Java 프로그램
이 두가지 프로그램으로 기본이 된다.
JDK
Visual Studio Code
프로그램언어
컴파일언어
스크립트 언어
두 가지가 있다.
컴파일 언어
소스 -> 컴파일 -> 실행파일 -> 실행
(소스와 실행파일이 분리)
실행속도가 빠름
산업적인 언어
C / C++ / Java
스크립트언어
소스 -> 실행
코딩이 편리
교육적인 언어
Javascript / Python
C
실행속도
os
java
보통 lts버전으로 사용한다.
c보다 개발을 편리하게
python
데이터 분석
java 버전
= jdk(java development kit)버전
개발 분야에 따라서 java se핵심, 설치버전 / java ee(enterprise deition) 기업용 기능 추가 / java me(emveded) 경량버전 이 있음
se에 라이브러리 추가한것이 ee
JDK구성
jre
Java Runtime Enviroment 자바 실행 환경 / 사용자 환경
개발용 도구
시스템 라이브러리 - api 제공해줌
jvm(Java Virtual Machine) - os마다 다르다
jdk - oracle ( 꼭 오라클만 사용하는것은 아니다 )
선 마이크로시스템즈 - Open Source
Oracle JDK
OpenJDK - https://www.openjdk.org/
cmd
java -version 버전 알 수 있다.
환경설정에 대한 정보 echo %JAVA_HOME%
소스
메모장으로 해도 됨 (불편)
Visual Studio Code
IDE - 통합 개발 환경
eclipse - 전통적으로 많이 씀
intellij - 최신
자바
// 파일명 = 클래스명
public class HelloWorld {
// 프로그램의 시작
// main 메서드
public static void main(String[] args) {
// 내용기술
}
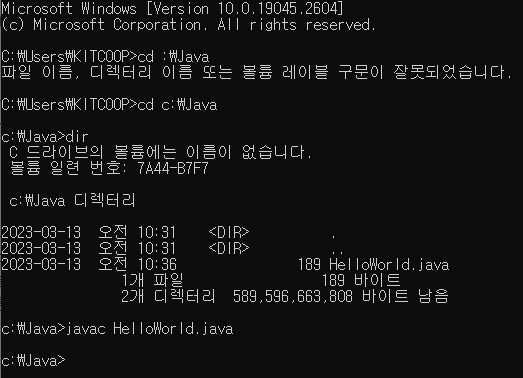
}cmd 컴파일
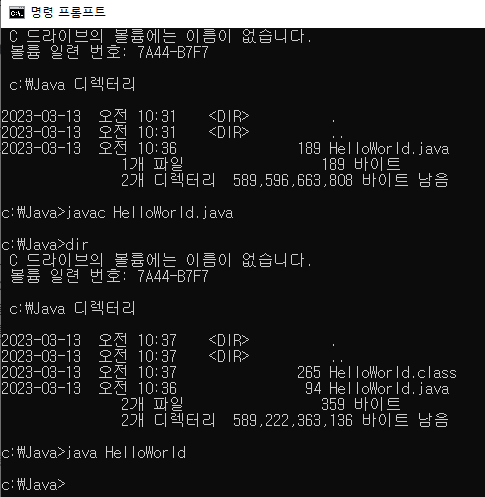
cmd 에서 dir 하면 파일명 확인 가능
javac 파일이름.java - 실행 / 클래스파일 생성
에러가 안나면 클래스파일 생성 / 에러 있으면 생성 x
java 파일이름 - 클래스 파일 실행 / 확장자 안써줌 .java

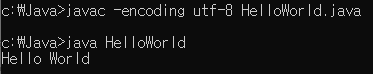
한글을 잡지 못하기때문에 컴파일에러 잡아주는것이 필요
javac -encoding utf-8 파일이름.java / 에러 없애줌
후에
'java 파일이름' 출력 가능

출력하기
println / print / printf
public class PrintEx01 {
public static void main(String[] args) {
// ln : 엔터키
System.out.println("Hello Print");
System.out.println("Hello Print");
System.out.println("Hello Print");
// ln이 없어서 줄바꿈 없이 한줄로 연결돼서 출력된다
System.out.print("Hello Print");
System.out.print("Hello Print");
System.out.print("Hello Print");
// f : format
// %s 문자열 / %d 숫자 / /n, %n 줄바꿈
System.out.printf("%s %s \n", "Hello", "world");
System.out.printf("%d %d \n", 10, 20);
}
}
변수 선언방법
반드시 자료형이 앞에 붙고 뒤에 변수명 붙는다
'자료형 변수명'
(ex: int num;)
상수 선언방법
앞에 'final 자료형 변수명'으로 붙는다
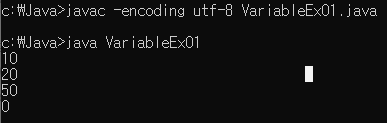
변수의 선언과 초기화
public class VariableEx01 {
public static void main(String[] args) {
// 변수 선언
int num1;
// 변수의 초기화
num1 = 10;
// 변수 사용
System.out.println(num1);
// 선언과 동시에 초기화
int num2 = 20;
System.out.println(num2);
// int num1 = 20; / 중복선언 안됨.
// 병렬선언
int num3, num4 = 50;
System.out.println(num4);
num3 = 0;
System.out.println(num3);
}
}

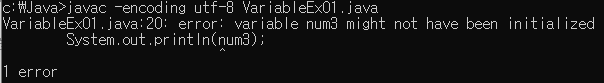
변수 초기화값이 없이 출력했을때 에러

상수 선언
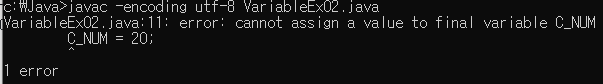
초기화를 하고 다시 초기화하면 에러 / 초기화 안하고 후에 초기화하면 에러 x
public class VariableEx02 {
public static void main(String[] args) {
// 변수
int vnum = 10;
vnum = 20;
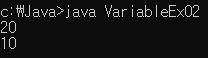
System.out.println(vnum);
// 상수 / 대문자로 선언
final int C_NUM = 10;
System.out.println(C_NUM);
}
}

상수를 2번 초기화 했을때 에러

문자(char)와 문자열(String)
문자 - 기본자료형(소문자)
문자열 - 객체자료형(대문자)
public class VariableEx04 {
public static void main(String[] args) {
// char - 문자(한 자) : ''
// String - 문자열 (여러 자) : ""
char c1='a';
char c2='b';
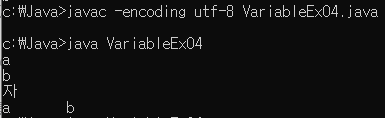
System.out.println(c1);
// ascii - 영문자, 숫자, 특수기호
// 97은 a출력, +1 해줘서 b 출력시킴
char c3 = 97+1;
System.out.println(c3);
// 다국어는 유니코드로 사용
char c4 = '\uc790';
System.out.println(c4);
// 특수문자
// \n : 엔터, \t : 탭
char e1 = 'a';
char e2 = '\t';
char e3 = 'b';
System.out.print(e1);
System.out.print(e2);
System.out.print(e3);
}
}

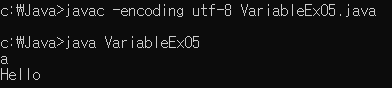
public class VariableEx05 {
public static void main(String[] args) {
// 문자 / 문자열
// 기본자료형
char c1 = 'a';
// 객체자료형
String str1 = "Hello";
System.out.println(c1);
System.out.println(str1);
}
}

숫자형
정수형 - byte, short, int, long
실수형 - float, double
큰 수는 언더바'_'로 나눠서 숫자를 쉽게 볼 수 있게 할수있다.( 숫자를 나타내는 특수기호 )
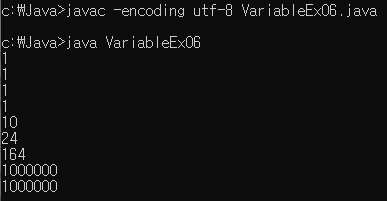
public class VariableEx06 {
public static void main(String[] args) {
// 숫자
// 정수형 - byte, short, int, long
// 실수형 - float, double
int i = 1;
System.out.println(i);
byte b = 1;
short s = 1;
// long l = 1;
// L은 long타입이라는 것을 의미
long l = 1L;
System.out.println(b);
System.out.println(s);
System.out.println(l);
// 정수의 진수 표현
int i2 = 0b1010;
int i8 = 030;
int i16 = 0xA4;
System.out.println(i2); // 진수
System.out.println(i8); // 8진수
System.out.println(i16); // 16진수
// 큰 수 / 언더바('_')로 큰 수 나눠줄 수 있음 / 숫자를 나타내는 특수기호
int bing1 = 1000000;
int bing2 = 1_000_000;
System.out.println(bing1);
System.out.println(bing2);
}
}
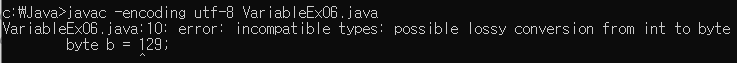
각 타입의 범위보다 많거나 적은 값 넣을시 에러 발생

프로젝트
기획 -> 문서로 제출
문서로 많이 쓰는것은 ppt
3개월 프로젝트에서 1달 반이 기획 / 1달 순수코딩 / 반달 완료보고서
모바일 비율에 맞게 크기 맞춰주는 역할을 한다
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">자기소개 모바일 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Dongle">
<style type="text/css">
#i1 {
color: black;
text-align: center;
font-family:'Dongle';
font-size: 50px;
}
.buttonClass {
margin:auto;
text-align: center;
font-size:40px;
font-family:'Dongle';
width:240px;
height:70px;
border-width:1px;
color:black;
border-color:black;
font-weight: inherit;
background:skyblue;
display : block;
}
.buttonClass:active{
color: red;
}
</style>
<script type="text/javascript">
const introduce = function() {
location.href='./mobile02.html';
}
const like = function() {
location.href='./mobile03.html';
}
const travel= function() {
location.href='./mobile04.html';
}
const motto = function() {
location.href='./mobile05.html';
}
</script>
</head>
<body bgcolor="white">
<h1 id="i1">Dong Jun World</h1>
<hr><br><br><br><br>
<input type="button" value="프로필" class="buttonClass" onclick="introduce()"><br><br><br><br>
<input type="button" value="좋아하는 것" class="buttonClass" onclick="like()"><br><br><br><br>
<input type="button" value="가고싶은 여행지" class="buttonClass" onclick="travel()"><br><br><br><br>
<input type="button" value="제일 좋아하는 영화" class="buttonClass" onclick="motto()">
</body>
</html>모바일 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Dongle">
<style type="text/css">
#i1 {
font-family:'Dongle';
font-size:50px;
color: black;
text-align: center;
}
#i2 {
font-size: 20px;
background-color: skyblue;
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
display: block;
float:right;
margin-top:200px;
}
img {
display: block;
float: left;
margin-left:85px;
}
.name {
font-family:'Dongle';
font-style: normal;
text-align: center;
margin-top: 10px;
margin-bottom: 10px;
border-color: black;
color: black;
font-size: 40px;
text-align: left;
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
background:skyblue;
display : block
}
</style>
<script type="text/javascript">
const goBack = function() {
history.back();
}
</script>
</head>
<body bgcolor="white">
<h1 id="i1">프로필</h1>
<hr>
<br>
<div class="name">이름 : 이동준 / Lee Dong Jun</div><br>
<div class="name">나이 : 27세(만25세)</div><br>
<div class="name">혈액형 : AB형</div> <br>
<div class="name">거주지 : 경기도 남양주시</div><br>
<img src="../images/asd.PNG">
<input type="button" value="Back" id=i2 onclick="goBack()">
</body>
</html>모바일 3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Dongle">
<style type="text/css">
#i1 {
font-family: 'Dongle';
font-size: 50px;
text-align: center;
}
#i2 {
font-size: 20px;
background-color: skyblue;
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
display: block;
float:right;
margin-top:140px;
}
#i3 {
width:120px;
height: 100px;
float: left;
margin-left: 20px;
margin-right:10px;
}
#i4 {
font-size: 50px;
font-family: 'Dongle';
text-align: center;
margin-top:60px;
}
#i5 {
width:120px;
height:100px;
float:left;
margin-top:10px;
}
#i6 {
font-size: 50px;
font-family: 'Dongle';
text-align: center;
margin-top:10px;
}
#i7 {
font-size: 50px;
font-family: 'Dongle';
text-align: center;
margin-top: 20px;
}
#i8 {
width:120px;
height:100px;
float:left;
margin-top:10px;
}
#i9 {
font-size: 50px;
font-family: 'Dongle';
text-align: center;
margin-top: 20px;
}
</style>
<script type="text/javascript">
const goBack = function() {
history.back();
}
</script>
</head>
<body>
<h1 id="i1">좋아하는 것</h1>
<hr>
<h2 id="i7">Best3 !</h2>
<img src="../images/Youtybe.png" id="i3"><div id="i4">유튜브보며 누워있기</div> <br><br><br>
<img src="../images/travel.png" id="i5"><div id="i6">국내/해외 여행</div><br><br><br>
<img src="../images/netflix.png" id="i8"><div id="i9">영화/드라마 보기</div>
<button id=i2 onclick="goBack()">Back</button>
</body>
</html>모바일4
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Dongle">
<style type="text/css">
#i1 {
font-family: 'Dongle';
font-size: 50px;
text-align: center;
}
#i2 {
font-size: 20px;
background-color: skyblue;
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
display: block;
float:right;
margin-top:30px;
}
#j1 {
float: left;
height:100px;
margin-left: 20px;
margin-right:10px;
margin-bottom:40px;
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
}
#j2 {
font-size: 50px;
font-family: 'Dongle';
text-align: center;
margin-top:25px;
}
#g1 {
float:right;
height:100px;
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
margin-left: 20px;
margin-right:10px;
margin-bottom:40px;
}
#g2 {
font-size: 50px;
font-family: 'Dongle';
text-align: center;
margin-top:10px;
}
#s1 {
float:left;
width:180px;
height: 100px;
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
margin-left: 20px;
margin-right:10px;
margin-top:30px;
margin-bottom:40px;
}
#s2 {
font-size: 50px;
font-family: 'Dongle';
text-align: center;
margin-top:110px;
}
#d1 {
float:right;
height:100px;
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
margin-left: 20px;
margin-right:10px;
}
#d2 {
font-size: 50px;
font-family: 'Dongle';
text-align: center;
margin-top:40px;
margin-bottom:90px;
}
</style>
<script type="text/javascript">
const goBack = function() {
history.back();
}
</script>
</head>
<body>
<h1 id="i1">가고싶은 여행지</h1>
<hr><br>
<img src="../images/japan.png" width="200" id="j1"><div id="j2">일본</div>
<img src="../images/guam.png" width="200" id="g1"><div id="g2">괌</div>
<img src="../images/swit.png" width="200" id="s1"><div id="s2">스위스</div>
<img src="../images/danang.png" width="200" id="d1"><div id="d2">다낭</div>
<button id="i2" onclick="goBack()">Back</button>
</body>
</html>모바일5
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Dongle">
<style type="text/css">
#i1 {
font-family: 'Dongle';
font-size: 50px;
text-align: center;
}
#i2 {
font-size: 20px;
background-color: skyblue;
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
display: block;
float:right;
margin-top:30px;
}
#m1 {
width:350px;
}
#n1 {
font-family: "Dongle";
font-size: 50px;;
text-align: center;
}
</style>
<script type="text/javascript">
const goBack = function() {
history.back();
}
</script>
</head>
<body>
<h1 id="i1">제일 좋아하는 영화</h1>
<hr><br>
<img src="../images/intern.png" id="m1">
<h2 id="n1">The Internship</h2>
<button id=i2 onclick="goBack()">Back</button>
</body>
</html>