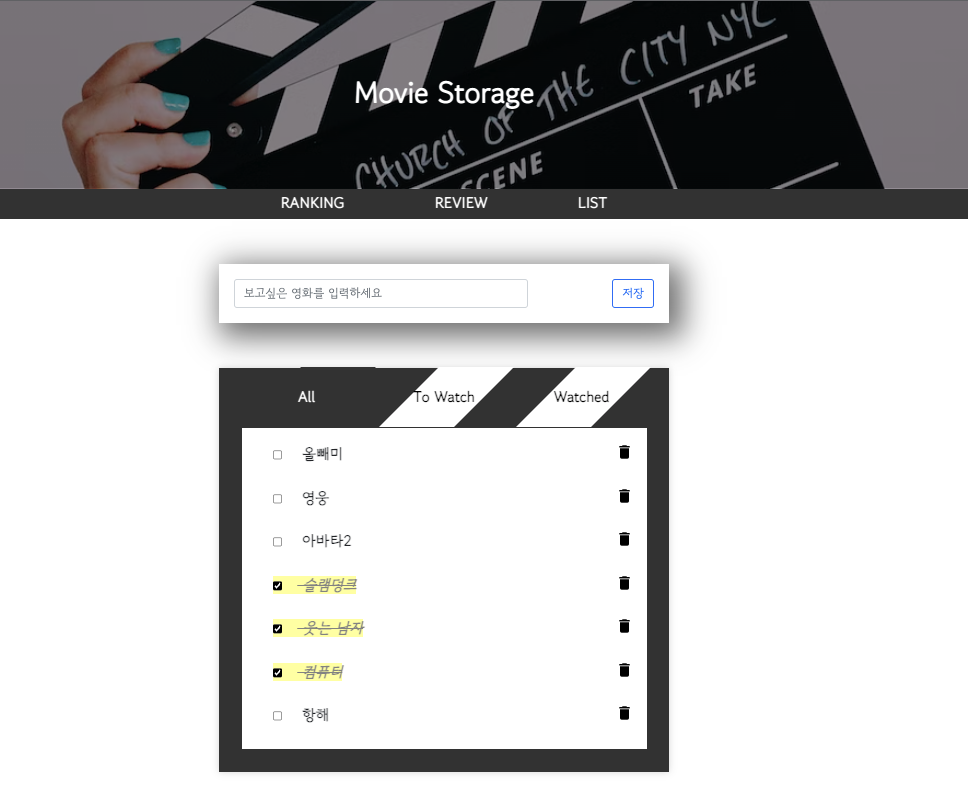
3.MyList page
- 내가 보고싶은 영화를 등록할 수 있다.
- 등록한 리스트에 내가 등록한 영화목록을 보여준다.
리스트는완료,삭제버튼을 가진다.
- 내가 볼 영화를 누르면 아직 완료를 누르지 않은 리스트 보여준다.
- 내가 본 영화를 누르면 완료를 누른 리스트만 보여준다.
VIEW
main page

크롤링을 통해 영화 랭킹 데이터를 가져와 디비에 저장 후 메인페이지에 출력.

Review page

작성한 리뷰의 텍스트는 수정 가능
작성한 리뷰 삭제 가능
3.MyList page

새롭게 배운것
Post data 전송과 Get data 전송간의 차이점.
gitHub 사용법 (SourceTree 포함)
CSS기초 - Box의 위치선정 방법
후기
처음으로 git을 사용해서 팀 프로젝트를 진행해서 많은 오류와 문제점을 만났지만 정말 하기를 잘했다는 생각이 들었다.
웹개발 종합과정을 넘어서서 기능 하나를 찾기위해 몇시간을 소비해가며 찾은 기능이나 API작성 방법은 쉽게 잊혀지지는 않을듯 하다.
또한 팀원들에게 정말 많이 배웠으며 새롭게 부족한점이 무엇인지 알아갈 수 있었다.

