Photly 프로젝트에서 중요하게 생각하였던 부분 중 하나가 코드의 완성도였습니다. 이를 위해 아키텍처 패턴에 대한 고민은 필수적이었습니다.
아키텍처 패턴이란?
아키텍처 패턴이란 소프트웨어어 아키텍처의 공통적인 발생 문제에 대한 일반적인, 재사용 가능한 해결책을 의미합니다.
디자인 패턴과 차이가 있다면 디자인 패턴은 특정 유형의 문제를 해결하기 위한 패턴으로 아키텍처 패턴보다 좁은 개념입니다.
MVC, MVP, MVVM 패턴은 특정 문제 해결이 아닌 시스템의 전반적인 아키텍처로 아키텍처 패턴이라고 부르는 것이 적합합니다.
왜 아키텍처 패턴에 대한 고민을 하게 되었는가?
- 정의되지 않은 구조에서 오는 복잡함
코드 분리에 대한 기준이 명확하지 않아 생산성이 저하되었다. 개발 도중에도 기존의 코드를 수정할 일이 생기면 너무나도 많은 에러가 동시다발적으로 발생하였다.
- 직관적이지 않은 결과물
코드 리뷰를 하였을 때 가독성과 재사용성이 현저히 떨어졌다. 해당 상황에서 추가 작업이 진행된다면 굉장히 비효율적으로 진행되었을 것이다.
아키텍처 패턴 종류
대표적인 아키텍처 패턴으로는 MVC, MVP, MVVM 세 가지가 있다.
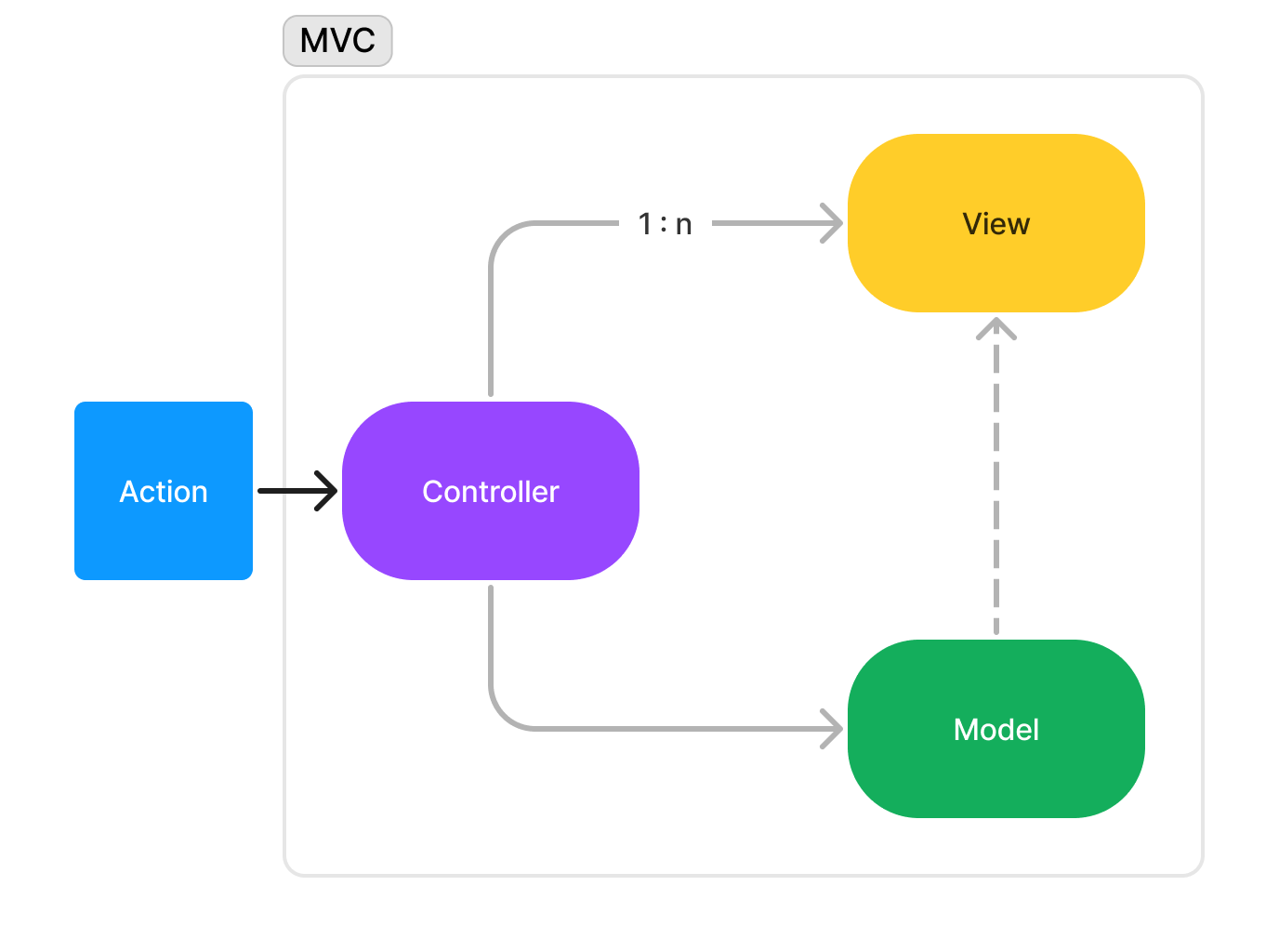
MVC | 모델-뷰-컨트롤러

Model: 사용되는 데이터의 형태를 정의하고 데이터를 처리하는 부분
View: 사용자에게 보여지는 UI 부분
Controller: 사용자의 입력을 받고 처리하는 부분
동작
Controller를 통해 사용자의 입력을 받고 Model을 업데이트하면 View는 Model을 통해 View를 업데이트합니다.
특징
- 가장 단순한 패턴으로 구현이 단순하다
- View와 Model의 높은 의존도로 앱이 복잡해질 경우 유지 보수가 어렵다.
단순한 어플리케이션을 제작한다면 사용해볼만하나, 확장성을 생각한다면 지양하는 것이 나을 것
MVP | 모델-뷰-프레젠터

Model: 사용되는 데이터의 형태를 정의하고 데이터를 처리하는 부분
View: 사용자에게 보여지는 UI 부분
Presenter: 사용자의 입력을 받고 처리하는 부분
동작
MVC와 달리 View를 통해 사용자의 입력을 받고 Presenter를 통해 Model을 업데이트하면 다시 Presenter를 거쳐 View를 업데이트합니다.
특징
- Presenter를 사용하므로 View와 Model를 분리하여 의존성이 없다.
- View와 Presenter의 높은 의존도가 발생한다.
MVC에 비해 계층의 분리가 명확해졌으나 View가 많은 복잡한 프로젝트의 경우에는 Presenter도 비례하여 많아져 비대해질 것
MVVM | 모델-뷰-뷰모델

Model: 사용되는 데이터의 형태를 정의하고 데이터를 처리하는 부분
View: 사용자에게 보여지는 UI 부분
ViewModel: View에서 필요한 데이터를 처리하는 부분
동작
View를 통해 사용자의 입력을 받아 ViewModel로 보내면 ViewModel은 Model에 데이터를 요청하여 처리하고 저장한다. View는 직접 ViewModel과의 데이터 바인딩을 통해 View를 업데이트한다. ViewModel은 View에 직접 데이터를 전달하지 않는다.
특징
- 마찬가지로 View와 Model의 의존성이 없을뿐더러 ViewModel과도 양방향 소통을 하지 않아 여러 개의 View가 하나의 ViewModel을 참조하는 방식으로 1:N 구조가 가능하다.
- ViewModel의 설계가 잘 이루어져야한다.
레이어간에 가장 의존도가 적은 아키텍처 패턴으로 코드의 분리를 통한 생산성이 크게 높아진다. 다만 규모가 작은 프로젝트의 경우 ViewModel의 설계로 생산성이 오히려 낮아질 것 같다.
Flutter에서 MVVM 아키텍처 패턴 사용하기
MVVM 아키텍처 패턴 선정 이유
- 프로젝트의 확장성 고려
- 생산성 업그레이드
비록 1인 프론트엔드 작업으로 진행되지만 다른 무엇보다도 프로젝트의 확장성을 고려하여 레이어 간 의존도가 더욱 확실하게 분리된 MVVM 패턴을 본 프로젝트의 아키텍처 패턴으로 선정하게 되었다.
또한 향후 더 큰 규모의 프로젝트를 진행하는데에 있어 MVVM 아키텍처 패턴에 대한 경험은 필수적이라고 생각하였다.
실제로 Flutter에서 권장되던 BLOC 패턴 또한 MVVM 패턴과 유사합니다.
MVVM 아키텍처 패턴 적용
총 5개의 Layer로 나누어서 사용하였다
View / ViewModel / Model (Repository / Model / DataSource)
View
다양한 위젯으로 UI를 구성
ViewModel
Provider를 통한 상태 관리 (State Management)를 통해
- View에 필요한 데이터들 (State) 을 유지
- View와 연관된 비지니스 로직을 처리
비지니스 로직 처리 중 필요한 데이터는 Data Layer을 통해 받요청
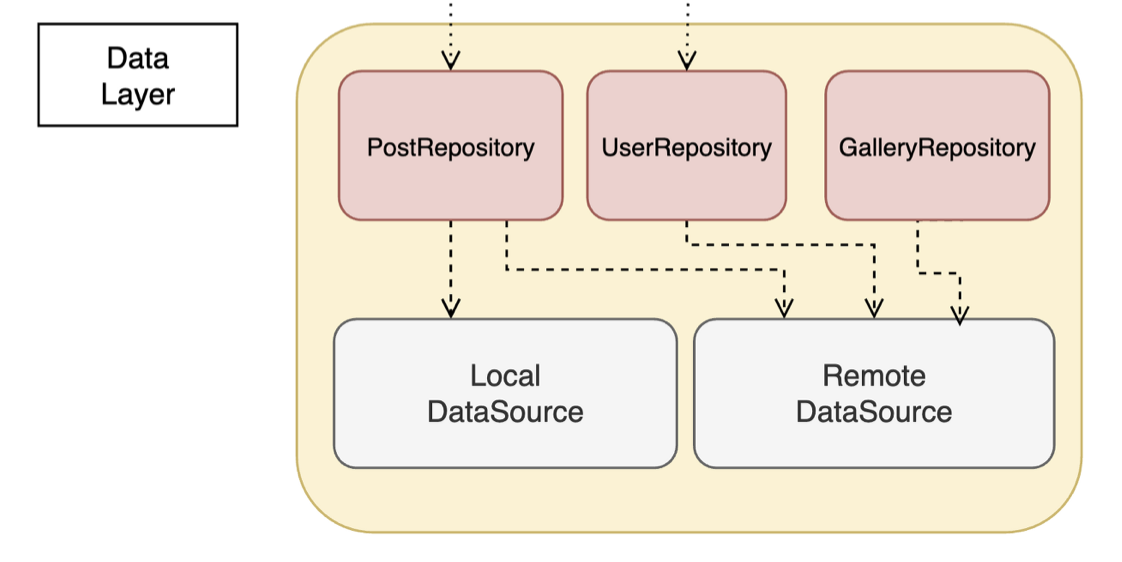
Model (Repository / Model / DataSource)
Appilcation 전체에 필요한 데이터를 제공

Repository
1. ViewModel에서 Repository에 필요한 정보를 요청
2. Repository은 요청받은 데이터를 획득하여 ViewModel에 반환
DataSource
외부 혹은 로컬의 데이터를 가져오거나 갱신
- API서버와 통신을 위한 RemoteDataSource
- 로컬파일이나 로컬DB를 위한 LocalDataSource
- DataSource내부의 함수들은 서로 의존 관계를 가지지 않고 독립적으로 수행
- 도메인 별로 클래스를 추가하기 보다 하나의 클래스에 함수들을 늘려가는 방식으로 구성
프로젝트 규모가 커지면 도메인별로 따로 클래스를 만들어 사용하는 것을 권장
MVVM 아키텍처 패턴을 사용해보고
- 코드의 재사용성 등 생산성이 증가하였다
- 작은 기능의 수행을 위해서도 다량의 코드가 필요하다
- 코드의 수정이 용이하였다
MVVM 아키텍처는 확장성을 가져가기에 우수한 아키텍처 패턴
확장성을 위한 생산성에 집중하기 위하여 세부적인 설계가 필요하고 이에 따라 코드의 양이 많아지는 것은 사실입니다. 그러나 이를 통해 의존성을 조절하여 추후 기능의 추가, 수정, 삭제 등의 작업에서 타 부분에 영향을 최소화하여 수행을 할 수 있다는 점이 가장 좋았던 점이었습니다.

안녕하세요! 글 유익하게 읽었습니다 혹시 MVVM을 이용한 예제 코드도 첨부해주실 수 있나요?